简单网站优化
一、为什么要网站优化
1.1、大型网站的特点
- 高访问量
- 同时在线人数多
- 数据量庞大
- 数据操作频繁
1.2、网站性能测试指标(用户角度)
- 日访问量
- 同时在线人数
- 最大并发连接数
- 访问响应时间
1.3、网站性能个体体现
- 首屏时间:一个网站被浏览器上部,800*600区域充满所需要的时间
- 网页访问可用性:用户访问网页的成功率。
- DNS时间:浏览器将地址发送给DNS服务器,DNS服务器根据地址返回IP到浏览器,浏览器得到IP地址,此为DNS时间
- 建立连接时间:包含DNS时间后,浏览器重到IP地址后,再将客户投诉请求发送至WEB服务器,然后建立连接,这时建立连接时间结束
- 重定向时间:网页间跳转时间,如检查是否是会员,不是就跳转登录
- 第一个数据包时间:浏览器发送HTTP请求结束开始,到接收到WEB服务器返回的第一个数据包的消耗时间
- 总下载时间:页面所内容下载所用的时间,网页的总耗时
- 错误情况:网站的错误情况代表网站的运维质量。
1.4、客户投诉问题
- 网速慢
- 个别页面打开时间过久,或者打不开
二、使用YSlow插件分析网站性能
YSlow插件,是yahoo是运行在FireFox浏览器上面的,同时要有FireBug才可以运行
三、网页内容优化
3.1、减少HTTP请求
- 合并文件(js或者css文件)
- css Sprites图片拼合(常 用)
- 图片地图
3.2、减少DNS查找次数
- 减少主机名的数量可以减少DNS查找次数,
- 减少DNS查找次数可以节省响应时间
- 减少主机名会减少页面当时并行下载的数量,但是这样又会增加响应时间
- 原则:将这些页面中的内容分割成至少2部分,但不超过4部分。结果:减少DNS查找次数与保持并行下载兼顾
3.3、避免跳转
301代码、302代码。默认不缓存,须增加Expires或者Cache-Control来指定缓存
开时时注意不要忽略URL本该有的斜杠(/);
3.4、可缓存的AJAX
设置在客户端缓存
3.5、减少DOM元素数量
DOM元素过多,会使遍历DOM的效率慢。
不用移除内容,而是替换,精简元素标签
减少DIV元素的嵌套
3.6、尽量避免使用iframe
优点:
- 解决加载缓慢的第三方内容
- 只需要修改一个iframe内容,便可以改变所有应用该iframe页面
缺点:
- 即使内容为空,加载也需要时间
- 阻止页面加载
- 没有语意
3.7、避免404错误
错误的加载会破坏并行加载
浏览器会把试图在返回的404响应内容中找到可能有用的部分当作javascript代码来执行
四、图片优化
4.1、使用工具优化图片
检查你的GIF图片当中图像颜色的数量是否和调色板规格一致,如只使用到了4种颜色,而调色板中有256中规格,说明还有优化的空间
尝试把GIF格式转换成PNG格式,看看是否有节省空间
在所有有PNG图片上运行pngcruch或者其它的PNG优化工具
在所有JPEG图片上运行jpegtran,可以对图片中出现的锯齿等无损进行操作,同时它还可以优化和清除图当中的注释以及其它的无用信息
最后,把所有的图片纺一的jpg或者是gif或者png格式,行适当的转,可以达到很好优化效果,
尽量避免使用bmp格式,对用户上传的格式进行一个格式转换可以达到很好的压缩效果
Jpegtran
JPEG的压缩工具有jpegtran和jpegoptim,这两款工具的压缩效果几乎没有区别,在这里我们推荐使用jpegtran,相比后者,jpegtran可以进行progressive编码,使图片渐进式的展现,先显示模糊的图片,再逐步清晰。
推荐命令行参数:
jpegtran –copy none –optimize -progressive -outfile out.jpg in.jpg
想知道这些参数的具体作用,可使用命令“jpegtran –h”了解,
4.2、使用合理的图片尺寸
不要使用一个比实际需要大得多的图片,不要在网页中缩放图片
4.3、favicon.ico要小而且要可缓存
favicon.ico位为网店的根目录
favicon.ico文件不要缺少,而文件要尽量小,可以缓存
4.4、使用css Sprites优化页面小图片
CSS Sprites技术中,水平排列图片会比垂直排列效果更好
颜色相近的图片组合在一起,可以降低颜色数
合理的应用CSS Sprites技术,不要在Spirite的图像中间留有较大空隙
五、优化CSS和JavaScript
5.1、把样式表置于顶部
开发阶段将样式和代码分离,开发完毕后再将样式放在页面的<head>头部中
5.2、使用<link>代替@import
<link type="text/css"" rel="stylesheet" href="style.css" />
用<link>代替@import来实现外部样式表的导入
5.3、避免使用滤镜
避免使用滤镜,使用PNG格式的图片来代替,主流浏览器一般都支持这种格式,必要时使用CSS Hack来处理IE6浏览器下的效果
5.4、精简CSS和JavaScript
精简工具:
JSMin:javascript
YUI Compressor: javascript也可以用来精简CSS
<script>和<style>代码块也可以并且应该进行消减
精简代码,采用缩写
5.5、把JavaScript放在HTML的底部
把脚本放在HTML页面底部
(document.write()输出语句例外)
六、优化Cookie
6.1、缩小Cookies大小
- 去除不必要的Cookie
- 设置合理的过期时间
6.2、避免使用全局域名的Cookie
应该以图片等页面元素使用没有Cookie的域名
七、服务器端优化
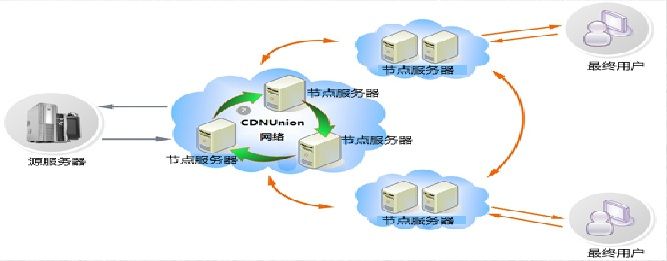
7.1、使用内容分发网络
Content Delivery Network简称为CDN
使用CDN(内容分发网络),但成本高
7.2、为文件头指定Expires或者Cache-Control
静态内容设置:Expires的值为"Never expire"(永不过期)
动态内容设置:Cache-Control设置合适的值如"no-cache"
Expires文件头经常用于图像文件,但是应该在所有的内容当中使用,包括脚本、样式表和Flash等
7.3、使用Gzip压缩文件内容
开启应用服务器端的Gzip压缩设置
在Tomcat中启用Gzip压缩:
修改%TOMCAT_HOME%/conf/server.xml,修订节点如下:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" compression="on" compressionMinSize="2048" noCompressionUserAgents="gozilla,traviata" <!--下面可以设置要压缩的类型有哪些--> compressableMimeType="text/html,text/xml,text/javascript,application/x-javascript,application/javascript,text/css,text/plain"/>
从上面节点的属性可以看出,要使用gzip压缩功能,你需要在Connector节点中加上如下属性
compression="on" 打开压缩功能
compressionMinSize="50" 启用压缩的输出内容大小,默认为2KB
noCompressionUserAgents="gozilla, traviata" 对于以下的浏览器,不启用压缩
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" 哪些资源类型需要压缩
7.4、使用GET来完成AJAX请求
- POST:先发送文件头,然后才发送数据
- GET:一个TCP包
获取数据时建议使用GET,相反,发送并在服务端保存数据时才使用POST
IE中URL最大长度为2K,如果获取的数据大于2K,就不能使用GET,
八、开发角度看优化
动态页面的弊端:
- 服务器压力大
- 页面响应时间长
- 安全问题
实施静态化的原因:
- 提高访问速度
- 减轻服务器压力
- 加强安全性
- 利于搜索引擎收录
九、如何静态化网站
目前绝大多数网站都是采用:模板技术 来对网站静态化
9.1、网站静态化的好处
效率方面:
- 纯静态化HTML页面:以HTM/HTML结尾,效率最高,消耗最小,速度最快
- 减轻服务器的压力:相比动态页面要执行脚本,数据库操作,静态页面只需要将相应的静态页面返回给客户端
- 利于搜索引擎收录:动态页面的生成是采用数据库内容,所以网页内容主题的永恒性并不能保证,这样就造成了搜索引擎的阅读困难,也就是搜索引擎抓不住一个永恒的主题,因此不能输入到搜索引擎的缓存当中。别外,动态连接,存在一个信任问题,用记以及搜索引擎无法确定这个页面会一直存在。搜索引擎对于静态链接就更加友好,所以把动太网址进行URL重写使其静态化,是一个非常重要的优化技巧
- 提高服务器的性能:动态页面要经常读取数据库,而静态页面只需要将相应的静态页面返回给客户端
安全方面:
- 防SQL注入:静态页面根本就不存在数据库操作,杜绝了SQL注入的可能性

- 网站出错时,不影响网站正常访问。动态页面:如果发生错误或者是数据库出现了问题,那么从数据库读取数据的页面就必然无法正常的访问了。而静态页面只会在生成静态页面时调用数据库操作,生成之后就不会对数据库进行任何操作了,因此妈便是数据库崩溃了,用户仍然可以访问到已经存在的静态页面
9.2、静态化实现方式-模板技术
对网站必要的部分实行静态化操作,同一个网站下的不同网页,风格一般都要保持一致,不同的只是内容,
让静态化的时候能够重用页面的整体框架,风格等这些就是模板
9.3、JAVA中静态化操作
Velocity或者FreeMarker等模板框架来实现。
它允许任何人仅简单的使用模板语言,来引用由JAVA代码定义的对象。
当Velocity应用于web开发时,界面设计人员可以和java程序开发人员,同步开发一个遵循MVC架构的WEB站点,也就是说,页面设计人员可以只关注页面的显示效果,而java程序开发人员只关注业务逻辑编码的实现。
Velocity将java代码从web页面中分离出来,为web站点的长期维护提供了便利
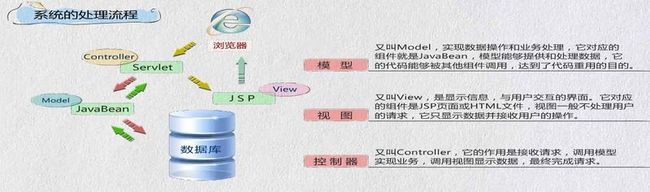
十、初识MVC
MVC:mode view controller
十一、优化数据库查询
11.1、在查询频繁的列上添加合适的索引
- 判断并建立必要的索引:使所创建的索引对数据的工作效率提高有所帮助
- 对索引使用一些规则:创建索引时,应该与实际的查询相结合
- 合登理的索引对SQL语句的意义:确保其得到了真正的使用,能发挥作用
11.2、尽量少用IN或者NOT IN
在where子句中尽量少使用IN 或者NOT IN
可以使用EXIST 或者NOT EXIST来代替IN或者NOT IN
11.3、尽量少用通配符*
查询语句写上字段名,尽量不使用*如:select top 50 col1 from table1
11.4、尽量少用LIKE
使用LIKE会导致建立的索引效,降低查询效率
十二、性能监测
12.1、为什么需要监测网站的性能
网站的性能是随着浏览量以及硬件设施的不同而发生变化的,网站在运营前或者运营期间有必要对网站整体性能进行监测
12.2、监测阶段
- 网站开发期间
- 网站运营期间
12.3、监测软件
- 网站开发期间:使用LoadRunner等专业的负载测试工具
使用LoadRunner等专业的负载测试工具优点:
- 轻松创建虚拟用户:Virtual User Generator轻松创建虚拟用户,以虚拟用户的方式模拟真实用户的业务操作行为
- 创建真实的负载:Controller,来设置业务流程组合与虚拟用户数量,很快的组织起多用户的测试方案
- 定位性能的问题:LoadRunner内含集成的实时监测器,在负载测试任何时间,都可以观测到应用系统的运行性能
- 分析结果以精确定位问题所在:测试完毕合,会收集汇总所有数据并生成高级的测试报告。
- 重复测试保证系统发布的高性能:Controller,允许重复执行与出错修改前的相同测试方案
- 网站运营期间:监控宝,美图的Service Uptime,Uptime Robot等