javascript —— HTTP头文件详解
HTTP(超文本传输协议:HyperText Transfer Protocol)是浏览器和服务器通过internet进行相互通信的协议,也是网络上应用最为广泛的一种网络协议。HTTP规范由World Wide Web Consortium(W3C)和Internet Engineering Task Force(IETF)进行编制,文档是RFC2616。HTTP1.1是如今比较常用的版本,但是有些浏览器和服务器仍在使用老版本1.0。
HTTP协议由请求和响应构成。浏览器端向特定的URL发送HTTP请求,URL对应的服务器经过处理请求,然后返回HTTP响应。和许多Internet服务一样,HTTP协议同样使用的是简单的纯文本格式。请求的类型比较多:GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE,注意为符合HTTP协议规范,请尽量使用大写。我们经常使用到的类型,GET、POST请求,REST规范使用到了GET、PUT、DELETE、POST类型。
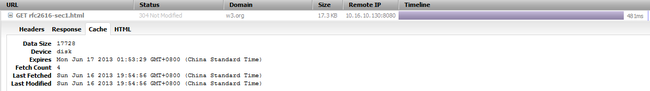
Get请求包含一个URL,还有headers也就是头信息。HTTP响应包含状态码、头和响应主体。下面是Firxbug中抓取的HTTP头信息。
压缩
先来看看request headers部分,accept-encoding表示可以使用压缩来减小响应的大小,前提是浏览器和服务器支持。这也是web优化最有效的技巧之一,HTML文件通过compressor格式化,再通过gzip进行压缩,通常都能减少50%-60%的大小,别小看这50%,对于高访问量的门户网站来说,这可是白花花的银子。另外,服务端进行了GZIP压缩,可以通过响应的content-encoding进行确认。上述图片中的响应,并不存在这个字段,也就说明服务端并没哟执行相应格式的压缩。
缓存
目前,不论是前端还是后端,还是数据库,随处可见缓存技术,GET请求也使用了这技巧。而检测缓存中的副本是否有效,通常是对比最后的修改时间。基于响应中的Last-Modified头信息,可以知道文件的最后的修改时间,请求端使用If-Modified-Since头将最后修改时间发送给服务器。服务器端便会进行比较判断,如果日期相同,就不会再发送响应主体,否则发送最新的响应主体,如此便可达到更快响应的性能优化效果。
过期
说到了缓存,不得不说说缓存副本过期时间,顾名思义,副本的过期时间小于当下时间,也就是它已经过期,不能再使用,必须获取服务器端最新的版本;否则,服务端返回状态码304,也即是没有修改,并且缓存没有过期,可以正常使用,那么浏览器将不会发出http请求,体现在firebug的样式是,timeline是绿色的时间条。
在response headers中,expires代表要过期的具体时间,Cache-Control表示缓存可以保存的时间,图1为21600秒。
connection
HTTP构建在Transmission Control Protocol(TCP)之上,通常,由HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回响应信息。在HTTP的早期实现中,每个HTTP请求都要打开一个socket连接,这样做的效率非常低下,因为一个web页面中有许多HTTP请求指向同一个服务器。比较常见的,请求许多图片一般指向同一个图片服务器。这个时候,引入了持久连接来解决多对一请求服务器导致的socket连接效率低下的问题。它可以使浏览器再一个单独的连接上进行多个请求。浏览器和服务器使用Connection头信息来表示Keep-Alive的支持。
当然Connection:Keep-Alive并不是必需的,但大部分浏览器和服务器都包含它。
这里只是对HTTP进行一个简单的概述,如果需要深入学习,可以阅读本文参详的文章或书籍。
参详信息:
1、HTTP规范:http://www.ietf.org/rfc/rfc2616.txt
2、MDN:https://developer.mozilla.org/en-US/docs/HTTP/Headers
3、重点推荐:《HTTP:The Definitive Guide》