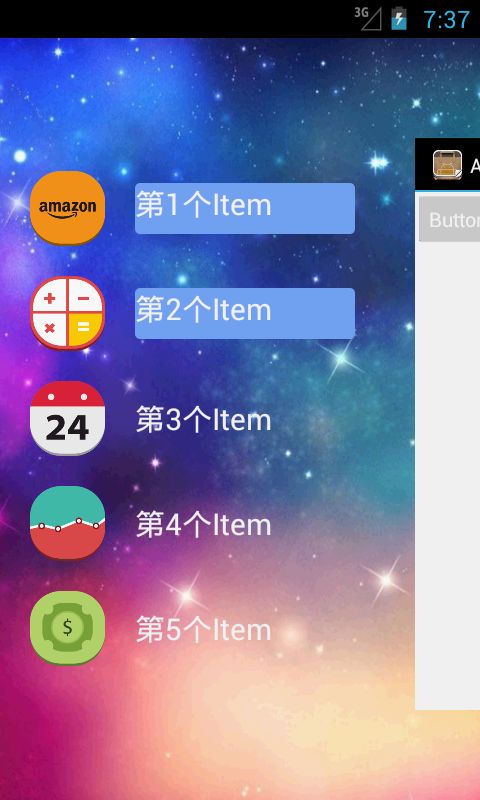
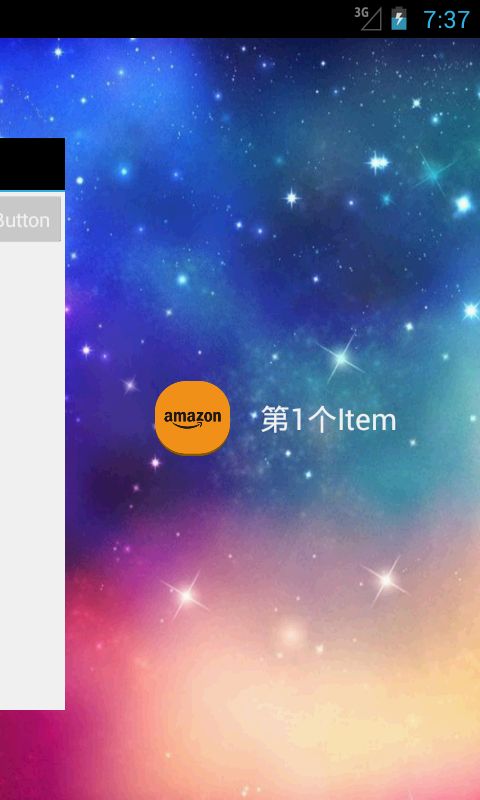
仿QQ5.0以上新版本侧滑效果
1、此效果使用了csdn大神孙国威的代码案例在此感谢附上参考博客地址:
http://blog.csdn.net/manoel/article/details/39013095/#plain
2、slidingmenu库不需要修改,弄下来可以直接使用
3、demo中的代码是支持单侧的,我仅仅给加了个双侧支持,当然这个只是双侧仅仅是效果上达到了,还有不完善的地方,就是两侧侧滑会有部分主界面布局实际存在但是看不到的情况,这个大家使用的时候会发现,一般稍微粗心点可能看不到。
4、当主界面布局与未隐藏的slidingmenu主布局同时存在时候,右侧侧滑会有一个黑线闪动,目前不知道怎样解决
附上效果图


主界面布局全部代码:(这里两侧的fragment我就不贴了,弄个空白视图就可以,布局也是比较简单的,有点基础就能写)
package com.sunguowei.residemenu;
import android.graphics.Canvas;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu.CanvasTransformer;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
import com.sunguowei.callback.CallBack;
public class MainActivity extends SlidingFragmentActivity implements OnClickListener,CallBack/*implements OnGestureListener*/ {
private static final String TAG="MainActivity";
private Fragment mContent;
SlidingMenu sm = null;
private CanvasTransformer mTransformer;
private CanvasTransformer mTransformer2;
private Button button_main_open_left;
private Button button_main_open_right;
private TextView main_one;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_content);
button_main_open_left = (Button) findViewById(R.id.button_main_open_left);
button_main_open_right = (Button) findViewById(R.id.button_main_open_right);
main_one = (TextView) findViewById(R.id.main_one);
button_main_open_left.setOnClickListener(this);
button_main_open_right.setOnClickListener(this);
setBehindContentView(R.layout.menu_frame);
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame, new MenuFragment()).commit();
//主界面
mTransformer = new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
// float scale = (float) (percentOpen*0.25 + 0.75);
float scale = (float) (1 - percentOpen * 0.25);
canvas.scale(scale, scale, canvas.getWidth()/2, canvas.getHeight()/2);
}
};
//背景层动画
mTransformer2 = new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
float scale = (float) (percentOpen * 0.25 + 0.75);
canvas.scale(scale, scale, 0,
canvas.getHeight() / 2);
}
};
sm = getSlidingMenu();
sm.setSecondaryMenu(R.layout.menu_frame2);
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame2, new MenuFragment2()).commit();
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);
sm.setFadeEnabled(false);
sm.setBehindScrollScale(0.25f);
sm.setFadeDegree(0.75f);
sm.setMode(SlidingMenu.LEFT_RIGHT);
// sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
sm.setBackgroundImage(R.drawable.img_frame_background);
sm.setBehindWidth((int)(getWindowManager().getDefaultDisplay().getWidth() / 1.35));
sm.setBehindCanvasTransformer(mTransformer2);
sm.setAboveCanvasTransformer(mTransformer);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.button_main_open_left:
setToggle();
break;
case R.id.button_main_open_right:
sm.showSecondaryMenu();
break;
default:
break;
}
}
public void setToggle(){
toggle();
}
@Override
public void SuccessText(String text) {
// TODO Auto-generated method stub
Log.i(TAG, "==-->text:="+text);
main_one.setText(text);
}
}