Extjs4循序渐进(三)——表单及表单控件详解一(表单布局和基础控件 Text,TextArea,Number,Checkbox,Radio,Date)
表单基础
如果说GRID是数据展示最直接的方式,那么表单就是数据采集最常用的方式。在一个项目中,从小的登录界面到大的报表填报,表单无处不在。而Ext中提供了大量的表单控件,不仅美化了html本身所提供的表单元素,也有着其不具备的强大功能。值得一说的是,在性能上Extjs还是有一定的瓶颈,请大家注意优化,切勿滥用。(因表单控件较多,分多个篇章来讲述,务必会具体到各个细节及各种应用,有不详之处请大家指出)
首先是一段简单的代码申明:
Ext.require([ 'Ext.button.*', //按钮类 'Ext.form.*', //表单类 'Ext.MessageBox.*' //提示框类 ]); //预加载所需要的模块,好处是不用等那重达1M的ext-all加载完。上一篇有朋友提出了Extjs比较重量级的缺点,这里特别给出一个优化方法,在以后的文章中也会提及各种优化方法。 Ext.QuickTips.init();//初始化信息提示功能 var MyForm = Ext.create('Ext.form.Panel', { //申明一个表单对象 title:'表单',//表单标题 height:120,//表单高度 width:200,//表单宽度 border:1, //边框 frame:true,//是否渲染表单 如果为true的话,border属性设置无效 bodyStyle: { //设置表单主体样式 //background:'#fff’, //背景颜色 padding: '5px' //内间距 }, defaults:{//统一设置表单字段默认属性 //autoFitErrors : false,//展示错误信息时是否自动调整字段组件宽度 labelSeparator :':',//分隔符 labelWidth : 50,//标签宽度 width : 150,//字段宽度 allowBlank : false,//是否允许为空 blankText : '不允许为空', //若设置不为空,为空时的提示 labelAlign : 'left',//标签对齐方式 msgTarget :'qtip' //显示一个浮动的提示信息 //msgTarget :'title' //显示一个浏览器原始的浮动提示信息 //msgTarget :'under' //在字段下方显示一个提示信息 //msgTarget :'side' //在字段的右边显示一个提示信息 //msgTarget :'none' //不显示提示信息 //msgTarget :'errorMsg' //在errorMsg元素内显示提示信息 }, items:[{ xtype : 'textfield', //输入框标签 fieldLabel : '姓名'//标签内容 },{ xtype : 'numberfield', fieldLabel : '年龄' }] }); Ext.onReady(function(){ MyForm.render(document.body); })
frame这个属性如果设置为true,表单会变成圆角,并且border默认为1,背景也默认为’#DFE9F6’;如果为false,则为传统的Ext表单样式。请大家根据自己的喜好和项目的需要来定。
另外里面有很多注释了的属性,大家可以取消注释或改变内容来体验一下Ext提供的各种方法。
表单的布局
这个几乎没什么可说的,Ext.form.Panel也继承了Ext.panel.Panel,所以布局方式也一样,下面给出一个示例,界面布局上有什么不明白的可以参考我的上一篇博文Ext的界面(容器和布局)。
var fwdz=Ext.create('Ext.form.field.Text',{ fieldLabel: '房屋地址<span class=\"colorRed\"\>*</span\>', name: 'fwdz', anchor:'100%', allowBlank:false, blankText:'房屋地址不能为空' }); var dh=Ext.create('Ext.form.field.Number',{ fieldLabel: '幢号<span class=\"colorRed\"\>*</span\>', name: 'dh', anchor:'96%', value: 1, maxValue: 9999, minValue: 1 , allowBlank:false }) var cqzh=Ext.create('Ext.form.field.Text',{ fieldLabel: '产权证号<span class=\"colorRed\"\>*</span\>', name: 'cqzh', anchor:'100%', allowBlank:false }); var states_fwjg = Ext.create('Ext.data.Store', { fields: ['key', 'name'], data : [ {key:"0", name:"钢筋混凝土"}, {key:"1", name:"砖木"}, {key:"2", name:"其它结构"} ] }); var fwjg=Ext.create('Ext.form.ComboBox', { name:'fwjg', fieldLabel: '房屋结构<span class=\"colorRed\"\>*</span\>', store: states_fwjg, queryMode: 'local', displayField: 'name', valueField: 'key', value:'0', anchor:'96%', allowBlank:false }) var gjfsj=Ext.create('Ext.form.field.Date',{ name: 'gjfsj', fieldLabel: '购建房时间<span class=\"colorRed\"\>*</span\>', anchor: '100%', format:'Y-m-d', allowBlank:false }) var container=Ext.create('Ext.container.Container', { anchor: '100%', layout:'column', items:[{ xtype: 'container', columnWidth:.5, //0.50 layout: 'anchor', items: [dh,fwjg] },{ xtype: 'container', columnWidth:.5, layout: 'anchor', items: [cqzh,gjfsj] }] }); var bz=Ext.create('Ext.form.field.TextArea',{ name:bz, grow: true, fieldLabel: '备注', anchor : '100%' }) var mainForm=Ext.create('Ext.form.Panel', { name:’biaodan’, bodyStyle: { background:'#DFE9F6', padding: '5px', border:0 }, fieldDefaults: { labelAlign: 'left', msgTarget: 'side' }, items: [fwdz,container,bz], buttons: [{ text: '保存', handler: function() { Ext.Msg.alert('保存', '表单提交'); } },{ text: '取消', handler:function(){ Ext.Msg.alert('取消', '取消按钮'); } }] }); Ext.onReady(function(){ mainForm.render(document.body); })
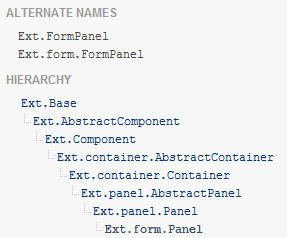
FormPanel和BasicForm

从上图我们可以看到Ext.form.Panel是Ext.Panel的一个子类,所以可以对其进行各种panel的操作。当实际上,表单的功能是在Ext.form.Basic这个类中实现的,所以在获得Ext.form.Panel之后,我们需要使用getForm()方法来获得所取到的表单的BasicForm对象,才可以对表单进行各种操作。如上面的例子中,可以用
mainForm. getForm().getValues()
来获取所有表单元素的值。
一些常用的表单控件及常用的属性
我直接给出示例,具体的属性说明注释在代码中,大家可以直接复制过去边看边做。以下给出常用的几个,较复杂的将在下一篇详细讲解。一些通用的属性比如验证,我只在1个例子中给出。
Text文本域及验证方法
Ext.onReady(function(){ Ext.QuickTips.init(); var loginForm =Ext.create('Ext.form.Panel', { title:'Ext.form.field.Text示例', bodyStyle:'padding:5 5 5 5',//表单边距 frame : true, height:150, width:300, renderTo:Ext.getBody(), items:[{ fieldLabel : '用户名', name : 'userName', xtype:'textfield', selectOnFocus : true,//得到焦点时自动选择文本 //验证电子邮件格式的正则表达式 regex : /^([\w]+)(.[\w]+)*@([\w-]+\.){1,5}([A-Za-z]){2,4}$/, regexText:'格式错误'//验证错误之后的提示信息, },{ name : 'password', xtype:'textfield', fieldLabel : '密码', inputType : 'password'//设置输入类型为password },{ name : 'name', xtype:'textfield', fieldLabel : '姓名', allowBlank:false,//是否允许为空,false为不允许 blankText:'姓名不能为空' //当为空时的提示 } ], buttons:[{ text : '登陆', handler : function(){ loginForm.form.setValues({userName:'[email protected]',password:'123456',name:'aaa'}); } }] }); });
TextArea多行文本输入控件
var textarea=Ext.create('Ext.form. field. Textarea, { grow : true,//自适应文本内容 name : 'message', fieldLabel: '备注', labelWidth : 60 //标签宽度 })
Number数字输入框
var number'=Ext.create('Ext.form.field.Number',{ fieldLabel: '数字输入框<span class=\"colorRed\"\>*</span\>', name: 'number', value: 1, //初始默认值 maxValue: 9999, //最大值 minValue: 1 , //最小值 //allowDecimals : false,//不允许输入小数 //nanText :'请输入有效的整数'//无效数字提示 //baseChars :'12345'//输入数字范围 allowBlank:false //不允许为空 })
Checkboxgroup和Radiogroup
Ext.onReady(function(){ Ext.create('Ext.form.Panel',{ title:'Ext.form.field.Checkbox和Ext.form.field.Radio示例', bodyStyle:'padding:5 5 5 5',//表单边距 frame : true, renderTo :Ext.getBody(), defaults:{//统一设置表单字段默认属性 labelWidth : 80,//标签宽度 width : 200,//字段宽度 labelAlign : 'left'//标签对齐方式 }, items:[{ xtype : 'radio', name : 'sex',//名字相同的单选框会作为一组 fieldLabel:'性别', boxLabel : '男' },{ xtype : 'radio', name : 'sex',//名字相同的单选框会作为一组 fieldLabel:'性别', boxLabel : '女' },{ xtype : 'checkboxfield', name : 'swim', fieldLabel:'爱好', boxLabel : '游泳' },{ xtype : 'checkboxfield', name : 'walk', fieldLabel:'爱好', boxLabel : '散步' }] }); });
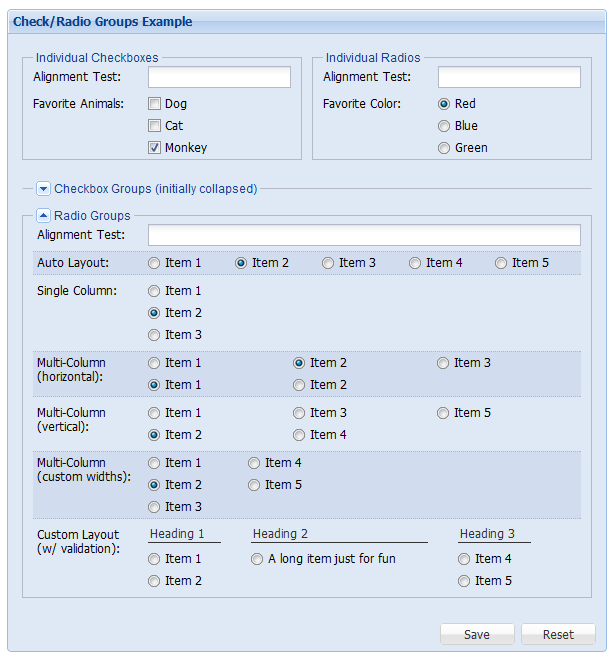
Checkbox和Radio的分组、排版,在官方的example有一个相当详细的demo,具体的路径在example/form/check-radio.html,如图:

Date日期选择框
var date=Ext.create('Ext.form.field.Date',{ name: date, fieldLabel:'日期选择框', //xtype : 'datefield', // Date'的xtype format:'Y年m月d日',//显示日期的格式 maxValue :'12/31/2008',//允许选择的最大日期 minValue :'01/01/2008',//允许选择的最小日期 disabledDates : ['2008年03月12日'],//禁止选择2008年03月12日 disabledDatesText :'禁止选择该日期', disabledDays : [0,6],//禁止选择星期日和星期六 disabledDaysText : '禁止选择该日期', value : '12/31/2008' //默认值 可以传入参数默认为今天 })
到此为止
各个控件写的很详细,可能初看起来会觉得我写的很啰嗦,但在我的实际的开发中,这些属性都会经常被用到,是很实用的功能,建议有需要的朋友可以先收藏,到用的时候就不会辛辛苦苦的去翻API。下一篇会继续介绍一些其他的表单控件。