抛掉kendoUI的MultiSelect,自己实现 DropDownList MultiSelect
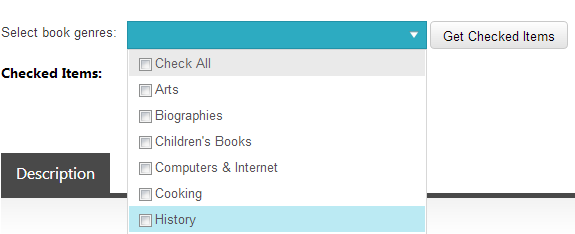
我们首先来看下kendoUI官方的下拉框多选:

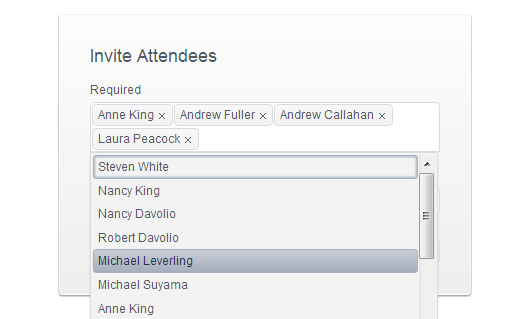
再来看看telerik RadControls的下拉框多选:

很明显从展现形式上来看,第二种是优于第一种的,至少我是这么认为的 :-)
那我们就对DropDownList 进行扩展吧。在这里顺便提一个知识点,jQuery为开发插件提拱了两个方法:
jQuery.fn.extend(object) 和jQuery.extend(object)
至于他们的区别和使用,可以看看园友的这篇文章,
http://www.cnblogs.com/wyjgreat/archive/2011/07/19/2110754.html
言归正传,继续完成刚刚要做的事情吧 :)
1 (function ($) { 2 3 var kendo = window.kendo, 4 ui = kendo.ui, 5 DropDownList = ui.DropDownList; 6 7 var MultiSelectBox = DropDownList.extend({ 8 9 init: function (element, options) { 10 11 options.template = kendo.template( 12 kendo.format('<input type="checkbox" /><span data-value="#= {0} #">#= {1} #</span>', 13 options.dataValueField, 14 options.dataTextField 15 ) 16 ); 17 18 DropDownList.fn.init.call(this, element, options); 19 }, 20 21 options: { 22 name: "MultiSelectBox", 23 index: -1 24 }, 25 26 _focus: function (li) { 27 var that = this 28 if (that.popup.visible() && li && that.trigger("select", { item: li })) { 29 that.close(); 30 return; 31 } 32 that._select(li); 33 }, 34 35 _select: function (li) { 36 var that = this, 37 current = that._current, 38 data = that._data(), 39 value, 40 text, 41 idx; 42 43 li = that._get(li); 44 45 if (li && li[0]) { 46 idx = ui.List.inArray(li[0], that.ul[0]); 47 if (idx > -1) { 48 49 //获取元素li中checkbox被选中的项 50 var selecteditems = $(that.ul[0]).find("input:checked").closest("li"); 51 52 value = []; 53 text = []; 54 $.each(selecteditems, function (indx, item) { 55 var obj = $(item).children("span").first(); 56 value.push(obj.attr("data-value")); 57 text.push(obj.text()); 58 }); 59 60 that.text(text.join(", ")); 61 that._accessor(value !== undefined ? value : text, idx); 62 } 63 } 64 65 }, 66 67 value: function (value) { 68 var that = this, 69 idx, 70 valuesList = []; 71 72 if (value !== undefined) { 73 74 if (!$.isArray(value)) { 75 valuesList.push(value); 76 } 77 else { 78 valuesList = value; 79 } 80 81 $.each(valuesList, function (indx, item) { 82 if (item !== null) { 83 item = item.toString(); 84 } 85 86 that._valueCalled = true; 87 88 if (item && that._valueOnFetch(item)) { 89 return; 90 } 91 92 idx = that._index(item); 93 94 that.select(idx > -1 ? idx : 0); 95 96 }); 97 98 } 99 else { 100 return that._accessor(); 101 } 102 } 103 104 }); 105 106 ui.plugin(MultiSelectBox); 107 108 })(jQuery);
而我们在使用的时候就像使用kendoUI其他控件一样
<script type="text/javascript"> $(document).ready(function () { var data = [ { Text: "Test1", Value: "1" }, { Text: "Test2", Value: "2" }, { Text: "Test3", Value: "3" }, { Text: "Test4", Value: "4" } ]; $("#multiselect").kendoMultiSelectBox({ dataTextField: "Text", dataValueField: "Value", dataSource: data }); }); </script> <input id="multiselect" />
效果如下:

网上也有个解决方案,但它在使用的时候已不像kendoUI控件那样使用了,所以不推荐,倒是可以看看http://jsfiddle.net/bDvkQ/