- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 大学生HTML期末大作业——HTML+CSS+JavaScript购物商城(美食)
无·糖
Web前端期末大作业html课程设计cssjavascript大学生大作业web网页设计
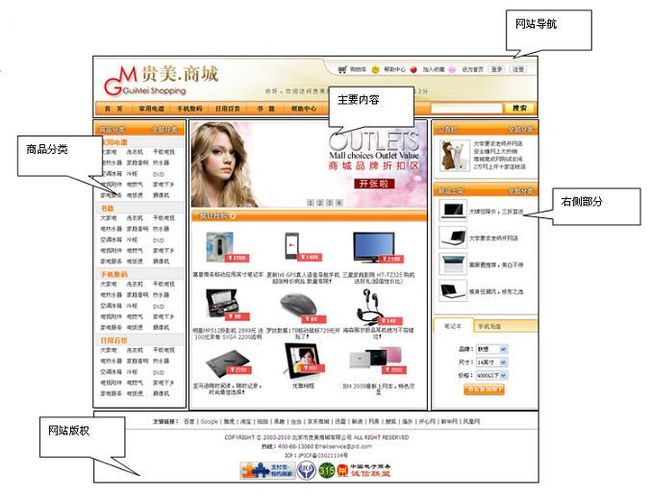
HTML+CSS+JS【购物商城】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目购物商城美食7页含jQuery登录注册二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证
- Vue3 实现一个简单的方位动画
程序员vue.js
这是最近遇到的一个有点意思的需求,需要根据后端返回的数据,在一块地图的具体的方位上显示对应位置标识(位置图钉)。不用十分精确,只要能表现出大致的方位即可。类似下面的效果,有点像游戏里的地图标识。设计思路由于不用十分精确,就用最简单的div+css来实现位置标识的显示和动画。之后再通过配合背景图片来保证最基础的效果。方位总共9个,东南西北中加上四个角,通过Grid布局让其形成3*3的格子。位置标识只
- html添加遮罩
我的名字叫勇敢#5271
前端html添加遮罩
html添加遮罩的代码如下所示使用div+css,加载中的图片是网上下载的动图,可以根据自己需要进行修改DIVCSS遮罩层functionshowdiv(){document.getElementById("bg").style.display="block";/*document.getElementById("show").style.display="block";*/}functionhi
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 一个网站是如何制作出来的
前端开发小白
"一个网站是如何制作出来的?是不是用了很高大上的技术?"这是大多数童鞋经常会产生的疑问网页制作并非大家想的那样用了高大上的技术。其实网站制作很简单,是由一个叫div+css来搞定的Div+css是什么?div+css是网站布局方式Div:是一个常见网页布局结构。它取代传统的表格布局方式。(就相当于人的骨架和各个零件)Css:是给网站进行美化和修饰。(相当于人的衣服、鞋子、帽子等修饰自己的东西)例如
- 浮动与清除浮动的六种方法
旧忆ajm
1.什么是浮动?css中,一共给我们了三种布局方式标准文档流浮动(float)定位(postion)DIV+CSS布局在css中很多效果是标准流无法做到的,比如我要三个div盒子在一行显示,这个在标准流中是无法办到的,因为块级元素的特点就是可以设置宽和高,但是它会独占一行这时候我们就需要使用浮动2.浮动经常出现的问题在元素进行浮动后,会出现父元素没有高度的情况,下面的内容会直接弹到上面的div盒子
- 2020最新版PHP学习路线--PHP是最好的编程语言吗?
PHP9年架构师
第一阶段:PHP学习路线-web前端此阶段的学习目标:能够根据UI的设计实现HTML的静态布局。此阶段的市场价值:熟练掌握之后,可以满足市场静态页面布局,但是市场就业工资相对较低。此阶段的重点知识:掌握HTML5常用标签;掌握CSS语法及使用技巧;掌握CSS3新增选择器;掌握CSS3新增样式属性;掌握DIV+CSS布局方式;掌握常见网页布局技巧;熟练使用JavaScript脚本为页面实现动态效果;
- Web网页设计作业html
周末简设
网页设计html前端css
/主题/《周末の天空》/前话/周末的天空如此蓝,阳光如此的温暖,可总是不能长久,时间转瞬,希望曾经关心自己和自己关心的人一切都安好,言归正传,该模板为纯html5模板,样式简单,页面都是以DIV+CSS实现线性布局,运用html5技术,包括nav标签、header标签和footer标签等,支持PC端和手机端。/图摘//设计/
- div布局
Mr_J316
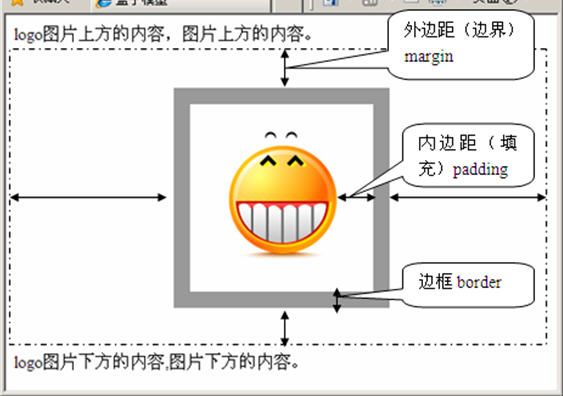
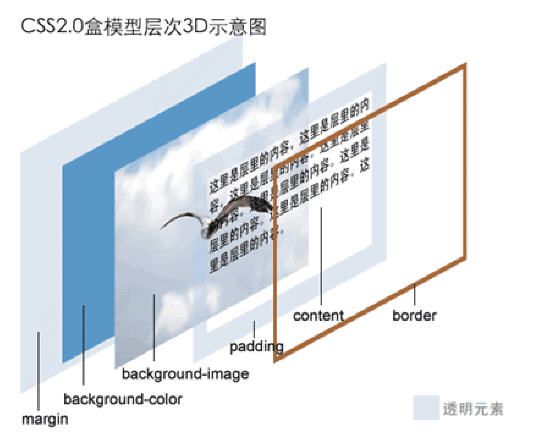
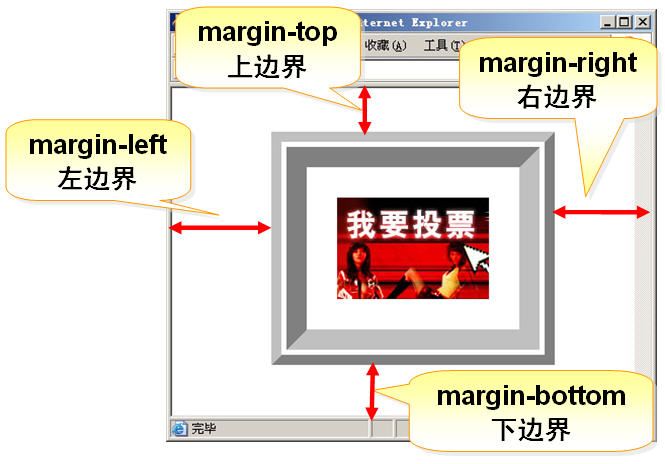
2019-04-16盒模型可以把网页看作是由一个个的“盒子”组合而成。这个盒子就是div标签。HTML主要利用div标签进行网页布局,利用CSS进行样式设置,这种方法称为“Div+CSS”。div常用属性1.width2.height3.margin属性描述margin简写属性。按照上、右、下、左顺序设置外边距。margin-bottom下外边距。margin-left左外边距。margin-ri
- 特邀:一个想法,十年坚持,一位普通码农向技术总监的进阶之路
程序员技术圈
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。明确入行的目的很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML,DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容易找到工作,收入比普通的工作还要高一些,所以成为了很多高校毕业生的选择。如果您只是
- 大一学生Web课程设计 美食主题网页制作(HTML+CSS+JavaScript)-咖啡 6页
二挡起步
web前端期末大作业前端javascripthtmlbootstrap美食
源码获取文末联系Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|精彩专栏推荐美食网页介绍|甜品蛋糕|地方美食小吃文化|餐饮文化|等网站的设计与制作|美食主题网站|HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础
- 2020年小白要知道的Web前端学习路线
web前端学习指南
今天小编要跟大家分享的文章是关于2020年小白要知道的Web前端学习路线。准备在2020年学习Web前端技术的小伙伴们来和小编一起看看本篇文章,希望能够对大家有所帮助!第一阶段:●HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、●JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器
- 前端:分享几个前端素材网站
蓝绿色~菠菜
前端前端bootstrapjavascript
1、17素材网:资源还算比较全,包括各种前端插件、图片展示、文字效果、以及整站模板等,但是需要花钱注册会员。网址:jQuery网页特效最全网页模板和网站模板jQuery代码_17素材网2、模板之家:整站资源比较丰富,各种后台管理、企业、政府模板。免费,广告较多。网址:网页模板,网站模板,DIV+CSS模板,企业网站模板下载-模板之家3、图标bootstrap图标大全:BootstrapIcons-
- html 实现格子效果,div+css实现九宫格效果
weixin_39793420
html实现格子效果
div+css实现九宫格效果有3种方法:1、方法一:把九宫图切割成9张图,用9个div合在一起,改变宽高,实现。优点:兼容性100%支持,缺点div太多,使用不方便。2、方法二:把九宫图按特定格式排列成一张图,再用9个div合在一起,改变宽高和padding,实现。优点:兼容性100%支持,缺点div太多,使用不方便。一张背景实现自适应九宫格/*为了让看得简单清晰点,CSS跟XHTML代码就不写那
- 【HTML/CSS/JavaScript】网页设计实验四(DIV+CSS 综合运用 )
阿斯卡码
课程作业csshtml前端
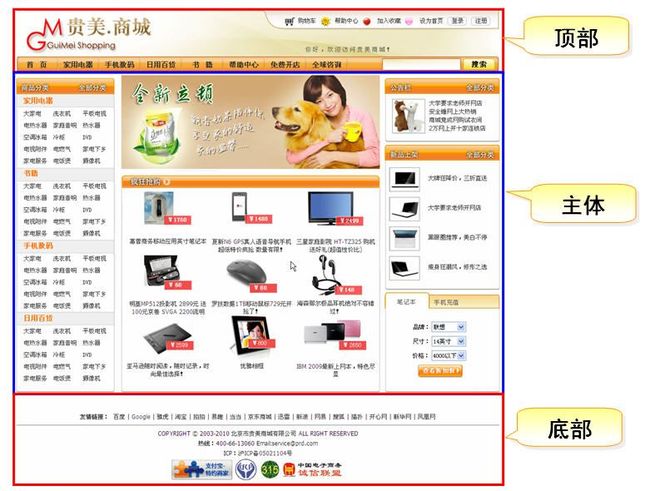
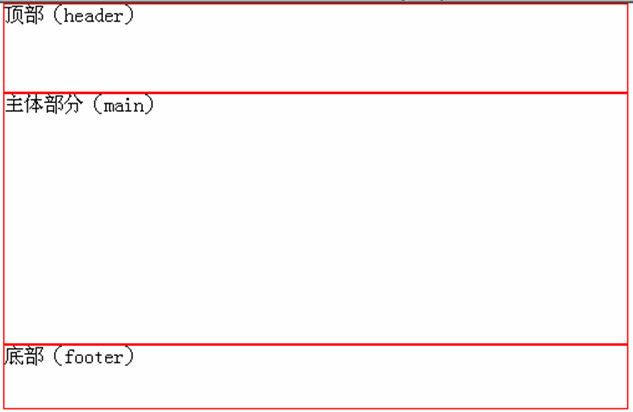
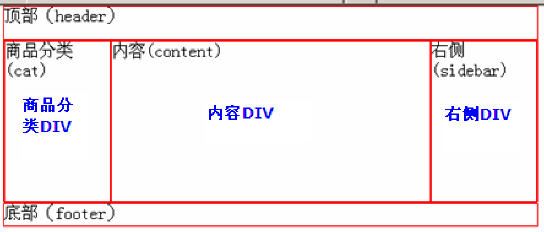
DIV+CSS综合运用项目1应用外部样式表设计新闻页面项目2设计“匾牌设计”页面项目3设计《中国教育网络》杂志简介项目4设计《京东商品导购》页面项目5设计“文轩图书榜”页面项目6设计“巴城老街风景”页面+++点击资源索引【查看其它实验】+++项目1应用外部样式表设计新闻页面使用Dreamweaver等软件编写符合以下要求的文档,完成后的效果如图4-1所示:(1)文件名:prj_4_1.html。(
- web前端项目重构的理解
亮学长
前端
重构是指在不改变外部行为的前提下,对代码、结构、布局或者设计进行优化和改进的过程。在前端开发中,重构通常指对网站或应用程序的前端部分进行优化和改造,以提升性能、可维护性和用户体验。对于传统的网站来说,重构可以包括以下方面的优化:结构优化:将使用表格布局的页面改为使用DIV+CSS布局,使页面结构更加语义化、清晰,并提高页面的可读性和维护性。兼容性优化:将网站的前端代码和样式进行调整,使其能够兼容现
- 数据可视化 - Echarts图表
Henry_ww
前端echarts
可视化项目代码-->底部01-项目介绍应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。我们引入‘立可得’数据可视化项目。该项目除了使用了基础的DIV+CSS布局,还引入了一些C3技术,还引入了各类图表的绘制,以及高级的地图数据可视化案例。主要功能有:饼状图、柱状图、线形图、地图…线上地址:htt
- CSS中的页面布局方式
为梦想而战@大学生
前端cssjavascriptcss3linux
页面布局在实际工作,页面布局有以下几种:table布局div+css布局弹性布局网格布局table布局(了解)这种布局方式早期经常使用,大概在2000看开始就基本上不使用这种布局方式了。因为它解析性能差。 table布局 顶部内容 用户注册
- 学生个人静态网页设计作品之我的家乡
月光作笺Y
设计思路页面使用居中效果,留下留白简洁简便,使浏览者在浏览的过程中有一种舒适感,在视觉方面有着清晰安静的画面,吸引浏览者对下面内容的浏览。作品采用的背景是白色,在视觉方面上有着明亮的空间,主体内容宽度为1080px,较大的宽度让浏览者能够清晰的浏览。知识运用在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识内容介绍
- 一个标准对话框css样式
苏叶的小城堡
由于对话框内容的长度不一,使用背景图片很难兼容,所有,开始使用div+css来编写一个对话框,内容如下:html:css:效果:
- 程序员,为什么如此迷茫?
假话当真
所有的迷茫都是因为未知,所有的畏惧都是因为不够用强大!很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML、DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容易找到工作,收入比普通的工作还要高一些,所以成为了很多高校毕业生的选择。如果正好说的是你,那我劝阁下还是趁早转行吧,程序员这个职位不适合你,这样做也是为了避免以后遇到35岁的中年危机,出现进退两难的
- WEB前端人机交互导论实验-实训4 DIV+CSS综合运用
起床悠悠
前端htmlcss前端csshtml5
1.项目1设计《中国教育网络》杂志简介A题目要求:综合运用DIV+CSS设计《中国教育网络》杂志简介页面,效果如下图所示:B.思路整体思路是将《中国教育网络》杂志的简介信息以有序的方式呈现出来,同时通过样式和布局设置,使页面更具吸引力和可读性。页面结构使用元素进行划分,文本内容使用不同的HTML元素进行组织,样式通过外部和内联样式定义来实现。(1)CSS样式:*:对所有文本字体大小进行调整。p:对
- html制作网页案例代码----(故宫博物馆9页)特效很多
二挡起步
web前端期末大作业htmljavascript前端dreamweavercss
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业茶文化网站|中华传统文化题材|京剧文化水墨风书画|中国民间年画文化艺术网站|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样
- 大学生个人网页模板 简单网页制作作业成品 极简风格个人介绍HTML(个人博客 4页)
二挡起步
web前端期末大作业htmljavascript前端dreamweaver风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|个人博客网站|个人主页介绍|个人简介|个人博客设计制作|等网站的设计与制作|大学生个人HTML网页设计作品|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相
- 关于我的家乡html网页设计完整版 以家乡为主题的网页设计与实现
二挡起步
web设计网页规划与设计html前端javascriptbootstrapdreamweaver
Web前端三大核心技术HTML:结构HTML期末大学生网页设计作业,可以替换文字图片满足不同的CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线网页基本结构网页演示网站源码HTML结构代码学的反而越迷茫学习更多前端学习路线(1)html文件:其
- 用HBuider编写城市旅游网站 javascript html5 http 1. 布局设计 (1) 文件命名正确、项目文件组织结构合理。 (2) 页面布局合理、结构完整。主题鲜明,页
酸奶公园
旅游javascripthtml5
用HBuider编写城市旅游网站javascripthtml5http1.布局设计(1)文件命名正确、项目文件组织结构合理。(2)页面布局合理、结构完整。主题鲜明,页面清晰,内容充实完整。(3)页面间链接正确。要求运用div+css布局或结构标签。2.内容设计(1)正确使用标签(5种以上),定义文字、表格、列表、图片、声音、动画、视频等内容。内容充实图文并茂,框架及表格结构清楚合理。(2)正确使用
- HTML做一个简单漂亮的旅游网页(纯html代码)重庆旅游 7页
优质内容贡献
HTML5期末大作业html旅游javascript游戏css
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|家游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交
- HTML&CSS知识点总结(二)
nzdnllm
1.表单标签常用属性:action:表单提交的位置method:表单提交的方法(get/post/put/delete……)默认值:get2.表单常用值解析:(1)用户名:value:文本框默认值size:文本框长度maxlengh:最多输入字符数readonly:只读(用户修改用户信息时的身份证号等条目)placeholder:提示信息3.使用div+CSS布局完成首页重构(1)divhtml标
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要