ExtJS5_自定义菜单1
顶部和底部区域已经作好,在顶部区域有一个菜单的按钮,这一节我们设计一个菜单的数据结构,使其可以展示出不同样式的菜单。由于准备搭建的是一个系统模块自定义的系统,因此菜单也是自定义的,在操作员系统登录的时候,和MainModel中的其他数据一样,将会通过ajax加载要显示的菜单数据,然后生成菜单条或者菜单树。在这个例子中,我只做了二层菜单,要做三层以上的只要稍作修改即可。
下面先来看看菜单数据的定义:在MainModel中,在data属性下定义一个systemMenu的数组属性,下面就放了各个菜单项和菜单条的数据定义。
// 系统菜单的定义,这个菜单可以是从后台通过ajax传过来的 systemMenu : [{ text : '工程管理', // 菜单项的名称 icon : '', // 菜单顶的图标地址 glyph : 0,// 菜单项的图标字体的数值 expanded : true, // 在树形菜单中是否展开 description : '', // 菜单项的描述 items : [{ text : '工程项目', // 菜单条的名称 module : 'Global', // 对应模块的名称 icon : '', // 菜单条的图标地址 glyph : 0xf0f7 // 菜单条的图标字体 }, { text : '工程标段', module : 'Project', icon : '', glyph : 0xf02e }] }, { text : '合同管理', expanded : true, items : [{ text : '项目合同', module : 'Agreement', glyph : 0xf02d }, { text : '合同付款计划', module : 'AgreementPlan', glyph : 0xf03a }, { text : '合同请款单', module : 'Payment', glyph : 0xf022 }, { text : '合同付款单', module : 'Payout', glyph : 0xf0d6 }, { text : '合同发票', module : 'Invoice', glyph : 0xf0a0 }] }, { text : '综合查询', glyph : 0xf0ce, expanded : true, items : [{ text : '项目合同台帐', module : 'Agreement', glyph : 0xf02d }, { text : '合同付款计划台帐', module : 'AgreementPlan', glyph : 0xf03a }, { text : '合同请款单台帐', module : 'Payment', glyph : 0xf022 }, { text : '合同付款单台帐', module : 'Payout', glyph : 0xf0d6 }, { text : '合同发票台帐', module : 'Invoice', glyph : 0xf0a0 }] } ]
上面菜单中定义了三个菜单项,若干个菜单条,具体的属性上面有说明。有了菜单数据,再编制一个可以根据这些数据生成菜单展示数据的函数,这个函数返回的数组可以直接供toolbar和button作为items和menu来使用。下面这个函数也是在MainModel.js中。
// 根据data.systemMenu生成菜单条和菜单按钮下面使用的菜单数据 getMenus : function() { var items = []; var menuData = this.get('systemMenu'); // 取得定义好的菜单数据 Ext.Array.each(menuData, function(group) { // 遍历菜单项的数组 var submenu = []; // 对每一个菜单项,遍历菜单条的数组 Ext.Array.each(group.items, function(menuitem) { submenu.push({ mainmenu : 'true', moduleName : menuitem.module, text : menuitem.text, icon : menuitem.icon, glyph : menuitem.glyph, handler : 'onMainMenuClick' // MainController中的事件处理程序 }) }) var item = { text : group.text, menu : submenu, icon : group.icon, glyph : group.glyph }; items.push(item); }) return items; }
下面继承toolbar自定义一个菜单条的控件。在war/app/view/main/region目录下建立文件MainMenuToolbar.js。
/** * 系统的主菜单条,根据MainModel中的数据来生成,可以切换至按钮菜单,菜单树 */ Ext.define('app.view.main.region.MainMenuToolbar', { extend : 'Ext.toolbar.Toolbar', alias : 'widget.mainmenutoolbar', defaults : { xtype : 'buttontransparent' }, items : [{ glyph : 0xf100, tooltip : '在左边栏中显示树状菜单', // 几种菜单样式切换的按钮 disableMouseOver : true, margin : '0 -5 0 0' }, { glyph : 0xf102, tooltip : '在顶部区域显示菜单',// 几种菜单样式切换的按钮 disableMouseOver : true }], viewModel : 'main', // 指定viewModel为main initComponent : function() { // 把ViewModel中生成的菜单items加到此toolbar的items中 this.items = this.items.concat(this.getViewModel().getMenus()); this.callParent(); } });
至此菜单条控件制作完成,下面要把其加入到Main的界面之中。首先在Main.js的uses之中引入
items : [{ xtype : 'maintop', region : 'north' // 把他放在最顶上 }, { xtype : 'mainmenutoolbar', region : 'north' // 把他放在maintop的下面 }, { xtype : 'mainbottom', region : 'south' // 把他放在最底下 }, { region : 'center', // 中间面版 xtype : 'maincenter' }]
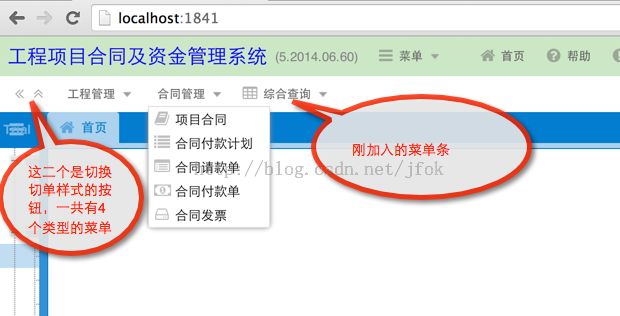
一个菜单条就加入到了系统之中,来看一下效果。
系统中我共设置了4种类型的菜单,分别是:
- 菜单按钮:在顶部的“菜单”按钮之下。
- 菜单条:在顶部区域下面,刚做好的那个就是。
- 菜单树:显示在左边区域的菜单树。
- 折叠式菜单:显示在左边区域的另一种方式。
这几种菜单之间可以很方便的切换,如果认为太多了没必要,可以把不喜欢的取消掉。所有的界面都是用控件搭起来的,所以要增加一种菜单风格或取消一种都很方便。