- 利用LangChain的StackExchange组件实现智能问答系统
nseejrukjhad
langchainmicrosoft数据库python
利用LangChain的StackExchange组件实现智能问答系统引言在当今的软件开发世界中,StackOverflow已经成为程序员解决问题的首选平台之一。而LangChain作为一个强大的AI应用开发框架,提供了StackExchange组件,使我们能够轻松地将StackOverflow的海量知识库集成到我们的应用中。本文将详细介绍如何使用LangChain的StackExchange组件
- css设置当字数超过限制后以省略号(...)显示
周bro
css前端vuecss3html经验分享
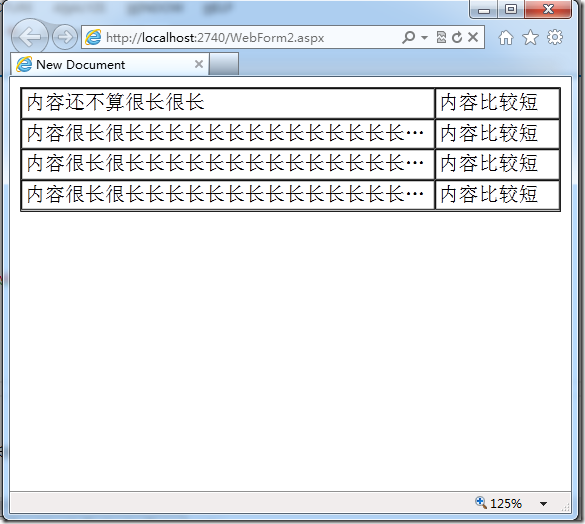
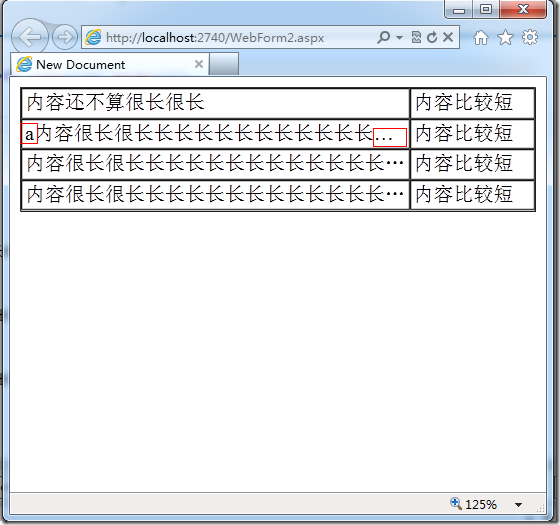
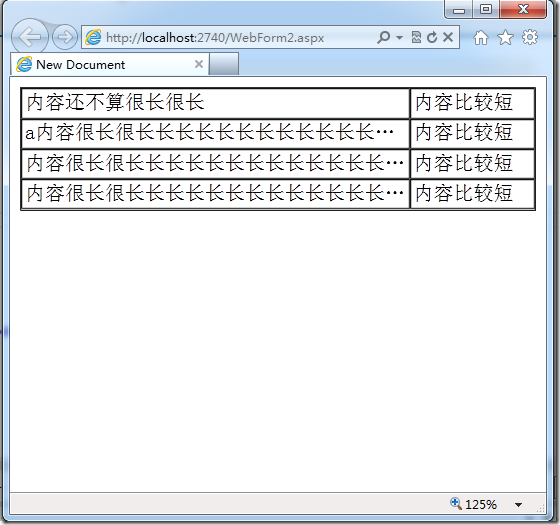
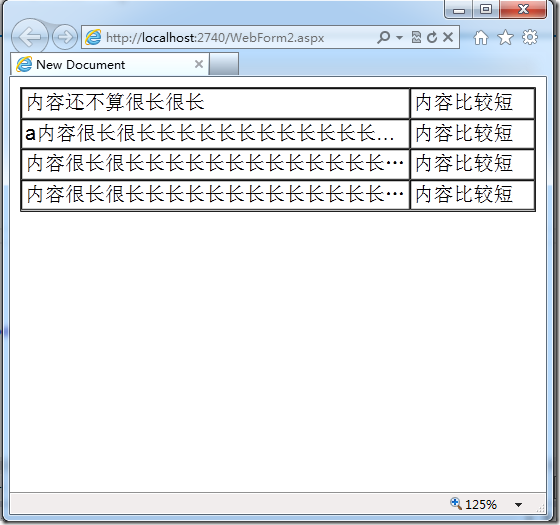
1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- el-dialog高度设置
夏之小星星
前端vue.jselementuicss
el-dialog高度设置::v-deep.el-dialog{height:78vh;overflow:auto;}
- CSS截取字符串,多余文字用省略号显示
这真的是一个帅气的名字
line-height:30px;text-align:center;text-overflow:ellipsis;/*让超出的用...实现*/white-space:nowrap;/*禁止换行*/overflow:hidden;/*超出的隐藏*/display:block;多行:border:1pxsolid#ddd;width:200px;word-break:break-all;text-o
- linux json编译报错
nancynull
c++Linuxlinuxc++编译
背景:ubuntu16.04,使用apt-get安装过jsoncpp问题一:编译时报找不到json.h问题二:编译.so时,提示/usr/bin/ld:cannotfind-ljson解决方案:https://stackoverflow.com/questions/36861355/fatal-error-with-jsoncpp-while-compiling具体翻译如下:针对问题一:修改#in
- css3溢出隐藏的方法
DDOS防御
网络技术css3前端css
CSS3提供了几种方法来处理元素内容的溢出问题,以下是一些常见的方法:1.**使用`overflow`属性**:-`overflow:hidden;`:隐藏溢出的内容。-`overflow:scroll;`:如果内容溢出,将显示滚动条。-`overflow:auto;`:如果内容溢出,将显示滚动条,但滚动条只在需要时显示。2.**使用`text-overflow`和`white-space`属性*
- css滚动条隐藏但是可以滚动
每一天,每一步
HTML/CSScss前端javascript
要实现滚动条隐藏但仍然可以滚动的效果,可以使用CSS来隐藏滚动条,同时允许鼠标的滚轮或触摸板滚动。/*隐藏滚动条,但仍可滚动*/.scrollable{overflow:auto;/*保持内容可滚动*/scrollbar-width:none;/*对于现代浏览器,隐藏滚动条*/}/*针对IE和Edge的隐藏滚动条样式*/.scrollable::-webkit-scrollbar{display:
- CSS 元素超出部分滚动, 并隐藏滚动条(2种方法)
就像风1样
cssCSS样式专栏css溢出滚动隐藏滚动条
方法一,利用css3的新特性-webkit-scrollbar,但是这种方式不兼容火狐和IE超出部分隐藏滚动条#box{width:500px;height:300px;overflow-x:hidden;overflow-y:scroll;line-height:30px;text-align:center;}#box::-webkit-scrollbar{display:none;}你好你好你
- vue对话框禁止后面页面滚动条滚动的解决方式
小橘碎碎记
vue.jsjavascript前端
转载https://www.cnblogs.com/mxl123/p/11818125.htmlstopSrcoll(){varmo=function(e){e.preventDefault();};document.body.style.overflow='hidden';document.addEventListener("touchmove",mo,false);//禁止页面滑动},open
- vue如何禁止弹窗后面的滚动条滚动?
IT侠客行
Vue.js
methods:{//禁止滚动stop(){varmo=function(e){e.preventDefault();};document.body.style.overflow=‘hidden’;document.addEventListener(“touchmove”,mo,false);//禁止页面滑动},/取消滑动限制/move(){varmo=function(e){e.preventD
- 禁止弹窗底部页面滑动解决方案整理
七月的你
项目中问题解决方案整理javascriptjscssvue.jshtml
1.如果弹窗内容不可滑动,仅展示方案一:只需要给弹窗蒙层加上@touchmove.prevent即可实现,无兼容性问题方案二:在弹窗蒙层加上touch-action:none;在iPhone5和ipad上可能会没有效果方案三:打开弹窗时,设置body的overflow属性为hidden并阻止默认事件document.body.style.overflow='hidden';varfn=functi
- Rust编程语言到底是不是炒作的噱头?
极道亦有道
rust开发语言后端
Rust是一种系统编程语言,由于独特的安全、性能和并发性支持,近年来备受关注。作为一名开发人员,你可能想知道Rust是否适合下一个项目。我们在这篇博文中将探讨2024年Rust流行背后的原因以及它如何改善你的开发体验。关于Rust编程语言的几个惊人事实据StackOverflow开发者调查显示,Rust连续第八年被评为最受喜爱的编程语言。据Tiobe公司撰写的IEEESpectrum开发报告显示,
- mxgraph创建流程实现简单的加减乘除
lost_wen
mxgraphmxgraph
html{min-width:800px;}body{margin:0auto;font-size:12px;height:550px;}input.form-control,button.btn{font-size:12px;height:25px;line-height:12px;}#container{width:100%;height:500px;overflow:hidden;backg
- CSAPP 学习笔记 Chapter two
ZSYGOOOD
careermilestone笔记CSAPPcsapp
先导“单个的位只能表示有/无的概念,把位组合在一起,加上解释,即给不同的可能位模式赋予含义,就能够表示任何有限集合的元素”位模式:0/1字符串,其中每个数位具有权重“计算机表示法是用有限数量的位来对一个数字编码,当结果太大以至于不能表示时,某些运算就会溢出(overflow)”“整数的运算满足整数算律,虽然可能溢出但是结果都相同”(500*400)*(300*200)=((500*400)*300
- 04.css入门笔记-浮动以及清除浮动的方法
Mr_LiuP
css基础css前端
文章目录前言一、pc端传统布局方式有哪些?二、浮动1.浮动的定义2.浮动的特性(重难点)3.为什么要清除浮动3.清除浮动的本质4.清除浮动的方式1.额外标签法(隔墙法),是W3C推荐的做法2.父元素添加overflow属性,属性值有auto\hidden\scroll3.父元素添加:after伪元素4.父元素添加双伪元素总结前言今天分享的是css的浮动,以及清除浮动的四种方法!在分享之前,也会简单
- pip --upgrade批量更新过期的python库
diniushu8825
pythonshell
今天看了下系统环境,不少python库都有了更新,再用旧版本库可能已经不适合了,就想把所有的库都更新到最新版本。查看系统里过期的python库,可以用pip命令piplist#列出所有安装的库piplist--outdated#列出所有过期的库对于列出的过期库,pip也提供了更新的命令pipinstall--upgrade库名但此命令不支持全局全部库升级。在stackoverflow上有人提供了批
- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- HTML文档中折行的使用,10_h5是如何做移动端适配的?折行的时候如何实现不断行...
Mr.Zzzzzzz
HTML文档中折行的使用
一、百分比适配1、要点元素的宽度使用了百分比来定宽,根据屏幕的宽度进行自适应适合页面内容结构均匀分配,固定高度,结构不是很复杂,注意要设置viewport视口内容宽度等于设备的宽度使用百分比定宽的元素,百分比参考的是该元素最近的,定了宽度的父元素2、示例固定高度,宽度自适应,100%比做适配*{padding:0;margin:0;}body{font-size:16px;overflow:hid
- javascript网页设计案例
liyy614
javascript
JavaScript在网页设计中扮演着重要的角色,能够实现动态效果和交互功能,提升用户体验。下面,我将通过一个具体的案例——“动态图片轮播”来展示JavaScript在网页设计中的应用。案例:动态图片轮播1.HTML结构动态图片轮播.carousel{width:600px;margin:50pxauto;overflow:hidden;}.carouselimg{width:100%;float
- typescript 使用对象或数组的值或键创建联合类型
玄晓乌屋
typescript随记typescript
前言实际开发中我需要用到太多的键值对,并且有相当一部分情况下,键名是一个联合,而且还是某个数组的联合,然而早期TS对这样的联合实现并不是很理想。这几天又翻了翻StackOverflow,发现很多新答案,对此整理一下。后面的内容最主要的是针对TS增加了字面量常量上下文表达式(Constcontextsforliteralexpressions)而展开的,所以需了解下它,为了简化,后面简称为常量字面量
- 滚动条出现时不占用 `div` 空间
昕er
前端
在滚动条出现时不占用div空间,通常可以通过CSS中的scrollbar-gutter属性来控制。以下是实现方式:div{width:100%;height:300px;overflow-y:auto;scrollbar-gutter:stable;/*保证滚动条出现时不会改变布局*/}解释:scrollbar-gutter:stable;:这个属性确保滚动条出现时不会改变div的内容宽度,避免布
- 有什么适合程序员查资料的网站
江边小子
当今信息爆炸的时代,程序员每天需要花费大量的时间查找相关技术文档、知识和工具。但是,因为互联网上的内容如此之多,选择合适的网站可以成为一项艰巨的任务。在本文中,我们将介绍几个适合程序员查资料的网站,并详细阐述它们的特点和优势。1.StackOverflow(https://stackoverflow.com/)StackOverflow是一个由程序员社区驱动的问答网站,该网站上有数百万的问题和答案
- el-tooltip 修改宽度
胡萝卜大王驾到通通闪开
elementjavascript前端html
使用popper-class为Tooltip的popper添加类名{{row.range}}在当前组件新建一个style,不要写scoped,这里的样式会应用到全局,所以class命名一定要保证不要和全局别的类名重复.td-nowrap{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}.tool-tip{max-width:40
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- python current time
夏天不热也不冷
fromtimeimportgmtime,strftimestrftime("%Y-%m-%d%H:%M:%S",gmtime())https://stackoverflow.com/questions/415511/how-to-get-the-current-time-in-python
- 2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐
南河Java
#Java精选毕设java课程设计开发语言
一、前言博主介绍:✌全网粉丝20W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌毕业设计选题非常重要!非常重要!非常重要!(一定要收藏起来)选题指导:近期开题的同学越来越多,很多同学不知道怎么
- 2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
花椒coding
毕业设计spring开发语言课程设计java
一、前言博主介绍:✌全网粉丝20W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌毕业设计选题非常重要!非常重要!非常重要!(一定要收藏起来)选题指导:近期开题的同学越来越多,很多同学不知道怎么
- 2023-2024年最值得选的Java毕业设计选 题大全:500个热门选题推荐✅
阿光的code小屋
毕业设计java课程设计开发语言
一、前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌毕业设计选题非常重要!非常重要!非常重要!(一定要收藏起来)选题指导:近期开题的同学越来越多,很多同学不知道怎么
- 无缝滚动、ajax
时光清浅_许你心安_
无缝滚动无缝滚动body,ul,li{margin:0;padding:0}ul{list-style:none;}.slide{width:500px;height:100px;border:1pxsolid#ddd;margin:20pxauto0;position:relative;overflow:hidden;}.slideul{position:absolute;/*相对于slide进
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数