GWT 入门 & 基于NetBenas开发
2、 下载和安装GWT
请访问http://code.google.com/webtoolkit/下载GWT的最新版本,将下载的压缩文件解压缩到C:/GWT目录下。本书中的后续内容中将使用%GWT_HOME%变量来引用这个目录。
设置环境变量
path C:/Program Files/Java/jdk1.6.0_07/bin;%SystemRoot%/system32;%SystemRoot%;%SystemRoot%/System32/Wbem;C:/Program Files/Microsoft SQL Server/80/Tools/BINN;D:/Program Files/Apache Software Foundation/Apache Tomcat 6.0.16;D:/Program Files/gwt-windows-1.5.3
入门示例
cmd到在指定文件夹中
applicationCreator.cmd org.vivianj.gwt.client.HelloWorld
出现以下目录
cmd
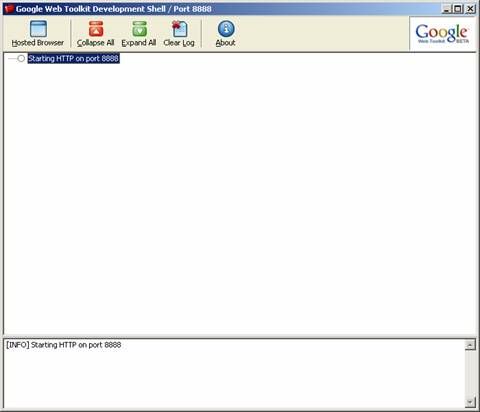
HelloWorld-shell.cmd 图2 Google Web Toolkit Development Shell运行界面

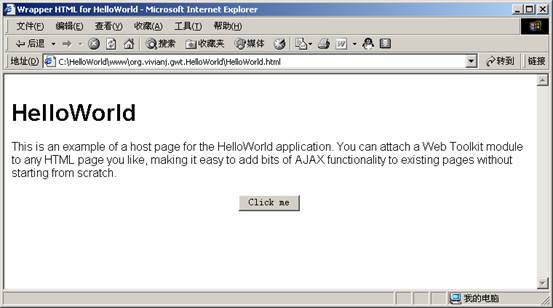
图3 "Hello World!"例子初始运行界面
图4 "Hello World!"例子-单击"Clieck Me"按钮后的界面

4、 编译"Hello World!"例子
要将GWT应用编译成Ajax应用,我们可以执行HelloWorld-compile.cmd。
C:/HelloWorld>HelloWorld-compile.cmd |
命令运行时,界面上将会显示下面的内容。
Output will be written into C:/HelloWorld/www/org.vivianj.gwt.HelloWorld Copying all files found on public path Compilation succeeded |
其中的第一行显示生成的Ajax应用位于C:/HelloWorld/www/org.vivianj.gwt.HelloWorld目录下。
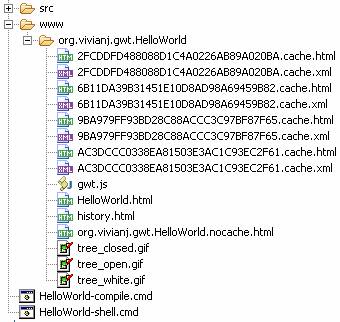
图5 "Hello World!"例子编译后的目录结构

从上面的图中我们可以看到,新生成的www目录下有一个名为org.vivianj.gwt.HelloWorld的目录,它的命名规则是GWT主类全名(org.vivianj.gwt.client.HelloWorld)去掉其中的"client."。
org.vivianj.gwt.HelloWorld 目录下的HelloWorld.html文件就是"Hello World!"例子对应的页面,以.cache.html后缀结尾的文件就是"Hello World!"例子中对应的Ajax代码部分,而gwt.js文件则是GWT提供的、Ajax代码中需要用到的JavaScript公共函数。其他还有些 辅助文件。
5、 Web模式下测试"Hello World!"例子
运行HelloWorld-compile.cmd后,GWT应用就已经被编译成Ajax应用了,不再依赖于JDK和GWT环境,而仅仅依赖于浏览器。
我们打开IE浏览器,打开C:/HelloWorld/www/org.vivianj.gwt.HelloWorld /HelloWorld.html文件,就可以看到"Hello World!"例子在Web模式下的运行效果(见图6),单击页面上的"Click Me"按钮,按钮后面会出现"Hello World!"字符串(见图7),如果再次单击页面上的"Click Me"按钮,按钮后面的"Hello World!"字符串会消失。
图6 Web模式下运行"HelloWorld!"例子的默认效果

图7 Web模式下运行"HelloWorld!"例子-单击"Click Me"按钮后的效果

NetBeans开发。。。
1.安装GWT4NB
2.新建web工程,选择GWT
3.RUN
创建 AJAX 随机引用生成器
在本节中,我们将在 web 页面上显示一个随机引用。此示例应用程序将使您更加熟悉 GWT 应用程序中的各个部分和模块。从存储在服务器上的引用列表中选择随机引用。我们的应用程序将每隔一秒检索服务器提供的随机引用,并以实际的 AJAX 样式在 web 页面上显示,也就是说不用刷新页面。
在创建此功能的过程中,我们将使用一个 GWT 服务。此处的服务与 web 服务毫无关系。一个服务是一些代码,客户机在服务器端调用这些代码来访问服务器的功能并在客户端显示。
生成服务桩(stub)
NetBeans GWT 插件提供了一个向导,该向导可以生成基本的服务类。在此小节中,将向您介绍该向导。
- 右键单击 HelloGWT 项目节点并选择 New > Other。在 New File 向导中,Google Web Toolkit 目录显示了一个名为“GWT RPC Service”的文件模板,如下图所示:
单击 Next 按钮。
- 可选地,填充生成的文件将要存储的子包。基于本教程的目的,我们在此处键入 sampleservice 作为 Subpackage 字段,如下图所示:
- 单击 Finish 按钮。
生成了前面的屏幕截图中显示的文件,如下图所示:
修改类如下:
GWTService.java
/*
* GWTService.java
*
* Created on 2008年12月16日, 下午4:12
*
* To change this template, choose Tools | Template Manager
* and open the template in the editor.
*/
package org.Vanessa.client.sampleservice;
import com.google.gwt.user.client.rpc.RemoteService;
/**
*
* @author pub32
*/
public interface GWTService extends RemoteService{
public String myMethod();
}
GWTServiceAsync.java
/*
* GWTServiceAsync.java
*
* Created on 2008年12月16日, 下午4:12
*
* To change this template, choose Tools | Template Manager
* and open the template in the editor.
*/
package org.Vanessa.client.sampleservice;
import com.google.gwt.user.client.rpc.AsyncCallback;
/**
*
* @author pub32
*/
public interface GWTServiceAsync {
public void myMethod(AsyncCallback callback);
}
GWTServiceImpl.java
/*
* GWTServiceImpl.java
*
* Created on 2008�?2�?6�? 下午4:12
*
* To change this template, choose Tools | Template Manager
* and open the template in the editor.
*/
package org.Vanessa.server.sampleservice;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
import org.Vanessa.client.sampleservice.GWTService;
/**
*
* @author pub32
*/
public class GWTServiceImpl extends RemoteServiceServlet implements
GWTService {
private Random randomizer = new Random();
private static final long serialVersionUID = -15020842597334403L;
private static List quotes = new ArrayList();
static {
quotes.add("No great thing is created suddenly - Epictetus");
quotes.add("Well done is better than well said - Ben Franklin");
quotes.add("No wind favors he who has no destined port - Montaigne");
quotes.add("Sometimes even to live is an act of courage - Seneca");
quotes.add("Know thyself - Socrates");
}
public String myMethod() {
return (String) quotes.get(randomizer.nextInt(4));
}
}
MainEntryPoint.java
/*
* MainEntryPoint.java
*
* Created on 2008年12月16日, 下午3:58
*
* To change this template, choose Tools | Template Manager
* and open the template in the editor.
*/
package org.Vanessa.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.user.client.Timer;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import org.Vanessa.client.sampleservice.GWTService;
import org.Vanessa.client.sampleservice.GWTServiceAsync;
/**
*
* @author pub32
*/
public class MainEntryPoint implements EntryPoint {
/** Creates a new instance of MainEntryPoint */
public MainEntryPoint() {
}
public static GWTServiceAsync getService(){
// Create the client proxy. Note that although you are creating the
// service interface proper, you cast the result to the asynchronous
// version of
// the interface. The cast is always safe because the generated proxy
// implements the asynchronous interface automatically.
GWTServiceAsync service = (GWTServiceAsync) GWT.create(GWTService.class);
// Specify the URL at which our service implementation is running.
// Note that the target URL must reside on the same domain and port from
// which the host page was served.
//
ServiceDefTarget endpoint = (ServiceDefTarget) service;
String moduleRelativeURL = GWT.getModuleBaseURL() + "sampleservice/gwtservice";
endpoint.setServiceEntryPoint(moduleRelativeURL);
return service;
}
/**
* The entry point method, called automatically by loading a module
* that declares an implementing class as an entry-point
*/
public void onModuleLoad() {
final Label quoteText = new Label();
Timer timer = new Timer() {
public void run() {
//create an async callback to handle the result:
AsyncCallback callback = new AsyncCallback() {
public void onFailure(Throwable arg0) {
//display error text if we can't get the quote:
quoteText.setText("Failed to get a quote");
}
public void onSuccess(Object result) {
//display the retrieved quote in the label:
quoteText.setText((String) result);
quoteText.setStyleName("quoteLabel");
}
};
getService().myMethod(callback);
}
};
timer.scheduleRepeating(1000);
RootPanel.get().add(quoteText);
}
}
删除: GWTServiceUsageExample.java
定制外观和样式
在本节中,我们将一个样式表绑定到 HTML 主页。并在入口点类中引用它。具体来讲,我们将入口点类中的标签的样式名称设置为样式表中的样式名称。在运行时,GWT将此样式连接到标签,并在浏览器中显示一个定制的标签。
- 在 Web Pages 节点中,也就是与 welcomeGWT.html 文件相同的位置,创建一个 welcomeGWT.css 文件。要创建此文件,在 New File 向导中选择 Other > Cascading Style Sheet 选项。
- 将此内容粘贴到新样式表中:
.quoteLabel {
color: white;
display: block;
width: 450px;
padding: 2px 4px;
text-decoration: none;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
border: 1px solid;
border-color: black;
background-color: #704968;
text-decoration: none;
}现在样式表编辑器应该如下图所示:
- 将样式表绑定到 HTML 主页。同时,添加一些文本以向用户介绍此应用程序。HTML 页面中的新内容为下面的以粗体形式突出显示的部分。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta name='gwt:module' content='org.yournamehere.Main=org.yournamehere.Main'>
<title>Main</title>
<link rel="stylesheet" type="text/css" href="welcomeGWT.css">
</head>
<body>
<script language="javascript" src="org.yournamehere.Main/org.yournamehere.Main.nocache.js"></script>
<p>This is an AJAX application that retrieves a random quote
from the Random Quote service every second. The data is retrieved
and the quote updated without refreshing the page!
</body>
</html> - 最后,在入口点类中,指定在样式表中定义的样式应该应用到标签上。新添加的内容为下面的以粗体形式突出显示的行:
public void onSuccess(Object result) {
//display the retrieved quote in the label:
quoteText.setText((String) result);
quoteText.setStyleName("quoteLabel");
}输入代码时,请注意代码完成(code completion)可以帮助您,它会建议完成代码的方式并显示相关的 Javadoc。
- 右键单击项目节点并选择 Run 选项。此时,标签显示为定制的样式,该样式是使用本小节中创建的样式表生成的。
注意:需要重新编译。。。

