站点导航控件TreeView
1、数据动态从数据库加载

2、SQL动态加载数据,几种触发事件
1、TreeView 服务器控件的事件
TreeNodeCheckChange 当TreeView服务器控件的复选框在向服务器的两次发送过程之间有所更改时发生
SelectedNodeChange 当选择TreeView服务器控件中的节点时发生
TreeNodeExpanded 当展开TreeView服务器控件中的节点时发生
TreeNodeCollapsed 当折叠TreeView服务器控件中的节点时发生
TreeNodePoulate 当其PopulateOnDemand属性设置为true的节点在TreeView服务器控件中展开时发生reeView
TreeNOdeDataBound 当数据项绑定到TreeView服务器控件中的节点时发生
2、节点的选择
TreeView服务器控件的节点文字有两种模式: 选择模式和导航模式,默认情况下,节点的文字处于 选择模式
SelectAction属性来指定单击TreeView服务器控件的节点时所触发的事件
None 当选择节点时不触发任何事件
select 当选择节点时TreeView服务器控件触发SelectNodeChange事件
Expand 当选择节点时TreeView服务器控件触发TreeNodeExpanded事件
selectExpand 当选择节点时TreeView服务器控件同时触发SelectNodeChange和TreeNodeEcpand事件
 using
System.Data.SqlClient;
using
System.Data.SqlClient;
 public
partial
class
Default4 : System.Web.UI.Page
public
partial
class
Default4 : System.Web.UI.Page
 {
{
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{
 if (!IsPostBack)
if (!IsPostBack)
 {
{
 DataView DView = dv("select * from BCity");
DataView DView = dv("select * from BCity");
 foreach (DataRowView drv in DView)
foreach (DataRowView drv in DView)
 {
{
 TreeNode tn = new TreeNode();
TreeNode tn = new TreeNode();
 tn.Text = drv["CityName"].ToString();
tn.Text = drv["CityName"].ToString();
 tn.Value = drv["CityID"].ToString();
tn.Value = drv["CityID"].ToString();
 tn.Expanded = false;
tn.Expanded = false;
 TreeView1.Nodes.Add(tn);
TreeView1.Nodes.Add(tn);
 AddchildNode(tn);
AddchildNode(tn);
 }
}
 }
}
 }
}

 private void AddchildNode(TreeNode tn)
private void AddchildNode(TreeNode tn)
 {
{
 string id = tn.Value.ToString();
string id = tn.Value.ToString();
 DataView dView = dv("select * from SCity where CityID='"+id+"'");
DataView dView = dv("select * from SCity where CityID='"+id+"'");

 foreach (DataRowView drv2 in dView)
foreach (DataRowView drv2 in dView)
 {
{
 TreeNode ctn = new TreeNode();
TreeNode ctn = new TreeNode();
 ctn.Text = drv2["CityName"].ToString();
ctn.Text = drv2["CityName"].ToString();
 ctn.Value = drv2["CityID"].ToString();
ctn.Value = drv2["CityID"].ToString();
 ctn.NavigateUrl = "http://aaa.com?id=" + drv2["CityID"].ToString();
ctn.NavigateUrl = "http://aaa.com?id=" + drv2["CityID"].ToString();
 tn.ChildNodes.Add(ctn);
tn.ChildNodes.Add(ctn);
 }
}
 }
}

 private DataView dv(string str)
private DataView dv(string str)
 {
{
 string mycon = ConfigurationManager.ConnectionStrings["mydbconn"].ToString();
string mycon = ConfigurationManager.ConnectionStrings["mydbconn"].ToString();
 SqlConnection con = new SqlConnection(mycon);
SqlConnection con = new SqlConnection(mycon);
 SqlDataAdapter da = new SqlDataAdapter(str,mycon);
SqlDataAdapter da = new SqlDataAdapter(str,mycon);
 DataSet ds = new DataSet();
DataSet ds = new DataSet();
 da.Fill(ds, "tree");
da.Fill(ds, "tree");
 return ds.Tables["tree"].DefaultView;
return ds.Tables["tree"].DefaultView;
 }
}
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e)
 {
{
 if (TreeView1.CheckedNodes.Count > 0)
if (TreeView1.CheckedNodes.Count > 0)
 {
{
 foreach (TreeNode tn in TreeView1.CheckedNodes)
foreach (TreeNode tn in TreeView1.CheckedNodes)
 {
{
 if (tn.ChildNodes.Count > 0)
if (tn.ChildNodes.Count > 0)
 {
{
 foreach (TreeNode ctn in tn.ChildNodes)
foreach (TreeNode ctn in tn.ChildNodes)
 {
{
 Response.Write(ctn.Text + "<br>");
Response.Write(ctn.Text + "<br>");
 }
}
 }
}
 else
else
 {
{
 Response.Write(tn.Text + "<br>");
Response.Write(tn.Text + "<br>");
 }
}
 }
}
 }
}
 }
}
 protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e)
protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e)
 {
{
 Response.Write("你选择了" + TreeView1.SelectedNode.Text);
Response.Write("你选择了" + TreeView1.SelectedNode.Text);
 }
}
 protected void TreeView1_TreeNodeCollapsed(object sender, TreeNodeEventArgs e)
protected void TreeView1_TreeNodeCollapsed(object sender, TreeNodeEventArgs e)
 {
{
 Response.Write("你折叠了" + e.Node.Text);
Response.Write("你折叠了" + e.Node.Text);
 }
}
 protected void TreeView1_TreeNodeExpanded(object sender, TreeNodeEventArgs e)
protected void TreeView1_TreeNodeExpanded(object sender, TreeNodeEventArgs e)
 {
{
 if (IsPostBack)
if (IsPostBack)
 {
{
 Response.Write("你展开了" + e.Node.Text);
Response.Write("你展开了" + e.Node.Text);
 }
}
 }
}
 }
}
1
 using
System.Data.OleDb;
using
System.Data.OleDb;
2
3 public
partial
class
Default3 : System.Web.UI.Page
public
partial
class
Default3 : System.Web.UI.Page
4 {
{
5 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
6 {
{
7 if (!this.IsPostBack)
if (!this.IsPostBack)
8 {
{
9 TreeNode newNode = new TreeNode();
TreeNode newNode = new TreeNode();
10 newNode.Value = "0";
newNode.Value = "0";
11 newNode.Text = "我的网站";
newNode.Text = "我的网站";
12 newNode.PopulateOnDemand = true;
newNode.PopulateOnDemand = true;
13 newNode.SelectAction = TreeNodeSelectAction.Expand;
newNode.SelectAction = TreeNodeSelectAction.Expand;
14 TreeView1.Nodes.Add(newNode);
TreeView1.Nodes.Add(newNode);
15 }
}
16 }
}
17 protected void TreeView1_TreeNodePopulate(object sender, TreeNodeEventArgs e)
protected void TreeView1_TreeNodePopulate(object sender, TreeNodeEventArgs e)
18 {
{
19 TreeNode newNode;
TreeNode newNode;
20 if (e.Node == null)
if (e.Node == null)
21 {
{
22 newNode = new TreeNode();
newNode = new TreeNode();
23 newNode.Value = "0";
newNode.Value = "0";
24 newNode.Text = "开始站点";
newNode.Text = "开始站点";
25 newNode.PopulateOnDemand = true;
newNode.PopulateOnDemand = true;
26 newNode.SelectAction = TreeNodeSelectAction.Expand;
newNode.SelectAction = TreeNodeSelectAction.Expand;
27 TreeView1.Nodes.Add(newNode);
TreeView1.Nodes.Add(newNode);
28 }
}
29 else
else
30 {
{
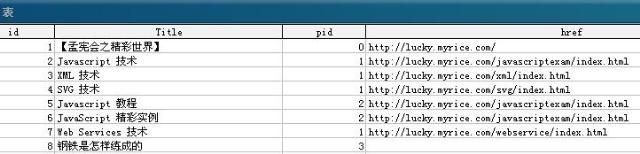
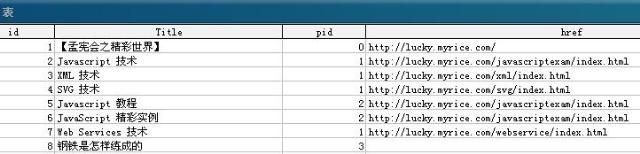
31 string sql = "select * from Data where pid="+e.Node.Value;
string sql = "select * from Data where pid="+e.Node.Value;
32 System.Data.OleDb.OleDbConnection cn = new System.Data.OleDb.OleDbConnection();
System.Data.OleDb.OleDbConnection cn = new System.Data.OleDb.OleDbConnection();
33 cn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("~/") + @"\App_Data\tree.mdb;Persist Security Info=True";
cn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("~/") + @"\App_Data\tree.mdb;Persist Security Info=True";
34 cn.Open();
cn.Open();
35 OleDbCommand cmd = new OleDbCommand(sql, cn);
OleDbCommand cmd = new OleDbCommand(sql, cn);
36 OleDbDataReader dr = cmd.ExecuteReader();
OleDbDataReader dr = cmd.ExecuteReader();
37 while (dr.Read())
while (dr.Read())
38 {
{
39 newNode = new TreeNode();
newNode = new TreeNode();
40 newNode.Text = dr["title"].ToString();
newNode.Text = dr["title"].ToString();
41 newNode.Value = dr["id"].ToString();
newNode.Value = dr["id"].ToString();
42 newNode.NavigateUrl = dr["href"].ToString();
newNode.NavigateUrl = dr["href"].ToString();
43 newNode.PopulateOnDemand = true;
newNode.PopulateOnDemand = true;
44 newNode.SelectAction = TreeNodeSelectAction.Expand;
newNode.SelectAction = TreeNodeSelectAction.Expand;
45 e.Node.ChildNodes.Add(newNode);
e.Node.ChildNodes.Add(newNode);
46 }
}
47 dr.Close();
dr.Close();
48 dr.Dispose();
dr.Dispose();
49 cmd.Dispose();
cmd.Dispose();
50 cn.Close();
cn.Close();
51 cn.Dispose();
cn.Dispose();
52 cn = null;
cn = null;
53
54 }
}
55 }
}
56 }
}
 using
System.Data.OleDb;
using
System.Data.OleDb;2

3
 public
partial
class
Default3 : System.Web.UI.Page
public
partial
class
Default3 : System.Web.UI.Page4
 {
{5
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)6
 {
{7
 if (!this.IsPostBack)
if (!this.IsPostBack)8
 {
{9
 TreeNode newNode = new TreeNode();
TreeNode newNode = new TreeNode();10
 newNode.Value = "0";
newNode.Value = "0";11
 newNode.Text = "我的网站";
newNode.Text = "我的网站";12
 newNode.PopulateOnDemand = true;
newNode.PopulateOnDemand = true;13
 newNode.SelectAction = TreeNodeSelectAction.Expand;
newNode.SelectAction = TreeNodeSelectAction.Expand;14
 TreeView1.Nodes.Add(newNode);
TreeView1.Nodes.Add(newNode);15
 }
}16
 }
}17
 protected void TreeView1_TreeNodePopulate(object sender, TreeNodeEventArgs e)
protected void TreeView1_TreeNodePopulate(object sender, TreeNodeEventArgs e)18
 {
{19
 TreeNode newNode;
TreeNode newNode;20
 if (e.Node == null)
if (e.Node == null)21
 {
{22
 newNode = new TreeNode();
newNode = new TreeNode();23
 newNode.Value = "0";
newNode.Value = "0";24
 newNode.Text = "开始站点";
newNode.Text = "开始站点";25
 newNode.PopulateOnDemand = true;
newNode.PopulateOnDemand = true;26
 newNode.SelectAction = TreeNodeSelectAction.Expand;
newNode.SelectAction = TreeNodeSelectAction.Expand;27
 TreeView1.Nodes.Add(newNode);
TreeView1.Nodes.Add(newNode);28
 }
}29
 else
else30
 {
{31
 string sql = "select * from Data where pid="+e.Node.Value;
string sql = "select * from Data where pid="+e.Node.Value;32
 System.Data.OleDb.OleDbConnection cn = new System.Data.OleDb.OleDbConnection();
System.Data.OleDb.OleDbConnection cn = new System.Data.OleDb.OleDbConnection();33
 cn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("~/") + @"\App_Data\tree.mdb;Persist Security Info=True";
cn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("~/") + @"\App_Data\tree.mdb;Persist Security Info=True";34
 cn.Open();
cn.Open();35
 OleDbCommand cmd = new OleDbCommand(sql, cn);
OleDbCommand cmd = new OleDbCommand(sql, cn);36
 OleDbDataReader dr = cmd.ExecuteReader();
OleDbDataReader dr = cmd.ExecuteReader();37
 while (dr.Read())
while (dr.Read())38
 {
{39
 newNode = new TreeNode();
newNode = new TreeNode();40
 newNode.Text = dr["title"].ToString();
newNode.Text = dr["title"].ToString();41
 newNode.Value = dr["id"].ToString();
newNode.Value = dr["id"].ToString();42
 newNode.NavigateUrl = dr["href"].ToString();
newNode.NavigateUrl = dr["href"].ToString();43
 newNode.PopulateOnDemand = true;
newNode.PopulateOnDemand = true;44
 newNode.SelectAction = TreeNodeSelectAction.Expand;
newNode.SelectAction = TreeNodeSelectAction.Expand;45
 e.Node.ChildNodes.Add(newNode);
e.Node.ChildNodes.Add(newNode);46
 }
}47
 dr.Close();
dr.Close();48
 dr.Dispose();
dr.Dispose();49
 cmd.Dispose();
cmd.Dispose();50
 cn.Close();
cn.Close();51
 cn.Dispose();
cn.Dispose();52
 cn = null;
cn = null;53

54
 }
}55
 }
}56
 }
}

2、SQL动态加载数据,几种触发事件
1、TreeView 服务器控件的事件
TreeNodeCheckChange 当TreeView服务器控件的复选框在向服务器的两次发送过程之间有所更改时发生
SelectedNodeChange 当选择TreeView服务器控件中的节点时发生
TreeNodeExpanded 当展开TreeView服务器控件中的节点时发生
TreeNodeCollapsed 当折叠TreeView服务器控件中的节点时发生
TreeNodePoulate 当其PopulateOnDemand属性设置为true的节点在TreeView服务器控件中展开时发生reeView
TreeNOdeDataBound 当数据项绑定到TreeView服务器控件中的节点时发生
2、节点的选择
TreeView服务器控件的节点文字有两种模式: 选择模式和导航模式,默认情况下,节点的文字处于 选择模式
SelectAction属性来指定单击TreeView服务器控件的节点时所触发的事件
None 当选择节点时不触发任何事件
select 当选择节点时TreeView服务器控件触发SelectNodeChange事件
Expand 当选择节点时TreeView服务器控件触发TreeNodeExpanded事件
selectExpand 当选择节点时TreeView服务器控件同时触发SelectNodeChange和TreeNodeEcpand事件
 using
System.Data.SqlClient;
using
System.Data.SqlClient; public
partial
class
Default4 : System.Web.UI.Page
public
partial
class
Default4 : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (!IsPostBack)
if (!IsPostBack) {
{ DataView DView = dv("select * from BCity");
DataView DView = dv("select * from BCity"); foreach (DataRowView drv in DView)
foreach (DataRowView drv in DView) {
{ TreeNode tn = new TreeNode();
TreeNode tn = new TreeNode(); tn.Text = drv["CityName"].ToString();
tn.Text = drv["CityName"].ToString(); tn.Value = drv["CityID"].ToString();
tn.Value = drv["CityID"].ToString(); tn.Expanded = false;
tn.Expanded = false; TreeView1.Nodes.Add(tn);
TreeView1.Nodes.Add(tn); AddchildNode(tn);
AddchildNode(tn); }
} }
} }
}
 private void AddchildNode(TreeNode tn)
private void AddchildNode(TreeNode tn) {
{ string id = tn.Value.ToString();
string id = tn.Value.ToString(); DataView dView = dv("select * from SCity where CityID='"+id+"'");
DataView dView = dv("select * from SCity where CityID='"+id+"'");
 foreach (DataRowView drv2 in dView)
foreach (DataRowView drv2 in dView) {
{ TreeNode ctn = new TreeNode();
TreeNode ctn = new TreeNode(); ctn.Text = drv2["CityName"].ToString();
ctn.Text = drv2["CityName"].ToString(); ctn.Value = drv2["CityID"].ToString();
ctn.Value = drv2["CityID"].ToString(); ctn.NavigateUrl = "http://aaa.com?id=" + drv2["CityID"].ToString();
ctn.NavigateUrl = "http://aaa.com?id=" + drv2["CityID"].ToString(); tn.ChildNodes.Add(ctn);
tn.ChildNodes.Add(ctn); }
} }
}
 private DataView dv(string str)
private DataView dv(string str) {
{ string mycon = ConfigurationManager.ConnectionStrings["mydbconn"].ToString();
string mycon = ConfigurationManager.ConnectionStrings["mydbconn"].ToString(); SqlConnection con = new SqlConnection(mycon);
SqlConnection con = new SqlConnection(mycon); SqlDataAdapter da = new SqlDataAdapter(str,mycon);
SqlDataAdapter da = new SqlDataAdapter(str,mycon); DataSet ds = new DataSet();
DataSet ds = new DataSet(); da.Fill(ds, "tree");
da.Fill(ds, "tree"); return ds.Tables["tree"].DefaultView;
return ds.Tables["tree"].DefaultView; }
} protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e) {
{ if (TreeView1.CheckedNodes.Count > 0)
if (TreeView1.CheckedNodes.Count > 0) {
{ foreach (TreeNode tn in TreeView1.CheckedNodes)
foreach (TreeNode tn in TreeView1.CheckedNodes) {
{ if (tn.ChildNodes.Count > 0)
if (tn.ChildNodes.Count > 0) {
{ foreach (TreeNode ctn in tn.ChildNodes)
foreach (TreeNode ctn in tn.ChildNodes) {
{ Response.Write(ctn.Text + "<br>");
Response.Write(ctn.Text + "<br>"); }
} }
} else
else {
{ Response.Write(tn.Text + "<br>");
Response.Write(tn.Text + "<br>"); }
} }
} }
} }
} protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e)
protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e) {
{ Response.Write("你选择了" + TreeView1.SelectedNode.Text);
Response.Write("你选择了" + TreeView1.SelectedNode.Text); }
} protected void TreeView1_TreeNodeCollapsed(object sender, TreeNodeEventArgs e)
protected void TreeView1_TreeNodeCollapsed(object sender, TreeNodeEventArgs e) {
{ Response.Write("你折叠了" + e.Node.Text);
Response.Write("你折叠了" + e.Node.Text); }
} protected void TreeView1_TreeNodeExpanded(object sender, TreeNodeEventArgs e)
protected void TreeView1_TreeNodeExpanded(object sender, TreeNodeEventArgs e) {
{ if (IsPostBack)
if (IsPostBack) {
{ Response.Write("你展开了" + e.Node.Text);
Response.Write("你展开了" + e.Node.Text); }
} }
} }
}


