- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
泥孩儿0107
ios开发
iOS使用UIScrollView实现左右滑动UITableView和UICollectionView标签:iOS左右滑动UIScrollViewUICollectionView在UIScrollView中嵌套UITableView的文章很多,但是项目需要,需要嵌套UICollectionView,而UICollectionView和UITableView有很多不同,有些知识到现在也没搞清楚,一遍
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- IOS 21 发现界面(UITableView)单曲列表(UITableView)实现
sziitjin
IOSiosUITableView
发现界面完整效果本文实现歌单列表效果文章基于IOS20发现界面(UITableView)歌单列表(UICollectionView)实现继续实现发现界面单曲列表效果单曲列表Cell实现实现流程:1.创建Cell,及在使用UITableView的Controller控制器上注册Cell;2.获取data列表数据,并调用UITableView的reloadData(),将数据更新到列表;3.将data
- Swift Cell重用池机制以及UINib
司南_01b7
functableView(_tableView:UITableView,cellForRowAtindexPath:IndexPath)->UITableViewCell{letreuseID="taskCell5555555"//务必填写模版nib名(此处仅限于有cell模版,若无可忽略)letnib=UINib(nibName:"test5TableViewCell",bundle:nil)
- IOS 20 发现界面(UITableView)歌单列表(UICollectionView)实现
sziitjin
IOSiosUITableViewCollectionView
发现界面完整效果本文实现歌单列表效果文章基于IOS19发现界面(UITableView)快捷按钮实现继续实现发现界面歌单列表效果歌单列表Cell实现实现流程:1.创建Cell,及在使用UITableView的Controller控制器上注册Cell;2.获取data列表数据,并调用UITableView的reloadData(),将数据更新到列表;3.将data的Item数据绑定UITableVi
- tableView reloadData 刷新结束后再执行后续操作
wg刚
[self.tableViewreloadData]并不会等待tableview更新结束后才执行后续代码,而是立即执行后续代码做个试验:代码如下@interfaceViewController()@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)NSArray*dataArr;@end@imple
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- iOS总体框架介绍和详尽说明
诗雅颂
ios移动端框架苹果
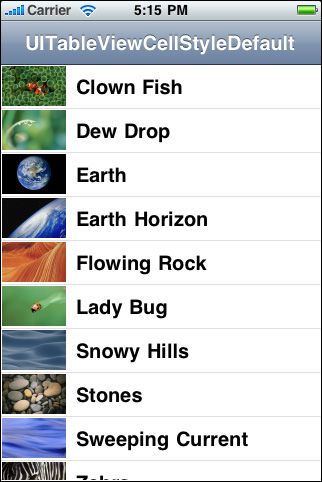
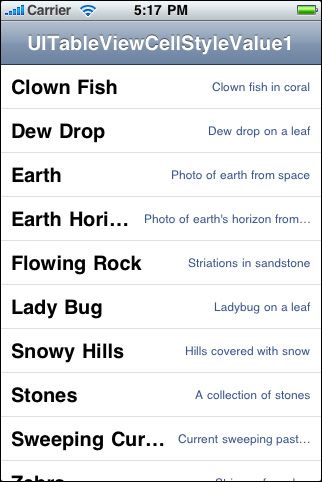
iOS是由苹果公司开发的移动操作系统,为iPhone、iPad、iPodTouch等设备提供支持。iOS采用了基于Unix的核心(称为Darwin),并采用了类似于MacOSX的图形用户界面。以下是iOS的总体框架介绍和详尽说明:UIKit框架:UIKit是构建iOS应用程序用户界面的主要框架。它包括了各种视图控制器(如UITableViewController、UIViewController)
- UICollectionView使用
搬砖行家
首先我们自定义一个UICollectionViewCell,和自定义UITableViewCell差不多,只是这里定义的是一个网格。-(id)initWithFrame:(CGRect)frame{self=[superinitWithFrame:frame];if(self){//设置CollectionViewCell中的图像框self.imageView=[[UIImageViewalloc
- UITableView实时刷新失效问题解决
风雪山神喵
要完成的UITableView是:能够在点击了UICollectionView的item之后,刷新自己。很长一段时间,都在迷惑,为什么不能点了一下之后,就能够展示正确的数据?要点很多下,点的头都晕了。。。其实解决方法是://消除数据延迟导致的失灵[selectedDayArrremoveAllObjects];[mytableViewreloadData];这样子,也有问题,就是刷新了两次。实际的
- 11、UITableView 的优化
十二月_9d09
1、正确的复用cell;2、设计统一规格的cell;3、提前计算并缓存好cell的高度(布局),因为heightForRowAtIndextPath方法是调用最频繁的方法;4、异步绘制,遇到复杂界面、遇到性能瓶颈时,往往是突破口;5、滑动时按需加载,这个在大量图片展示、网络加载的时候很管用;6、减少子视图的层级关系;7、尽量使所有的视图不透明化以及做切圆操作;8、尽量不要动态地add或remove
- View层规范
紫藤花的魂
在viewController代码里面#pragmamark-lifecycleviewDidLoadviewWillAppear...#pragmamark-UITableViewDelegatemethods#pragmamark-CustomDelegatemethods#pragmamark-eventresponse-(void)didTappedConfirmButton:(UIBut
- 'NSUnknownKeyException', reason: '[ setValue:forUndefinedKe...
叶舞清风
无语了屏幕快照2018-12-21下午3.59.59.png屏幕快照2018-12-21下午4.02.34.png[图片上传失败...(image-ff7e18-1545379428606)]
- UITableViewCell嵌套UICollectionView
myk
UITableView和UICollection的嵌套使用1.在控制器中创建TableView,设置数据源和代理-(void)viewDidLoad{[superviewDidLoad];self.arrData=[NSMutableArrayarrayWithObjects:@"末",@"将",@"于",@"禁",@"愿",@"为",@"曹",@"家",@"世",@"代",@"赴",@"汤",@
- iOS UITableViewCell 多选时改变编辑状态图片
浅宇落
UITableViewCell编辑状态时会出现多选按钮,最近项目有需求这里要改成自己的图片和去掉一下点击效果,总结一下:最终结果最终结果.png1.创建一个继承与UITableViewCell的类EditCellEditCell.h#importNS_ASSUME_NONNULL_BEGIN@interfaceEditCell:UITableViewCell/**下标数*/@property(no
- 设计模式
灰溜溜的小王子
一、编程中的六大设计原则?1.单一职责原则通俗地讲就是一个类只做一件事1.CALayer:动画和视图的显示。2.UIView:只负责事件传递、事件响应。2.开闭原则对修改关闭,对扩展开放。要考虑到后续的扩展性,而不是在原有的基础上来回修改3.接口隔离原则使用多个专门的协议、而不是一个庞大臃肿的协议,例如tableView的代理和数据源代理:UITableviewDelegate,UITableVi
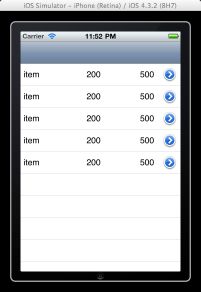
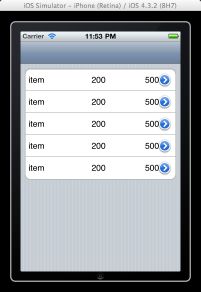
- ios UITableView 使用UITableViewStyleGrouped(分组类型)顶部会有留白处理方式
90后的晨仔
方法一:CGRectframe=CGRectMake(0,0,0,CGFLOAT_MIN);self.tableView.tableHeaderView=[[UIViewalloc]initWithFrame:frame];方法二:CGRectframe=CGRectMake(0,0,0,0.0001);self.tableView.tableHeaderView=[[UIViewalloc]in
- SwiftUI -- 取消List的分割线
jancywen
iOS13List的底层是UITableView,可以直接设置UITableView的separatorStyle为none来去除分割线在iOS14中List的实现不在是UITableView了,可以设置.listStyle(SidebarListStyle()),但会有很大的边距。也可以用Scrollview+LazyVStack替代List,Thestackis"lazy,"inthatthe
- tableview
花开半夏又一年
tableview自适应高度functableView(_tableView:UITableView,heightForRowAtindexPath:IndexPath)->CGFloat{switchindexPath.section{case0:return250default:returnUITableView.automaticDimension}}方法二:functableView(_t
- UIRefreshControl
絮语时光杨
UIRefreshControl是iOS6自带的UITableView下拉刷新控件。(instancetype)init;@property(nonatomic,readonly,getter=isRefreshing)BOOLrefreshing;@property(null_resettable,nonatomic,strong)UIColor*tintColor;@property(null
- 代码规范
YannChee
ViewController的代码结构划分以后可以按如下#pragmamark-lifecycle#pragmamark-UITableViewDelegate#pragmamark-CustomDelegate#pragmamark-EventResponse#pragmamark-PrivateMethods(后期往往需要抽取重构的部分)#pragmamark-Getter&Setter
- 表格——swift
呵邢
classMovieViewController:UIViewController,UITableViewDataSource,UITableViewDelegate{//表格属性vartable:UITableView=UITableView(frame:CGRect(x:0,y:0,width:scrWidth,height:scrHeight),style:UITableViewStyle.
- iOS13 Compositional Layout
LINGSHOW
阅读原文前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,App
- UITableView方法的执行顺序
Rumbles
1.它会调用代理方法确定有几行[TableViewControllernumberOfSectionsInTableView:]2.确定每行的表头高和表尾高(如果设定了HeardView和FooterView)[TableViewControllertableView:heightForHeaderInSection:][TableViewControllertableView:heightFor
- iOS tableViewCell最右边显示箭头,字符,自定义分割线
Lee坚武
效果如图:image.png1.添加iOS系统自带的cell的箭头cell.accessoryType=UITableViewCellAccessoryDisclosureIndicator;2.去掉tableviewcell的间隔下划线_tableView.separatorStyle=UITableViewCellSeparatorStyleNone;3.添加自定义间隔线,加在下面的这个方法里
- UITableView 轻松自定义多选cell 不使用系统样式
Adgerc
1、先看效果UITableView.gif2、需要什么效果1.点击全选需要全选cell2.在全选状态下,取消任意一个,全选按钮为normal转态3.一个一个选择,直到全部选择,全选按钮为selected状态3、实现3.1.在cell中添加一个按钮或者图片,用来显示选择或者未选择中的转态,在初始化时默认设为未选择的转态或者图片,和透明度为0或hidden=YES,我使用的是按钮做这个状态的现实,只需
- iOS开发笔记-113:兼容ios14
原味蛋炒饭
1:iOS14中UITableViewCell如果子控件是加到cell上的会被cell的contentView所遮挡,contentView会在最上层。所以按钮UIbutton之类的要加在contentView上2:刘海屏statusBarFrame.size.height由44变成了48
- 设计模式
荷码人生
六大设计原则:单一职责原则、依赖倒置原则、开闭原则、里氏替换原则、接口隔离原则、迪米特法则;单一职责原则:一个类只负责一个事(UIView,Calayer)开闭原则:对修改关闭、对扩展开发。(避免对类的反复修改,类的数据结构设定后,可利用扩展的方式,修改)接口隔离原则:(UITableView的两个协议)使用多个专门协议,避免庞大协议:dataSource(数据源),delegate(回调代理事件
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class