layout相关
大致看了看布局大致有5种(approximately)
1. LinearLayout
2. RelativeLayout
3. FrameLayout
4. TableLayout
5. GridLayout
(貌似还有一个AbosuteLayout)
1. LinearLayout
常用属性:
| orientation 子控件的排列方式 |
vertical 或者 horizontal |
| gravity 这属性决定其子布局 |
center 水平垂直都居中 center_vertical 垂直居中 center_horizontal 水平居中 right 子类控件在当前布局的右边 left 子类控件在当前布局的左边 bottom 子类控件在当前布局的底部 |
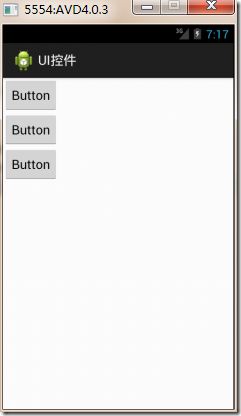
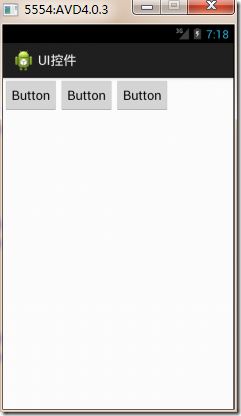
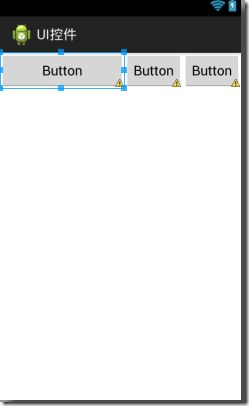
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
LinearLayout中注意:
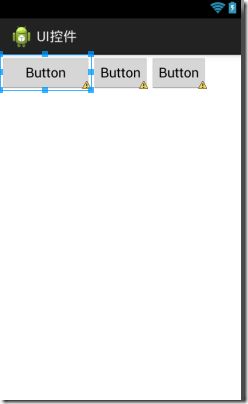
layout_gravity 这个属性是控制当前某一个控件相对于父容器的位置的:(书写在子控件标签内,而不是linearlayout标签内)
layout_gravity调整该布局相对父布局的位置 gravity是调整该布局中子布局的位置(可以再子控件标签内、也可以在layout标签内)
<Button android:layout_gravity="bottom" android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button3" />
还有一个注意:layout_weight 额外控件分配
(实际上,linearlayout标签还有一个总额、所有的layout_weight的份额之和:weight_sum)
weightSum 总共分几份 ---它不写的时候,就自动计算
Layout_weight 额外空间分配(权重)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:weightSum="2"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" android:layout_weight="1"/> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
如果把两份都给了第一个button,则是
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" android:layout_weight="2"/> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />
还补充一个:
android:visibility="invisible" 控制布局是否显示
(显示 visible;不显示,但占空间 invisible、隐藏 gone)
(invisible的时候,额外空间要减去去它所占用的空间)
2. RelativeLayout 相对布局
子类控件相对于父容器 或者 子类控件之间
a. 相对于父容器,在子类控件中常用到的属性:
------以alignParent开头
layout_alignParentLeft=”true” 子类在父类容器左边
layout_alignParentTop=”true” 子类在父容器的上边
(当然有右边、下边)
--------以margin开头
layout_marginLeft=”21dp” 距离左边缘21dp
layout_marginTop=”21dp” 距离右边缘21dp
(也有marginRight/marginBottom)
--------以center开头
layout_centerInParent=”true” 水平竖直都居中
layout_centerHorizontal=”true” 水平居中
layout_centerVertical=”true” 竖直居中
试玩一下:
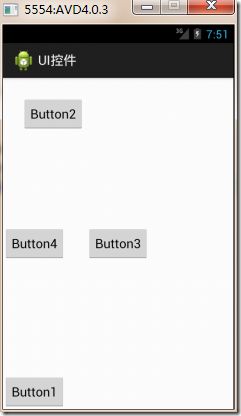
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="false" android:layout_alignParentBottom="true" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="26dp" android:layout_marginTop="26dp" android:text="Button2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Button3" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="Button4" /> </RelativeLayout>
注意:
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="40dp" android:text="Button1" />
相当于
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="40dp" android:layout_marginTop="40dp" android:text="Button1" />
当然下面这样写,虽然和上面写法一样,但是没有意义
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="40dp" android:layout_marginRight="40dp" android:layout_marginTop="40dp" android:layout_marginBottom="40dp" android:text="Button1" />
a. 子类控件相对于子类控件,(在子类控件中)常用到的属性:
---在某控件的上下左右
- android:layout_toRightOf 在指定控件的右边
- android:layout_toLeftOf 在指定控件的左边
- android:layout_above 在指定控件的上边
- android:layout_below 在指定控件的下边
-----和某控件对齐
- android:layout_alignBaseline 跟指定控件水平对齐(即同一行)
- android:layout_alignLeft 跟指定控件左对齐(和指定控件的左边线对齐)
- android:layout_alignRight 跟指定控件右对齐(和指定控件的右边线对齐)
- android:layout_alignTop 跟指定控件顶部对齐
- android:layout_alignBottom 跟指定控件底部对齐
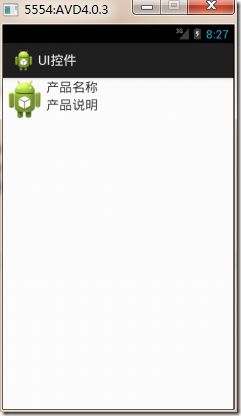
玩一下简单的商品展示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/imageView1" android:layout_width="60dp" android:layout_height="60dp" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/imageView1" android:text="产品名称" android:textSize="18sp"/> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/textView1" android:layout_below="@+id/textView1" android:text="产品说明" android:textSize="18sp"/> </RelativeLayout>
(布局是一件很细心的工作)
3. FrameLayout
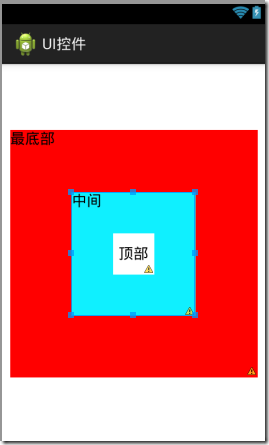
帧布局每次添加的控件都显示在最上面,最后显示在界面上的是最后添加的一个控件
(影音媒体播放的时候,上面的按钮)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:layout_width="300dp" android:layout_height="300dp" android:layout_gravity="center" android:background="#ff0000" android:text="最底部" android:gravity="left" android:textColor="#000000" /> <Button android:layout_width="150dp" android:layout_height="150dp" android:background="#0ff0ff" android:layout_gravity="center" android:gravity="left" android:text="中间" /> <Button android:layout_width="50dp" android:layout_height="50dp" android:layout_gravity="center" android:background="#ffffff" android:text="顶部" /> </FrameLayout>
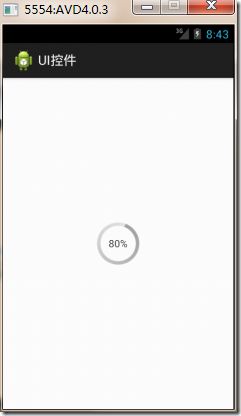
当然也可以实现进度条
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"/> <TextView android:text="80%" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" /> </FrameLayout>
(好了,了解到此为止)
4.TableLayout (表格布局)---貌似用的也比较少
TableLayout以行的方式管理子控件。
每一行为一个TableRow标签,当然也可以是一个View标签
作用在TableLayout布局控件上面的:
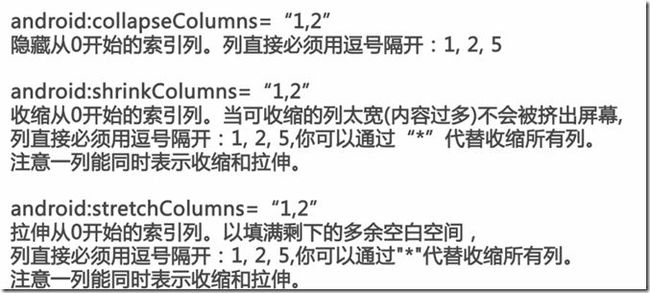
- android:shrinkColumns 收缩列
- android:stretchColumns 拉伸列
- android:collapseColumns 隐藏列
-----拉伸stretchColumns
不指定拉伸单元格的时候,效果如下(左);使用拉伸后的效果(右)
代码如下: (注意: 在每一行,即TableRow控件中,每一个控件就表示一个单元格)
-------收缩:
收缩列的效果
代码如下:
隐藏列用法同上面俩
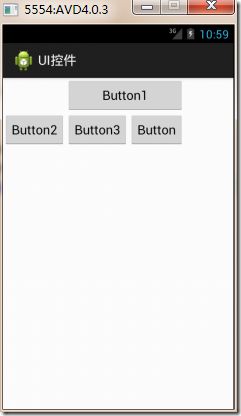
下面都是以索引编号为单位
- android:layout_column 指定列位置(作用在列的身上)
- android:layout_span 合并列(作用在列的身上)
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:id="@+id/tableRow1" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button1" android:layout_column="1" android:layout_span="2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button1" /> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button3" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </TableRow> </TableLayout>
但是这两个属性没有提示,而且用的时候,很多时候,不知道怎么回事儿,弄不出“应该有的结果”,建议不用。
注意<TableRow />默认宽度是 match_parent,高度可以自定义大小
TableRow单元行里的单元格的layout_width小于默认的宽度时就不起作用,
5.GridLayout(网格布局)
这个是4.0新增的布局管理器,类似于HTML的table标签,把容器凤城 rows x columns。
GridLayout标签 常用属性:
alignmentMode 设置该布局管理器采用的对齐模式
columnCount 设置网格列的数量
rowCount 设置网格行的数量
columnOrderPreserved 是否保留列序号
rowOrderPreserved 是否保留行序号
useDefaultMargins 是否使用默认的页边距
其子控件常用属性:
layout_column 设置该子控件在父容器的第几列
layout_row 设置该子控件在父容器的第几行
layout_columnSpan 设置该子控件横向跨几列
layout_rowSpan 设置该子控件纵向跨几行
layout_gravity 采用何种方式占据该网格的空间
玩一下:
<!-- 定义一个跨越4列的文本框 --> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_columnSpan="4" android:textSize="50sp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:padding="5dp" android:layout_gravity="right" android:background="#eee" android:textColor="#000" android:text="0" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_columnSpan="4" android:text="Clear" /> </GridLayout>
以下是很少用的:
AbsoluteLayout(绝对布局)
android:layout_x 指定控件在父布局的x轴坐标
android:layout_y 指定控件在父布局的y轴坐标
(使用绝对定位的适应性会比较差,在屏幕的适配上有缺陷)
小结:好的布局,需要你细心,对于布局的每一个细节都有很好的把握。心细一点儿,耐心一点儿。






![clipboard[67] layout相关_第7张图片](http://img.e-com-net.com/image/product/0485c6533cdd400ca5f10eb80888c2e3.jpg)




![clipboard[22] layout相关_第12张图片](http://img.e-com-net.com/image/product/dce1e95148a14a8fbd48ed1c114aff83.jpg)
![clipboard[80] layout相关_第13张图片](http://img.e-com-net.com/image/product/6edef35e35d640e49abb00552d4ed034.jpg)

![clipboard[83] layout相关_第15张图片](http://img.e-com-net.com/image/product/06de86de0ccb479b9da8c732a00fbbce.jpg)

![clipboard[85] layout相关_第17张图片](http://img.e-com-net.com/image/product/29297876538a452880b7b6ba034ea1eb.png)
![clipboard[86] layout相关_第18张图片](http://img.e-com-net.com/image/product/52fda413c7e14b6c9a368d90018052ae.jpg)
![clipboard[87] layout相关_第19张图片](http://img.e-com-net.com/image/product/1750b95c567c4b3ca402a2a3f37385bd.jpg)
![clipboard[88] layout相关_第20张图片](http://img.e-com-net.com/image/product/636144ded78f4292bd3d526f2d7fef30.jpg)

![clipboard[82] clipboard[82]](http://img.e-com-net.com/image/product/f571377e5db244c992eecab364f379c5.jpg)

![clipboard[71] layout相关_第23张图片](http://img.e-com-net.com/image/product/7177e2e4d7e34dd3b5dc50a4797639c2.png)