5 HttpHandler
HttpHandler是定义 ASP.NET 为使用自定义 HTTP 处理程序同步处理 HTTP Web 请求而实现的协定,是对请示的响应,可以输出普通的html内容,也可以输入图片或文件(下载也可)。
在前面的一般处理程序中,都用到了IHttpHandler.
特别是我们会发现有时朋友给你发个网址,你打开后会发现是一张贺卡,上面有你的名字和好看的图像。这是如何实现的呢?
其实就是把图片写在处理程序中,图片中有个空缺的地址,用一般处理程序把你的名字写到这个空缺的地方,名字就是浏览器发过来的请求参数,然后用用片的bitmap.Save(context.Response.OutputStream, ImageFormat.Jpeg)发回到客户端即可。
- 如果HttpHandler输出的是html,txt,jpeg等类型的信息,则浏览器会直接显示,如果希望弹出保存对话框,则需要添加Header:string encodeFilename=HttpUtility.UrlEncode("过滤词.txt"),Response.AddHeader{"Content-Disposition","attachment; filename="+encodeFilename};其中filename后为编码后的文件名,主要是防止中文名称乱码。是客户在下载时看到的保存时的默认名称。
以下为文件下载的源码(一个文本和一张图片,在客户端点击连接是并不是直接显示在浏览器中,而是弹出一对话框询问用户是否保存):
服务端(一般处理程序):
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace download { /// <summary> /// downdialog 的摘要说明 /// </summary> public class downdialog : IHttpHandler { public void ProcessRequest(HttpContext context) { string flag = context.Request["flag"]; string ct = ""; string fname = ""; string defaultname=""; if (flag == "0") //文本文件 { ct = "text/plain"; fname = "/file/jquerycook.txt"; defaultname=HttpUtility.UrlEncode("我的文本.txt"); //为url编码 } else { ct = "image/JPEG"; fname = "/file/2479.jpg"; defaultname=HttpUtility.UrlEncode("我的图片.jpg"); } context.Response.ContentType = ct; context.Response.AddHeader("Content-Disposition","attachment;filename= "+defaultname); context.Response.WriteFile(fname); } public bool IsReusable { get { return false; } } } }
客户端:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <a href="downdialog.ashx?flag=1">下载图片</a> <a href="downdialog.ashx?flag=0">下载文本</a> </div> </form> </body> </html>
另个例子是,只有登录的vip和普通用户才能下载三幅图片,普通用户下载时,图片上显示“免费用户试样”的字样。
如果是直接登录到下载图片的页面,则会到计时提示即将到登录界面。
1.先建立数据表,字段为id,用户名,密码及它的级别,级别主要区分是vip还是普通用户。
2.“添加”-〉“新建项”->"数据"->"数据集",我们对用户 表建立一个*.xsd的数据集,放在DAL(数据操作)文件夹中,主要是方便用数据表进行操作。
3.在imgs文件夹中放三个图片。
4.建立服务处理程序,(一般处理程序,主要是处理图片)
5.建立登录界面,如果用户 不存在或密码不正确就提示不能登录。
6.建立download界面,当用户点击要下载的图片时,会把这个连接传给服务处理程序来处理
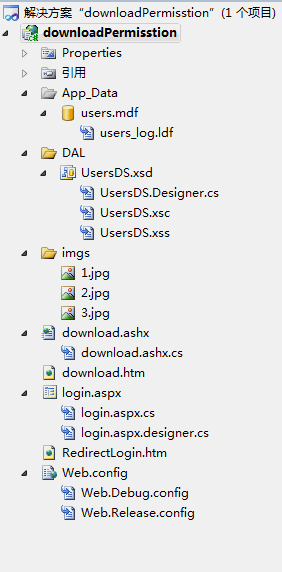
7.如果用户没有登录则会弹出Redirect1.login.htm页面,会倒计时并重新定位到登录页面。用户是否登录可用session即可,以下为目录图像和源码:
- 程序目录
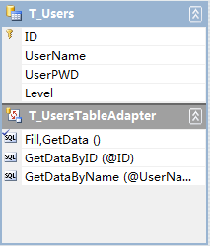
 数据集结构:
数据集结构:
- 登录界面

<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="用户名:"></asp:Label> <asp:TextBox ID="txtUser" runat="server"></asp:TextBox> <br /> <asp:Label ID="Label2" runat="server" Text="密码:"></asp:Label> <asp:TextBox ID="txtPassword" runat="server" TextMode="Password"></asp:TextBox> <br /> <br /> <asp:Button ID="btnlog" runat="server" onclick="btnlog_Click" Text="Login" /> <asp:Label ID="msgError" runat="server" BackColor="#FF5050" Visible="False"></asp:Label> <% =address %> </div> </form> </body> </html>
button的源码:
protected void btnlog_Click(object sender, EventArgs e) { T_UsersTableAdapter userTA = new T_UsersTableAdapter(); var user = userTA.GetDataByName(txtUser.Text); if (user.Count <= 0) { msgError.Text = "此用户不存在."; msgError.Visible = true; return; } var data = user.Single(); if (data.UserPWD == txtPassword.Text) { Session["ID"] = data.ID; Session["Level"] = data.Level; msgError.Visible = false; Response.Redirect("download.htm"); } else { msgError.Text = "登录不正确,请重新登录"; msgError.Visible = true; txtPassword.Focus(); } }
- 下载页面的源码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> <a href="download.ashx?filename=1.jpg">下载图片1</a> <a href="download.ashx?filename=2.jpg">下载图片2</a> <a href="download.ashx?filename=3.jpg">下载图片3</a> </body> </html>
- 倒计时页面源码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>提示</title> <script type="text/javascript"> var lefttime = 5; setInterval(function () { if (lefttime <= 0) { window.location.href = "login.aspx"; } document.getElementById("div").innerText = lefttime; lefttime--; }, 1000); </script> </head> <body> 将在<div id="div"></div>秒后到登录页面,也可以点<a href="login.aspx">这里</a>直接到登录界面. </body> </html>
- 服务端处理程序
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.SessionState; using System.Drawing; using System.Drawing.Imaging; namespace downloadPermisstion { /// <summary> /// download 的摘要说明 /// </summary> public class download : IHttpHandler,IRequiresSessionState { public void ProcessRequest(HttpContext context) { var ID=context.Session["ID"]; if (ID == null) //未登录,强制到登录界面 { context.Response.Redirect("~/RedirectLogin.htm"); } else { context.Response.ContentType = "image/JPEG"; string fname=context.Request["filename"]; string imgname=context.Server.MapPath("~/imgs/"+fname); string defaultdownname=""; if (fname.First()=='1') { defaultdownname=HttpUtility.UrlEncode("图片1.jpg"); } else if (fname.First()=='2') { defaultdownname=HttpUtility.UrlEncode("图片2.jpg"); } else if (fname.First()=='3') { defaultdownname=HttpUtility.UrlEncode("图片3.jpg"); } context.Response.AddHeader("Content-Disposition", "Attachment; filename=" + defaultdownname); using (Bitmap bmp = new Bitmap(imgname)) { using (Graphics g = Graphics.FromImage(bmp)) { int level = Convert.ToInt32(context.Session["Level"]); if (level == 0) //普通用户 { g.DrawString("免费用户试样", new Font("宋体", 30), Brushes.AliceBlue, new PointF(0, 0)); } bmp.Save(context.Response.OutputStream,ImageFormat.Jpeg); } } } } public bool IsReusable { get { return false; } } } }
当然上面的程序我们可以用登录失败的次数来防止暴力登录的功能,如登录5次就只能过30分钟才能再登录等
……