布局
本文目录
1.布局简介
2.面板(Panel)
3.视图框(Viewbox)
4.滚动视图控件(ScrollViewer)
5.公共布局属性
1.布局简介
应用程序界面设计中,合理的元素布局至关重要,它可以方便用户使用,并将信息清晰合理地展现给用户。WPF提供了一套功能强大的工具——面板(Panel),来控制用户界面的布局。你可以使用这些面板控件来排布元素。如果内置布局控件不能满足需要的话,还可以创建自定义的布局元素。
2.面板(Panel)
WPF用于布局的面板主要有6个,StackPanel(栈面板)、WrapPanel(环绕面板)、DockPanel(停靠面板)、Canvas(画布)、Grid(网格面板)和 UniformGrid(均布网格)。
StackPanel
栈面板,可以将元素排列成一行或者一列。其特点是:每个元素各占一行或者一列。Orientation属性指定排列方式:Vertical(垂直)【默认】、Horizontal(水平)。默认情况下,水平排列时,每个元素都与面板一样高;垂直排列时,每个元素都与面板一样宽。
CheckBox、TextBlock等控件的宽度或高度看起来没变化,但实际宽度或高度已改变。
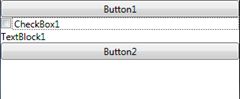
<StackPanel Orientation="Horizontal"> <Button>Button1</Button> <CheckBox>CheckBox1</CheckBox> <TextBlock>TextBlock1</TextBlock> <Button>Button2</Button> </StackPanel>

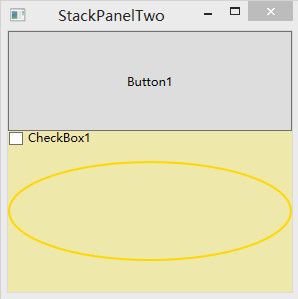
<StackPanel Name="stackOne" Background="PaleGoldenrod" Orientation="Vertical"> <Button Height="100" Content="Button1"></Button> <CheckBox Height="30" Content="CheckBox1"></CheckBox> <Ellipse Height="100" Stroke="Gold" StrokeThickness="2"></Ellipse> </StackPanel>

注释:如果不想让控件被拉伸,可以调整控件的HorizonAlignment或VerticalAlilignment,见下文。
WrapPanel
环绕面板,当元素布局到达边界时,可以自动换行。用法与StackPanel一样。
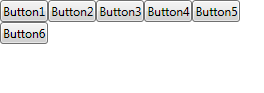
<WrapPanel> <Button>Button1</Button> <Button>Button2</Button> <Button>Button3</Button> <Button>Button4</Button> <Button>Button5</Button> <Button>Button6</Button> </WrapPanel>

DockPanel
停靠面板,可以将面板的某一边指定给每个元素,当面板大小变化时,按钮将根据指定的边进行停靠。在DockPanel中,指定停靠边的控件,会根据定义的顺序占领边角,所有控件绝不会交叠。

默认情况下,后添加的元素只能使用剩余空间,最后一个元素填充所有剩余空间。如果不希望最后一个元素填充剩余区域,可以将DockPanel属性LastChildFill设置为False。
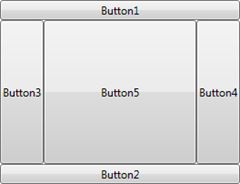
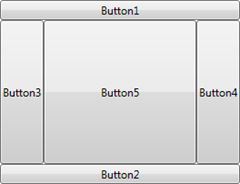
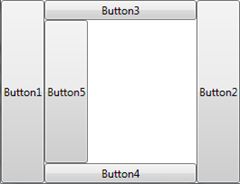
<DockPanel LastChildFill="False"> <Button DockPanel.Dock="Left">Button1</Button> <Button DockPanel.Dock="Right">Button2</Button> <Button DockPanel.Dock="Top">Button3</Button> <Button DockPanel.Dock="Bottom">Button4</Button> <Button>Button5</Button> </DockPanel>


Canvas
画布,用于完全控制每个元素的精确位置。他是布局控件中最为简单的一种,直接将元素放到指定位置,主要来布置图画。使用Canvas时,必须指定一个字元素的位置(相对于画布),否则所有元素都将出现在画布的左上角。调整位置用Left、Right、Top和Bottom四个附加属性。如果Canvas是窗口主元素,用户改变窗口大小时,Canvas也会随之变化,字元素的位置也会随之移动,以保证相对于Canvas的位置属性不变。
Canvas允许子元素的部分或全部超过其边界,默认不会剪裁子元素,同时可以使用负坐标,因此画布不需要指定大小。如果想复制画布内容,将ClipToBounds设为true即可。
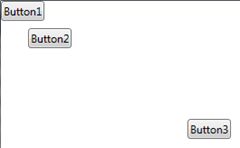
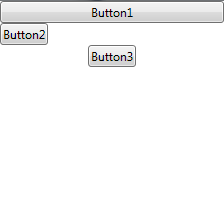
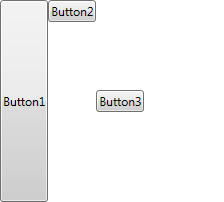
<Canvas> <Button>Button1</Button> <Button Canvas.Left="30" Canvas.Top="30">Button2</Button> <Button Canvas.Right="10" Canvas.Bottom="10">Button3</Button> </Canvas>


Grid
网格面板,以表格形式布局元素,对于整个面板上的元素进行布局,有效地解决多行之间、多列之间位置的一致性。Grid很像网页中的Table,定义一个网格,需要定义行、列,划分单元格,坐标从(0,0)开始。列宽和行高,分别可以在ColumnDefinition、RowDefinition里面指定Width、Height的值。
首先定义网格,然后定义元素,并指定元素所在的单元格。如果不定义单元格,默认将元素放到第一个单元格(0,0)。
<!--定义网格,此处显示了网格线--> <Grid ShowGridLines="True"> <!--定义列 2列--> <Grid.ColumnDefinitions> <ColumnDefinition Width="80"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!--定义行 3行--> <Grid.RowDefinitions> <RowDefinition Height="100"></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <!--定义元素,并指定单元格--> <TextBlock Grid.Column="0" Grid.Row="0">第1列,第1行</TextBlock> <TextBlock Grid.Column="0" Grid.Row="1">第1列,第2行</TextBlock> <TextBlock Grid.Column="0" Grid.Row="2">第1列,第3行</TextBlock> <Button Grid.Column="1" Grid.Row="0">第2列,第1行</Button> <Button Grid.Column="1" Grid.Row="1">第2列,第2行</Button> <Button Grid.Column="1" Grid.Row="2">第2列,第3行</Button> </Grid>
UniformGrid
均布网格, 顾名思义,所有单元格均匀排布,大小都相同。你可以为其指定行数Rows和列数Columns,UniformGrid将根据行列平分画布,每个控件一个单元格。
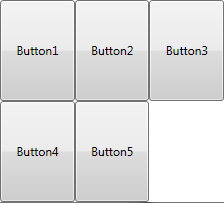
<UniformGrid Columns="3" Rows="2"> <Button>Button1</Button> <Button>Button2</Button> <Button>Button3</Button> <Button>Button4</Button> <Button>Button5</Button> </UniformGrid>

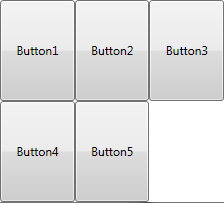
如果不指定其行数和列数,UniformGrid会根据子元素个数和大小,默认创建相同的行数和列数,布局所有子元素。由于每个单元格只包含一个子元素,不需要额外指定哪个元素属于哪个单元格,所以直接添加子元素就可以。
<UniformGrid> <Button>Button1</Button> <Button>Button2</Button> <Button>Button3</Button> <Button>Button5</Button> <Button>Button5</Button> </UniformGrid>

3.视图框(Viewbox)
视图框可以自动缩放其内容,以填充可用的空间。它只能有一个子元素。比如,Viewbox中放置一个Canvas,默认将按比例缩放Canvas,填充区域,而此时Canvas指定的长宽已不起作用,仅保留比例。
<Viewbox> <Canvas Width="18" Height="18" Background="YellowGreen"> </Canvas> </Viewbox>

如果想禁用Viewbox的自动缩放功能,将其拉伸属性Stretch设置为None即可;如果想缩放并且不保留子元素比例,将Viewbox的Stretch属性(默认为Uniform)改为Fill(完全填充);如果想保留比例并完全填充空白区域,Stretch设置为UniformToFill。
4.滚动视图控件(ScrollViewer)
ScollViewer,滚动视图控件可以将过多的内容放入一个可滚动的区域来显示。比如一个很大的椭圆,通过滚动就可以显示全部内容。
但是ScollViewer只能放一个元素,这个元素是任意的。倘若想布局多个元素,可以将多个元素放到一个面板中,再嵌入到ScollViewer中。
<ScrollViewer HorizontalScrollBarVisibility="Auto"> <Ellipse Fill="YellowGreen" Width="800" Height="600"></Ellipse> </ScrollViewer>

滚动条的可见性,默认垂直滚动条是可见的(Visiable),而水平滚动条是不可用的(Disable),此处改为Auto(需要时显示)或者Visiable(可见,不论需不需要都显示)。
5.公共布局属性
Width、Height与MinWidth、MaxWidth、MinHeight、MaxHeight
Width、Height表示元素宽度和高度,设置该属性可以是元素具有精确的宽高。MinWidth、MaxWidth、MinHeight、MaxHeight 可以指定元素大小的界限,分别表示元素的最小宽度、最大宽度、最小高度和最大高度。
当你指定一个元素的宽度和高度时,WPF会尽可能遵循你的设置。比如元素宽度>屏幕宽度,元素将被剪裁以适应可用空间。
Margin与Padding
Margin(外边距),指的是元素周围的距离,决定了元素周围留下的空白大小;Padding(内边距),指的是元素边界与其内容之间的距离。做过网页设计、用过CSS的同学对margin和padding属性肯定不陌生,但也有所区别。WPF中的Margin值可以为一个数字、一对数字和四个数字。
一个数字代表四周距离相同,为指定值。一对数字时,第一个数字表示左侧和右侧距离相同,为指定值;第二个数字表示顶部和底部距离相同,为指定值。(与CSS中顺序不同)。四个数字,分别表示左侧、顶部、右侧、底部距离,该顺序与CSS不同。
CSS中margin和padding属性顺序是:两个数字对应左右、上下;四个数字对应上、右、下、左;
HorizontalAlignment与VerticalAlignment
在父元素中,当剩余空间很大时(超过子元素需要),这两个属性可以控制字元素的位置。比如,在垂直排列的StackPanel中,面板宽度默认和最宽的元素宽度相同,其他控件的宽度默认将会被拉伸。这时,可以使用HorizontalAlignment属性来控制,默认值为Stretch(拉伸),还有Left、Center、Right。VerticalAlignment则有Stretch、Top、Center和Bottom四个枚举值。
<StackPanel> <Button>Button1</Button> <Button HorizontalAlignment="Left">Button2</Button> <Button HorizontalAlignment="Center">Button3</Button> </StackPanel>
<StackPanel Orientation="Horizontal"> <Button>Button1</Button> <Button VerticalAlignment="Top">Button2</Button> <Button VerticalAlignment="Center">Button3</Button> </StackPanel>


Visibility
可见度,决定元素是否可见。枚举值有两个:Collapsed和Hidden。Collapsed元素不可见,并且首选尺寸变为0,不再影响布局。Hidden元素虽然不可见,但尺寸不变,布局系统仍按可见的处理。
FlowDirection
文本方向,默认情况下基于系统的本地设置。比如英语、中文都是从左往右排列,LeftToRight;希伯来文从右往左排列,RightToLeft。如果为面板指定该属性,则面板的所有子元素都按此方向排列。
<WrapPanel Orientation="Horizontal" FlowDirection="RightToLeft"> <Button FlowDirection="RightToLeft">Button1</Button> <Button>Button2</Button> <Button>Button3</Button> <Button>Button4</Button> <Button FlowDirection="RightToLeft">This is Button5</Button> </WrapPanel>
我为换行面板指定了从右往左排列,所有按钮都按从右往左排列,包括换行的方向也是右边换行。但是,我为Button1和button5也指定了文本方向RightToLeft,但按钮内容无变化。原因是,Unicode定义了每个编码点的方向性,英文字母本身就是从左到右排列的,FlowDirection无法改变其方向。
Panel.ZIndex
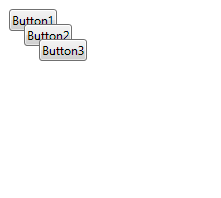
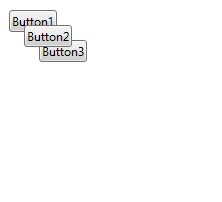
Panel定义的一个附加属性ZIndex,用于多个元素重叠时,指定显示的上下层关系。ZIndex值大的将出现在值小的元素上方。元素显示顺序将不受文档定义顺序控制。如果不使用ZIndex,重叠元素将根据文档定义的顺序显示,后定义的元素出现在上方。
<Canvas> <Button Canvas.Left="10" Canvas.Top="10">Button1</Button> <Button Canvas.Left="25" Canvas.Top="25">Button2</Button> <Button Canvas.Left="40" Canvas.Top="40">Button3</Button> </Canvas>
<Canvas> <Button Canvas.Left="10" Canvas.Top="10" Panel.ZIndex="1">Button1</Button> <Button Canvas.Left="25" Canvas.Top="25" Panel.ZIndex="3">Button2</Button> <Button Canvas.Left="40" Canvas.Top="40" Panel.ZIndex="2">Button3</Button> </Canvas>


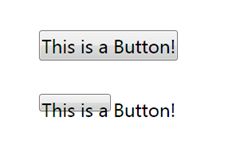
LayoutTransform 与 RenderTransform
在缩放或者旋转的变化中,LayoutTransform 引起的变化将被纳入布局的计算范围。也就是说,该变化会影响布局的改变。RenderTransform 引起的变化将被忽略。该变化不会影响布局。
<Canvas> <Button Canvas.Left="50" Canvas.Top="40"> <TextBlock> <TextBlock.LayoutTransform> <ScaleTransform ScaleX="1" ScaleY="1"></ScaleTransform> </TextBlock.LayoutTransform> This is a Button! </TextBlock> </Button> <Button Canvas.Left="50" Canvas.Top="120"> <TextBlock> <TextBlock.RenderTransform> <ScaleTransform ScaleX="1" ScaleY="1"></ScaleTransform> </TextBlock.RenderTransform> This is a Button! </TextBlock> </Button> </Canvas>
将上述的ScaleX、ScaleY改为2后,第一个Button随TextBlock变大了,而第二个Button没变化。