WPF之自定义"消息框式"的窗体
原文 http://www.cnblogs.com/ListenFly/archive/2013/02/19/2917744.html
<Window x:Class="mumu_nonRectangularwindow.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" SizeToContent="WidthAndHeight" MouseLeftButtonDown="Window_MouseLeftButtonDown"> <!--窗口的形状都绘制在Canvas面板里面--> <Canvas Width="200" Height="200" > <!--窗口的轮廓--> <Path Stroke="DarkGray" StrokeThickness="2"> <Path.Fill> <LinearGradientBrush StartPoint="0.2,0" EndPoint="0.8,1" > <GradientStop Color="White" Offset="0"></GradientStop> <GradientStop Color="White" Offset="0.45"></GradientStop> <GradientStop Color="LightBlue" Offset="0.9"></GradientStop> <GradientStop Color="Gray" Offset="1"></GradientStop> </LinearGradientBrush> </Path.Fill> <Path.Data> <PathGeometry> <PathFigure StartPoint="40,20" IsClosed="True"> <LineSegment Point="160,20"></LineSegment> <ArcSegment Point="180,40" Size="20,20" SweepDirection="Clockwise"></ArcSegment> <LineSegment Point="180,80"></LineSegment> <ArcSegment Point="160,100" Size="20,20" SweepDirection="Clockwise"></ArcSegment> <LineSegment Point="90,100"></LineSegment> <LineSegment Point="90,150"></LineSegment> <LineSegment Point="60,100"></LineSegment> <LineSegment Point="40,100"></LineSegment> <ArcSegment Point="20,80" Size="20,20" SweepDirection="Clockwise"></ArcSegment> <LineSegment Point="20,40"></LineSegment> <ArcSegment Point="40,20" Size="20,20" SweepDirection="Clockwise"></ArcSegment> </PathFigure> </PathGeometry> </Path.Data> </Path> <!--“拖拽我!”的标签--> <Label Width="200" Height="120" FontSize="15" HorizontalContentAlignment="Center" VerticalContentAlignment="Center">Drag Me</Label> <!--关闭按钮--> <Button Canvas.Left="155" Canvas.Top="30" Click="Button_Click"> <Button.Template> <ControlTemplate> <Canvas> <Rectangle Width="15" Height="15" Stroke="Black" RadiusX="3" RadiusY="3"> <Rectangle.Fill> <SolidColorBrush x:Name="myAnimatedBrush" Color="Red" /> </Rectangle.Fill> </Rectangle> <Line X1="3" Y1="3" X2="12" Y2="12" Stroke="White" StrokeThickness="2"></Line> <Line X1="12" Y1="3" X2="3" Y2="12" Stroke="White" StrokeThickness="2"></Line> </Canvas> </ControlTemplate> </Button.Template> </Button> </Canvas> </Window>
界面代码如上,后台代码如下:
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { this.DragMove(); } private void Button_Click(object sender, RoutedEventArgs e) { this.Close(); }
后台代码比较简单,一个是自定义关闭按钮的事件,一个为鼠标左键按下事件(按下后可拖动窗体)。
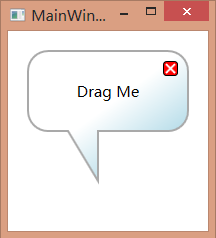
效果图如下:
可是会发现,可预期的效果有点不一样,因为预期的是自定义的窗体,而不是依赖于窗体的自定义图形,所以还需要如下的设置
Background="Transparent" AllowsTransparency="True" WindowStyle="None"
设置窗体背景色为透明;同时设置AllowsTransparency为true,表示窗口的客户区支持透明色;同时删除最小化最大化和关闭按钮,所以设置WindowsStyle为None,最终的效果
如下:
可以拖动窗体,同时也可以按下红叉关闭窗体,最重要是他的确是一个不规则的自定义窗体.
其实自定义窗体的实现原理很简单,由一个Path和一个Button(通过模板绘制出红叉),Path绘制出了消息框的图形,Button实现了关闭功能。
