Win(Phone)10开发第(3)弹,简单的Demo程序网络请求json解析列表显示
先分享一个由Json字符串直接生成解析对应的类的工具:
下面是由一个小功能(又特么的是天气)的实现,记录下下UAP的流程和结构(其实跟之前一模一样)
1:获取地理位置,需要在Package.appxmanifest 中添加声明,但是目前vs2015 ctp6 这个设计模式好像是打不开的,只能手动添加了:
|
1
2
3
4
|
<
Capabilities
>
<
Capability
Name
=
"internetClient"
/>
<
DeviceCapability
Name
=
"location"
/>
</
Capabilities
>
|
2:访问网络数据
|
1
2
3
4
5
|
//http://www.liubaicai.net/archives/448
var
http =
new
System.Net.Http.HttpClient();
http.DefaultRequestHeaders.Add(
"UserAgent"
,
"woshiuseragent"
);
var
resp = await http.GetStringAsync(
new
Uri(
"http://api.map.baidu.com/telematics/v3/weather?location="
+ pos.Coordinate.Point.Position.Longitude +
","
+ pos.Coordinate.Point.Position.Latitude
+
"&output=json&ak=yourappkey"
));
|
3:解析
|
1
2
3
4
5
|
//http://www.liubaicai.net/archives/448
using
(MemoryStream ms =
new
MemoryStream(Encoding.UTF8.GetBytes(resp)))
{
DataContractJsonSerializer serializer =
new
DataContractJsonSerializer(
typeof
(WeatherDetail));
WeatherDetail info = (WeatherDetail)serializer.ReadObject(ms);
}
|
4:显示
|
1
2
|
ResultBox.Text = info.Results.FirstOrDefault().CurrentCity;
ResultList.ItemsSource = info.Results.FirstOrDefault().WeatherData.ToList();
|
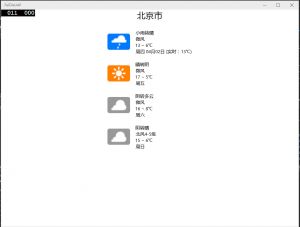
界面UI是这样的:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<
Grid
Background
=
"{ThemeResource ApplicationPageBackgroundThemeBrush}"
>
<
Grid.RowDefinitions
>
<
RowDefinition
Height
=
"40"
/>
<
RowDefinition
Height
=
"*"
/>
</
Grid.RowDefinitions
>
<
TextBlock
Grid.Row
=
"0"
x:Name
=
"ResultBox"
FontSize
=
"30"
TextWrapping
=
"Wrap"
VerticalAlignment
=
"Center"
HorizontalAlignment
=
"Center"
/>
<
ListView
x:Name
=
"ResultList"
Grid.Row
=
"1"
Margin
=
"20"
HorizontalAlignment
=
"Center"
>
<
ListView.Resources
>
<
DataTemplate
x:Key
=
"ListBoxDataTemplate"
>
<
Grid
Margin
=
"0,10"
>
<
Grid.ColumnDefinitions
>
<
ColumnDefinition
Width
=
"80"
/>
<
ColumnDefinition
Width
=
"*"
/>
</
Grid.ColumnDefinitions
>
<
Image
Grid.Column
=
"0"
Width
=
"80"
Height
=
"80"
Source
=
"{Binding Logo}"
/>
<
StackPanel
Margin
=
"20,0,0,0"
Grid.Column
=
"1"
>
<
TextBlock
Text
=
"{Binding Weather}"
FontSize
=
"16"
/>
<
TextBlock
Text
=
"{Binding Wind}"
FontSize
=
"16"
/>
<
TextBlock
Text
=
"{Binding Temperature}"
FontSize
=
"16"
/>
<
TextBlock
Text
=
"{Binding Date}"
FontSize
=
"16"
/>
</
StackPanel
>
</
Grid
>
</
DataTemplate
>
</
ListView.Resources
>
<
ListView.ItemTemplate
>
<
StaticResource
ResourceKey
=
"ListBoxDataTemplate"
/>
</
ListView.ItemTemplate
>
</
ListView
>
</
Grid
>
|
App.cs里生命流程的控制,页面的导航和状态等等,跟之前win8.1乃至wp8是没什么太大区别的,两个平台的适配,才是迁移到UAP的最大工程。
来一张最终效果图: