HTTP协议基础知识概述
HTTP(HyperText Transfer Protocol)是超文本传输协议的简称,它是Web应用的核心。HTTP协议由两部分程序实现:一个客户机程序和一个服务器程序,它们运行在不同的端系统,通过交换HTTP报文进行会话。
Web页面也叫文档是由对象组成的。对象简单来说就是文件,文件(如HTML文件,JPEG图形文件等)可以通过一个URL地址寻址。多数Web页面包含一个基本HTML文件以及几个引用对象。如果一个页面包含HTML文件和5个JPEG图形文件,那么这个页面就有6个对象,其中的五个图形对象是通过URL地址引用。Web浏览器实现了HTTP的客户机端,Web服务器用于存储Web对象,每个对象由URL寻址。
HTTP使用TCP作为运输层协议。HTTP客户机发起一个与服务器的TCP连接,一旦建立连接,浏览器和服务器进程就可以通过套接字接口访问TCP。客户机端的套接字接口是客户机进程与TCP连接之间的门,服务器端的套接字接口则是服务器进程与TCP连接之间的门。客户机从套接字接口发送HTTP请求报文和接收HTTP响应报文。服务器也是从套接字接口接收HTTP请求报文和发送HTTP响应报文。服务器向客户机发送被请求的文件时,并不存储任何关于该客户机的任何信息。假如某个特定的客户机在短短的几秒钟内两次请求同一对象,服务器并不会因为刚刚为该用户提供了该对象就不再做出反应,而是重新发送该对象,就像该服务器已经完全忘记了不久之前做过事一样。所以说HTTP协议时无状态协议(stateless protocol)。
HTTP协议有持久性连接(persistent connection):同一客户机对服务器的所有请求和服务器对该客户机的所有响应都使用同一TCP连接进行;非持久性连接(non-persistent connection):客户机和服务器对每个请求/响应对建立一个新的TCP连接,两种连接方式。
1、 非持久连接
从服务器向客户机传送一个Web页面的步骤,假设该页面含有一个基本HTML文件和10个JPEG图形,而且这11个对象位于同一台服务器上。该HTML文件的URL为:
http://www.somesite.com/someresource/index.aspx。
1) HTTP客户机进程在端口号80发起一个到服务器www.somesite.com的TCP连接,该端口号是HTTP的默认端口。客户机和服务器上分别有一个套接字与连接相关联。
2) HTTP客户机经它的套接字向服务器发送一个HTTP请求报文。请求报文中包含了路径名someresource/index.aspx。
3) HTTP服务器经常经它的套接字接收该请求报文,从其存储器中检索出对象index.aspx,在一个HTTP响应报文中封装该对象,并通过其套接字向客户机发送响应报文。
4) HTTP服务器进程通知TCP断开该TCP连接。(但是直到TCP确认客户机已经完整地接收到响应报文为止,它才真正中断连接。)
5) HTTP客户机接收响应报文,TCP关闭连接。报文封装一个HTML文件,客户机从响应报文中提取出该文件,得到10个JPEG图形的引用。
6) 对每个引用的JPEG图形对象重复前四步。
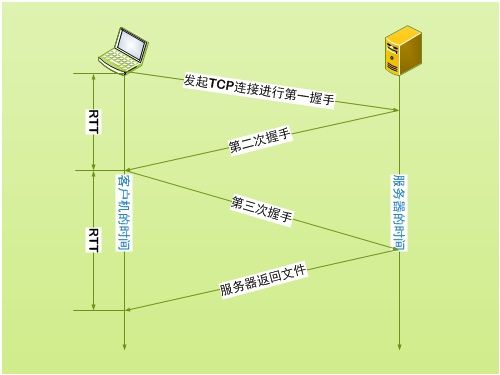
浏览器和Web服务器之间每建立一个TCP连接,都会涉及到TCP的三次握手过程以及往返时间(Round-Trip Time,RTT,一个小分组从客户机到服务器再到客户机所花费的时间)。三次握手过程:客户机向服务器发送一个小TCP报文段,服务器用一个小TCP报文段做出确认和响应,最后,客户机向服务器返回确认,至此完成三次握手。一个RTT等于三次握手中前两个部分所耗费的时间。完成三次握手的前两个部分后,客户机将第三次握手(客户机确认)与一个HTTP请求报文结合起来发送到该TCP连接。如图

持久连接:
在持久连接的情况下,服务器在发送响应后保持该TCP连接打开。在相同的客户机与服务器之间的后续请求很响应报文可通过相同的连接进行传送。一个完整的Web页面(如一个基本HTML文件加上10个图形文件)可以用单个持久TCP连接进行传送。如果一个连接经过一定时间间隔(一个可配置的超时间隔)仍未被使用,HTTP服务器就关闭该连接。
2、 HTTP报文格式
为了看看HTTP请求报文的格式,我很随意的用VS2010建了个工程,而后用tcpTrace跟踪消息。
WebForm1.aspx的内容如下:
<
div
>
Test Page
1
:
<
asp:Button ID
=
"
test
"
runat
=
"
server
"
Text
=
"
Test
"
onclick
=
"
test_Click
"
/>
<
asp:Image ID
=
"
img
"
runat
=
"
server
"
ImageUrl
=
"
~/Tulips.jpg
"
/>
</
div
>
当请求WebForm1.aspx时的请求头文件如下:
GET /WebForm1.aspx HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, */*
Referer: http://localhost:8080/
Accept-Language: zh-CN
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
Accept-Encoding: gzip, deflate
Host: localhost:8080
Connection: Keep-Alive
“GET /WebForm1.aspx HTTP/1.1“称作请求行格式为:方法字段、URL字段、HTTP请求版本字段。方法可以是:GET、POST、HEAD、PUT和DELETE。
Accept:客户机可以接受的媒体格式
Referer:被链接的文档的URL
Accept-Language:客户机能够接受的语言
User-Agent:向服务器发送请求的浏览器类型(微软IE也用Mozilla/4.0)
Accept-Encoding:客户机能够处理的编码方式
Host:客户机的主机和端口号
Connection:连接关闭或者保持连接
响应报文头文件:
HTTP/1.1 200 OK
Server: ASP.NET Development Server/10.0.0.0
Date: Sat, 14 May 2011 06:43:17 GMT
X-AspNet-Version: 4.0.30319
Cache-Control: private
Content-Type: text/html; charset=utf-8
Content-Length: 812
Connection: Close
“HTTP/1.1 200 OK”:请求成功。一些常见的状态码还有:
100:continue,请求的开始部分已经收到,客户机可以继续它的请求
201:created 新的URL被创建
301:moved permanently 请求的对象已经被永久转移,新的URL定义在响应报文的LOCATION:首部行中指定。客户机软件自动用新的URL获取该对象。
302:moved temporarily 所请求的URL已暂时被移除
400:bad request 在请求中有语法错误
401:unauthorized 请求缺少适当权限
403:forbidden 服务被拒绝
404:not found 文档未找到
500:internal server error 服务器内部错误
503:service unavailable 服务暂时不可用
Server:响应请求的服务器名和版本号
Date:服务器产生并发生响应报文的日期和时间
Cache-Control:高速缓存信息
Content-Type:服务器响应的文档类型
Content-Length:服务器响应文档类型的字节数
因为测试页面中有一图片,所以还需要一次TCP连接,请求图片的HTTP头文件如下:
GET /Tulips.jpg HTTP/1.1
Accept: */*
Referer: http://localhost:8080/WebForm1.aspx
Accept-Language: zh-CN
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
Accept-Encoding: gzip, deflate
Host: localhost:8080
Connection: Keep-Alive
响应头文件:
HTTP/1.1 200 OK
Server: ASP.NET Development Server/10.0.0.0
Date: Sat, 14 May 2011 06:43:17 GMT
X-AspNet-Version: 4.0.30319
Cache-Control: private
Content-Type: image/jpeg
Content-Length: 620888
Connection: Close
1、 用户与服务器的交互:cookie
HTTP服务器是无状态的。这简化了服务器的设计,而且允许工程师们去开发同时处理数以千计TCP连接的高性能的Web服务器。然而Web站点又想识别用户,或者进行权限限制或者是追踪用户行为实现商业价值等。HTTP使用cookie实现这种需求。当用户访问一Web服务器的时候,服务器会设置cookie的值而后封装在响应头文件内发送客户机浏览器,此时的响应头文件将会出现set-cookie项。浏览器会在它管理的特点cookie文件中添加一行,其中包括该服务器的主机名和set-cookie中的值。当用户再次访问该服务器的时候,浏览器将会读取该服务器的cookie值,并封装到请求头文件中发送到服务器。还是用刚才的测试站点以及tcpTrace看下带cookie的HTTP头文件。
此时,添加后台响应代码:
protected
void
test_Click(
object
sender, EventArgs e)
{
HttpCookie cookie
=
new
HttpCookie(
"
UserName
"
);
cookie.Value
=
"
Test
"
;
Response.Cookies.Add(cookie);
Response.Redirect(
"
WebForm2.aspx
"
);
}
点击按钮时写cookie并转到页面2,在页面2中读取cookie值
protected
void
Page_Load(
object
sender, EventArgs e)
{
Response.Write(
string
.Format(
"
用户名: {0}
"
,Request.Cookies[
"
UserName
"
].Value));
}
当在页面1上点击测试按钮后,服务器响应头文件:
Server: ASP.NET Development Server/10.0.0.0
Date: Sat, 14 May 2011 07:31:35 GMT
X-AspNet-Version: 4.0.30319
Location: /WebForm2.aspx
Set-Cookie: UserName=Test; path=/
Cache-Control: private
Content-Type: text/html; charset=utf-8
Content-Length: 131
Connection: Close
出现了Set-Cookie项。
请求页面2的HTTP头:
GET /WebForm2.aspx HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, */*
Referer: http://localhost:8080/WebForm1.aspx
Accept-Language: zh-CN
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
Cookie: UserName=Test
Accept-Encoding: gzip, deflate
Host: localhost:8080
Connection: Keep-Alive
Cache-Control: no-cache
头文件内封装了“Cookie: UserName=Test“。
本文是《计算机网络—自顶向下方法》的读书笔记,觉得作者写的很生动,易理解,所以做下笔记方便以后查阅。