playMaker学习之HeartBeat
playMaker学习之HeartBeat
PlayMaker插件在u3d商店上排名居高不下.在于他可以节省我们很多的时间不用进行重复性的工作,可以进行连线式的可视化编程.对于美工人员来说,学会playmaker可以快速的开发出各种小游戏,而不用去写一行代码.只需要进行参数的设定和逻辑的串联就ok!对于开发人员来说,我们可以节省很多时间去做一款不错的手机游戏.我们还可以通过查看里面的源码,去了解他的运行机制,进而可以进行扩展形成自己更丰富的工具.通过playmaker,我们还可以作为游戏设计的原型.可以进行简单的试运行,拓展思路.最新的playmaker又加入了网络部分的功能.可以设计基于网络的多人在线的对战类游戏.至于其他的一些特性,我们会在游戏的开发中进行讲解说明.
现在我们就开始自带例子中的HeartBeat开始说起了!至于一些简单的问题和操作,我在很早的一篇文章中提到过了!地址如下:
http://game.ceeger.com/forum/read.php?tid=595
有不会的可以先参考一下这篇文章!~
注意:
在使用任何一种插件的时候,我们需要做的第一件事情,就是要了解这个插件的使用平台和一些特性.同时还要注意不同版本之间对于引擎的支持程度.
和往常使用插件一样,我们会新建一个项目,然后导入插件的包.进行操作.
提示:
不知道是什么原因,我在导入包时会出现,错误,说是解压失败.但是我还有一个办法就是把包当做资源拖进去,然后猛烈的双击这个包,一般情况下都可以导入进来,然后,再把这个包给删掉就ok了!某些特殊情况下,导入失败,就要看看是否有中文路径,中文名字之类的事情了!
第一步:我们新建一个空的项目工程。导入playmaker的插件包!
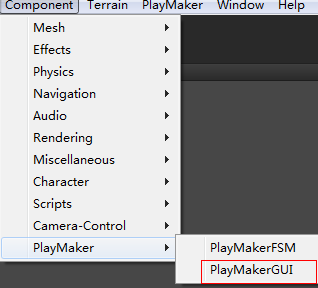
第二步:保存场景,在场景中添加例子中一样的元素。创建一个空的游戏对象,命名为GUI。然后给这个对象添加一个Play Maker GUI组件。方法如下:
说明:在需要gui显示的地方,我们都需要一个这样的组件对其进行控制。
接着我们在新建一个GUIText,然后对其进行布局,方法和没有使用插件的一个样子。
在去创建一个GUITexture,把Textures文件夹下的playMakerLogo文理托给Texture文理槽中。操作如往常一样。
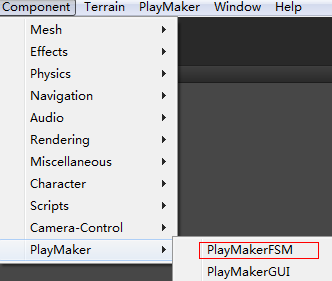
第三步:我们给默认的摄像机添加一个PlayMakerFSM组件。这个组件是用来组织和控制游戏对象的行为等的管理器。通过如下添加;
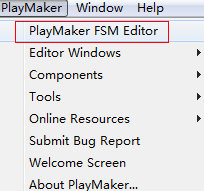
通过如下方法,打开FSM管理器。
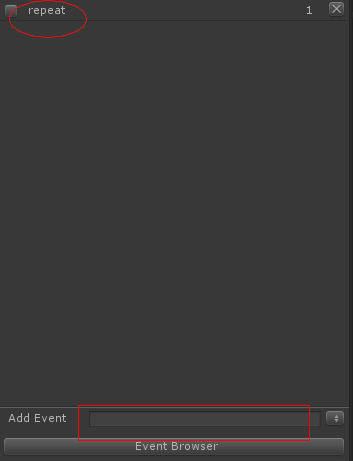
然后根据上一篇的博文,我们添加一个repeat事件。如下所示:
在红色方框中添加自定义事件名称之后,回车,就会在上面显示,如椭圆所示。如果想删掉事件,就点击后面的x框就ok!
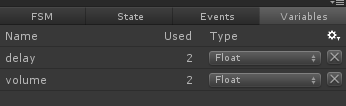
在添加一下一个声音延迟的变量,一个声音大小的变量。
如下图所示:
添加的方法参考上一篇文档。后面的数字是表明的使用次数。
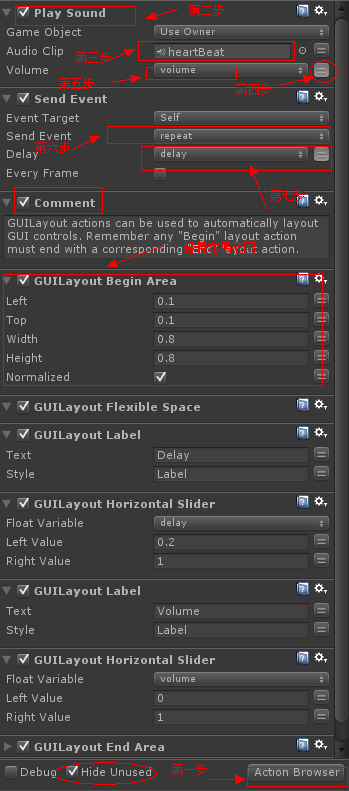
添加状态的截图如下:
上面的截图有点乱。但是很多都是和上一篇提到的操作方法是一样的。就是设置的参数不一样。要说明的几点就是:椭圆是需要注意的地方。最下面的Hide Unused这个复选框,在一开始的时候,不要勾选上,如果勾选之后,你会有很多参数的设置都找不到的。之后在参数设置之后为了看着方便才会去勾选这个复选框。还有就是红色框的那个Comment状态。是为了可以进行调试的时候,添加一个action文件列表。用来记录你的actions。
最后就是要关联状态。你选中repeat事件,然后按住鼠标左键关联到HearBeat状态。
第四步:我们进行测试,看看效果。
通过delay滑块可以控制声音播放的之间的间隔。
注意开始时如下下:
效果如下:
在delay滑块滑倒最左边的时候,效果如下:
中间的过程,也会发生改变。
随着volume滑块的移动可以控制heartbeat的声音大小。
好了,简单的一个demo就完成了!看着playmaker做这样的事情,就是那么简单,不需要写一行代码,轻松的设置几个参数,关联一下逻辑就搞定了!夜深了,该休息了,苦逼的程序员,都是不容易的人呢!亲!good night!
如果有什么问题一块交流。联系方式论坛内有!