Volley
网络请求String类型,get与post方法
public class MainActivity extends Activity { RequestQueue mQueue; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mQueue = Volley.newRequestQueue(this); getVolley(); postVolley(); } //get方法 private void getVolley() { StringRequest stringRequest = new StringRequest("http://www.baidu.com", new Response.Listener<String>() { @Override public void onResponse(String arg0) { System.out.println("########## " + arg0); } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError arg0) { System.out.println("$$$$$$$$$$ " + arg0); } }); mQueue.add(stringRequest); }
//post方法 private void postVolley() { StringRequest request = new StringRequest(Method.POST, "http://www.baidu.com", new Response.Listener<String>() { @Override public void onResponse(String arg0) { System.out.println("@@@@@@@@@@@@ " + arg0); } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError arg0) { System.out.println("%%%%%%%%%%% " + arg0); } }) { @Override protected Map<String, String> getParams() throws AuthFailureError { Map<String, String> map = new HashMap<String, String>(); map.put("Key1", "value1"); map.put("Key2", "value2"); return map; } }; mQueue.add(request); } }
post方法,有的同学复写不了getParams()方法,是因为需要实现一个匿名内部类。
写法:
//post方法
private void postVolley() {
StringRequest request = new StringRequest(method, url, listener, errorListener){
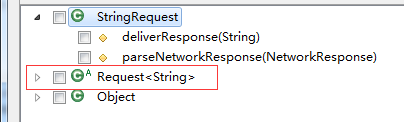
此时,在此处@Override就可以看到Request<String>了,然后点开选择getParams()方法就可以了。

};
}
网络请求Json数据
public class MainActivity extends Activity { RequestQueue mQueue; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mQueue = Volley.newRequestQueue(this); jsonVolley(); } private void jsonVolley() { JsonObjectRequest jb = new JsonObjectRequest("http://pipes.yahooapis.com/pipes/pipe.run?_id=giWz8Vc33BG6rQEQo_NLYQ&_render=json", null, new Response.Listener<JSONObject>() { @Override public void onResponse(JSONObject arg0) { System.out.println("########## " + arg0); } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError arg0) { System.out.println("$$$$$$$$$$ " + arg0); } }); mQueue.add(jb); } }
从获取图片开始,我们RequestQueue放入Application,因为一个程序中通常只需要一个RequestQueue实例。
public class ApplicationTest extends Application { private static ApplicationTest instance; private RequestQueue mQueue; public static ApplicationTest getInstance() { if (instance == null) { instance = new ApplicationTest(); } return instance; } @Override public void onCreate() { super.onCreate(); instance = this; setmQueue(Volley.newRequestQueue(this)); } public RequestQueue getmQueue() { return mQueue; } public void setmQueue(RequestQueue mQueue) { this.mQueue = mQueue; } }
ImageRequest获取网络图片
public class ImgActivity extends Activity { ApplicationTest app; RequestQueue mQ; ImageView iv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mQ = app.getInstance().getmQueue(); iv = (ImageView) findViewById(R.id.img); imgVolley(); } // ImageRequest的构造函数接收六个参数,第一个参数就是图片的URL地址,这个没什么需要解释的。第二个参数是图片请求成功的回调,这里我们把返回的Bitmap参数设置到ImageView中。第三第四个参数分别用于指定允许图片最大的宽度和高度,如果指定的网络图片的宽度或高度大于这里的最大值,则会对图片进行压缩,指定成0的话就表示不管图片有多大,都不会进行压缩。第五个参数用于指定图片的颜色属性,Bitmap.Config下的几个常量都可以在这里使用,其中ARGB_8888可以展示最好的颜色属性,每个图片像素占据4个字节的大小,而RGB_565则表示每个图片像素占据2个字节大小。第六个参数是图片请求失败的回调,这里我们当请求失败时在ImageView中显示一张默认图片。 @SuppressWarnings("deprecation") private void imgVolley() { ImageRequest img = new ImageRequest( "http://avatar.csdn.net/6/6/D/1_lfdfhl.jpg", new Response.Listener<Bitmap>() { @Override public void onResponse(Bitmap arg0) { iv.setImageBitmap(arg0); } }, 0, 0, Config.RGB_565, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError arg0) { iv.setImageResource(R.drawable.ic_launcher); } }); mQ.add(img); } }
ImageLoader的用法
如果你觉得ImageRequest已经非常好用了,那我只能说你太容易满足了 ^_^。实际上,Volley在请求网络图片方面可以做到的还远远不止这些,而ImageLoader就是一个很好的例子。ImageLoader也可以用于加载网络上的图片,并且它的内部也是使用ImageRequest来实现的,不过ImageLoader明显要比ImageRequest更加高效,因为它不仅可以帮我们对图片进行缓存,还可以过滤掉重复的链接,避免重复发送请求。
public class ImgActivity extends Activity { ApplicationTest app; RequestQueue mQ; ImageView iv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mQ = app.getInstance().getmQueue(); iv = (ImageView) findViewById(R.id.img); loaderImgVolley(); } private void loaderImgVolley() { ImageLoader imgLoader = new ImageLoader(mQ, new ImageCache() { @Override public void putBitmap(String arg0, Bitmap arg1) { // 如果不缓存,可以空着 } @Override public Bitmap getBitmap(String arg0) { // TODO Auto-generated method stub return null; } }); ImageListener listener = ImageLoader.getImageListener(iv, R.drawable.app_icon, R.drawable.ic_launcher); imgLoader.get("http://img.my.csdn.net/uploads/201404/13/1397393290_5765.jpeg", listener); } }
虽然现在我们已经掌握了ImageLoader的用法,但是刚才介绍的ImageLoader的优点却还没有使用到。为什么呢?因为这里创建的ImageCache对象是一个空的实现,完全没能起到图片缓存的作用。其实写一个ImageCache也非常简单,但是如果想要写一个性能非常好的ImageCache,最好就要借助Android提供的LruCache功能.
public class ImgActivity extends Activity { ApplicationTest app; RequestQueue mQ; ImageView iv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mQ = app.getInstance().getmQueue(); iv = (ImageView) findViewById(R.id.img); loaderImgVolley(); } /** *图片缓存需要做成单例,全局共享 */ private static class LruImageCache implements ImageCache { private LruImageCache(){} private static LruImageCache instance = new LruImageCache(); public static final LruImageCache getInstance() { return instance; } private static final String TAG = "LruImageCache"; private final int maxSize = (int) (Runtime.getRuntime().maxMemory()/8); private LruCache<String,Bitmap> mCacheMap = new LruCache<String,Bitmap>(maxSize) { protected int sizeOf(String key, Bitmap value) { return value.getRowBytes()*value.getHeight(); } }; @Override public Bitmap getBitmap(String url) { Bitmap bitmap = mCacheMap.get(url); Log.i(TAG, "url = "+url); return bitmap; } @Override public void putBitmap(String url, Bitmap bitmap) { Log.i(TAG, "put url = "+url+",cache:"+bitmap); mCacheMap.put(url, bitmap); } } private void loaderImgVolley() { ImageLoader imgLoader = new ImageLoader(mQ, new LruImageCache()); ImageListener listener = ImageLoader.getImageListener(iv, R.drawable.app_icon, R.drawable.ic_launcher); imgLoader.get("http://img.my.csdn.net/uploads/201404/13/1397393290_5765.jpeg", listener); } }