extjs3 combobox取value和text,赋值
使用combobox时,它有一个hiddenName的属性,专门用于提交combobox中value的值.
现假设某combobox的Id为comboId,hiddenName属性的值为hiddenValue,
那么,
使用Ext.get('comboId').dom.value方法获取的是combobox中选中项的文本text值,
Ext.getCmp("ID值").getValue();获取到的是Value值
.replace(/\s/g, ""); //移除json文本中所有的换行,空格,制表符;
=========================================
extjs 执行button的点击事件,执行handler事件
最简单的方法是查看extjs生成后的html代码dom里面 找到对应的生成的ID的
例如:
方法1:var btn = document.getElementById("ext-gen40");//这里的ext-gen40就是extjs 随即生成的iD 但是有时候这个id会变化的,
btn.click();
方法2:Ext.getCmp('title2d').fireEvent("click"); //这里的 ”title2d“ 是extjs代码中的id
执行按钮handler事件:
var btn2d = Ext.getCmp("title2d");
btn2d.handler.call(btn2d.scope, btn2d);
onClick是一个方法,而handler是一个配置项
extjs onclick和handler的区别:http://blog.csdn.net/21aspnet/article/details/6865571
======================================================获取文本框的值
1、Html文本框
如:<input type="text" name="test" id="test" >
获取值的方式为:
var tValue = Ext.getDom('test').value;
或者
var tValue = document.getElementById('test').value
2、ExtJs的组件
如:{
id:'test',
xtype:'textfield',
fieldLabel:' 测试',
name:'test',
width:370
}
获取值的方式为:
var tValue = Ext.getCmp('test').getValue();
Ext.get('test').dom.value
设置文本框的值
Ext.getCmp('test').setValue("设置的值");
==============================按钮的 启用 和 禁用
Ext.getCmp('btnQc').disable();//禁用
Ext.getCmp('btnQc').enable();//启用
方法1:可以在定义bbar的按钮时直接给属性,hidden : true 属性,可隐藏;disabled : true 属性,可禁用
方法2:给按钮添加id,比如id:'btn';然后在panel的事件中调用Ext.getCmp('btn').disable();禁用或Ext.getCmp('btn').enable();开启。Ext.getCmp('btn').setVisible (false);隐藏或Ext.getCmp('btn').setVisible (true);显示。
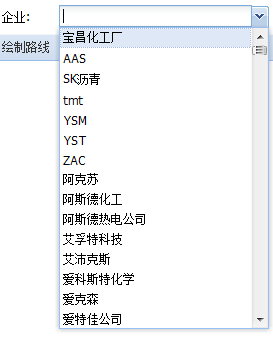
Combobox本地模糊查询:
{ type : 'combobox',//加上类型 fieldLabel : '企业名称', name : 'projectManagerId', allowBlank : false, anchor : '90%', store : StoreID, valueField : 'EntCode', displayField : 'EntName', typeAhead : true, triggerAction : 'all', mode: 'local',//声明此属性即可实现过滤,前提你的editable属性一定是false
//editable:false, lazyRender : true }
效果如下:
输入关键字查询:
ExtJs给Combobox赋值
Ext.getCmp('qd_shiyou').setValue(id);
Ext.getCmp('qd_shiyou').setRawValue(name);