- 3.17 角度
Source.Liu
开源CADArCSrustCADArCS
一、源码usecrate::approxeq::ApproxEq;usecrate::trig::Trig;usecore::cmp::{Eq,PartialEq};usecore::hash::Hash;usecore::iter::Sum;usecore::ops::{Add,AddAssign,Div,DivAssign,Mul,MulAssign,Neg,Rem,Sub,SubAssign
- Android Camera的进化史
网易数智
开发
Part1:Camera1(Android的傻瓜机)Camera1的开发中,打开相机,设置参数的过程是同步的,就跟用户实际使用camera的操作步骤一样。但是如果有耗时情况发生时,会导致整个调用线程等待;开发者如果想要个性化设置camera效果,无法手动设置调整参数,需要依靠第三方算法对于回调的数据进行处理(NV21)。而且不同手机的回调数据效果都是不一样的,采用第三方算法调整,通常效果不好;开发
- 微服务02:如何解决或者说降低架构复杂度?
爆炸糖_Alex
微服务架构微服务云原生
1.什么是CAPCAP定理,也被称为Brewer定理,是分布式计算中的一个重要概念。它由计算机科学家EricBrewer于2000年提出,并由SethGilbert和NancyLynch于2002年正式证明。CAP定理强调了分布式系统中三个关键属性之间的固有权衡,这三个属性分别是:一致性(Consistency)可用性(Availability)分区容忍性(PartitionTolerance)以
- 中望ZW3D 二次开发 输出质量、体积等属性 cvxPartInqShapeMass
CAD二次开发秋实
中望ZW3D二次开发c++
svxPointP1={10,0,0};svxPointP2={20,0,0};svxPointP3={20,10,0};svxPointP4={10,10,0};intL1;cvxPartLine2pt(&P1,&P2,&L1);intL2;cvxPartLine2pt(&P2,&P3,&L2);intL3;cvxPartLine2pt(&P3,&P4,&L3);intL4;cvxPartLin
- NXOPEN C++ 参数化设计系列
天涯Skyline
NXOPENC++参数化设计系列专栏c++
NXOPENC++参数化设计系列部件属性操作篇:NXOpenC++API为NX软件的二次开发提供了强大的工具,特别是在参数化设计方面。通过对部件(Part)属性的操作,开发者可以实现更加灵活和高效的设计流程。在参数化设计中,部件属性属于产品的标准属性,是通过模型或图纸传递数据的重要媒介。部件属性篇将会大家带来关于部件属性新增,修改,删除,匹配、锁定等系列化的操作及相关代码展示。前言NXOpenC+
- 使用 fdisk 对分区进行扩容
月巴左耳东
Linuxlinux运维服务器
原先磁盘做了分区,并且不是以LVM的方式做的磁盘管理,现在打算将剩下的空余容量全部分配给/data目录sdb8:16020G0disk└─sdb18:17010G0part/data查看原有的数据(这是我提前创建的数据)创建命令:foriin$(seq110);domkdir/data/test_$i;echo"thisisno.$i">/data/test_$i/test.log;donefor
- 开窗函数的使用详解(窗口范围ROWS与RANGE详解)
西瓜汁大数据
笔记数据库
1、函数写法函数名(参数)OVER(PARTITIONBY子句ORDERBY子句ROWS/RANGE子句)由三部分组成:函数名:如sum、max、min、count、avg等聚合函数以及lead、lag行比较函数等;over:关键字,表示前面的函数是分析函数,不是普通的集合函数;分组子句:over关键字后面挂号内的内容;分析子句又由下面三部分组成:PARTITIONBY:分组子句,表示分析函数的计
- [CMU16-745] Lecture 6 Deterministic Optimal Control Introduction
Jia_-
最优控制机器人
Source:CMU16-745StudyNotes,taughtbyProf.ZacManchesterLecture5OptimizationPart3ContentReviewConstrainedOptimizationDeterministicOptimalControlIntroductionDeterministicOptimalControl(1)Continuous-TimeFo
- 大数据笔记之 Flink1.17 算子
凡许真
大数据flink1.17算子
文章目录前言一、Partition分区(物理分区)1.1随机分区shuffle1.2轮询分区rebalance1.3重缩放分区rescale1.4广播分区broadcast1.5全局分区global1.6keyby1.7自定义分区Custom二、transform2.1flatMap2.2filter2.3RichFunction2.4map三、Aggregate聚合3.1keyBy()3.2ma
- kafka自定义分区器无法接收到数据
一嗷
kafka
记录一下大无语事件,今天看尚硅谷的kafka自定义分区器,结果自己编写得分区器kafka一直接收不到数据,idea里也终端没有语句输出,找了好久才发现问题。自定义分区器代码:importorg.apache.kafka.clients.producer.Partitioner;importorg.apache.kafka.common.Cluster;importjava.util.Map;pub
- kafka中的自定义分区器使用详解
皮哥四月红
Kafkakafka
综述在Kafka中,topic是逻辑上的概念,而partition是物理上的概念。不用担心,这些对用户来说是透明的。生产者(producer)只关心自己将消息发布到哪个topic,而消费者(consumer)只关心自己订阅了哪个topic上的消息,至少topic上的消息分布在哪些partition节点上,它本身并不关心。设想一下,如果在Kafka中没有分区的话,那么topic的消息集合将集中于某一
- 如何在 Kafka 中实现自定义分区器
My LQS
学习笔记篇历史经验篇kafka分布式
今天我来给大家分享一下如何在Kafka中实现一个自定义分区器。Kafka是一个分布式流处理平台,能够高效地处理海量数据。默认情况下,Kafka使用键的哈希值来决定消息应该发送到哪个分区,但是有时我们需要根据特定的业务逻辑来定制分区策略。这时候,自定义分区器就显得格外重要了。什么是Kafka分区器?Kafka中的分区器(Partitioner)决定了每条消息应该被发送到哪个分区。Kafka默认提供了
- 学技术学英语:elasticsearch 文档ID生成算法
学会了没
elasticsearch全文检索文档生成算法
Auto-GeneratedDocumentIDsinElasticsearchWhenyouindexadocumentwithoutspecifyinganID,ElasticsearchautomaticallygeneratesauniqueIDforthatdocument.ThisIDisaBase64-encodedUUID,whichiscomposedofseveralparts
- 数学科学的完整课程大纲(工科自学必看)
妇男主任
笔记算法算法
数学科学的完整课程第一1.数学分析第1章数学基础第2章数系实数系复数系广义实数系第3章拓扑PARTA数列第A1章数列第A2章数列差分第A3章数列求和第A4章数项级数第A5章特殊数列PARTB函数第B1章函数第B2章微分第B3章Riemann积分第B4章函数项级数第B5章特殊函数PARTC多元函数第C1章多元函数第C2章多元函数的微分第C3章微分形式的积分第C4章含参变量的积分第C5章特殊多元函数进
- 推荐开源项目:ScriptableObject-Architecture
牧韶希
推荐开源项目:ScriptableObject-ArchitectureScriptableObject-ArchitectureMakesusingScriptableObjectsasafundamentalpartofyourarchitectureinUnitysupereasy项目地址:https://gitcode.com/gh_mirrors/sc/ScriptableObject-
- hive 分区表select全部数据_【Hive教程】(六)HIVE分区表 (静态分区+动态分区)
weixin_39658318
hive分区表select全部数据
分区表分区表在实际企业中用途非常广,首先一个案例体验一下分区表的作用:假设我每天都要往HIVE表中插入一万条数据。经过一年的时间,我里面已经有365万条数据。现在我需要查询某个日期的数据,我select*fromtablenamewheredata=”20180101″,那么hive一般会扫描整个表内容,会消耗很多时间。如果引入partition概念。以日期作为分区字段,相同日期的数据在同一个分区
- Transformer模型解码器部分实现
APPLECHARLOTTE
#Transfomer模型transformer深度学习人工智能
说明:部分内容来自于网络教程,如有侵权请联系本人删除教程链接:2.4.2解码器-part2_哔哩哔哩_bilibili1.解码器层的作用作为解码器的组成单元,每个解码器层根据给定的输入向目标方向进行特征提取操作,即解码过程。代码实现:classDecoderLayer(nn.Module):def__init__(self,size,self_attn,src_attn,feed_forward,
- 蓝桥杯历年真题JAVA版-2016年蓝桥杯省赛- Java组
Roc-xb
蓝桥杯java算法
第1题——生日蜡烛(1)题目描述某君从某年开始每年都举办一次生日party,并且每次都要吹熄与年龄相同根数的蜡烛。现在算起来,他一共吹熄了236根蜡烛。请问,他从多少岁开始过生日party的?输出格式:请填写他开始过生日party的年龄数。(2)解题代码publicstaticvoidfunc1(){for(inti=0;i236)//若从年龄i累加,超过了236,终止循环{break;}if(s
- 热方程与波动方程
*Major*
线性代数算法
热方程与波动方程讲课内容一、热方程的求解热方程描述了物体内热量的分布随时间变化的过程,广泛应用于热传导问题。热方程的标准形式为:∂u∂t=α∇2u\frac{\partialu}{\partialt}=\alpha\nabla^2u∂t∂u=α∇2u其中,u(x,t)u(x,t)u(x,t)是温度分布,α\alphaα是热扩散系数,∇2\nabla^2∇2是拉普拉斯算子。1.1一维热方程一维热方程
- C#实现简单小说阅读器
林花夕拾
C#小说阅读器
使用C#实现的简单小说阅读器publicpartialclassForm1:Form{publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender,EventArgse){stringpath=@"C:\Users\sww\Desktop";//初始路径string[]dirs=Directory.GetDirect
- 前端必知必会-TypeScript 实用类型
编程岁月
前端typescriptubuntu
文章目录TypeScript实用类型PartialrequiredRecord省略OmitPickExcludeReturnType参数ParametersReadonly总结TypeScript实用类型TypeScript附带大量类型,可帮助进行一些常见的类型操作,通常称为实用类型。PartialPartial将对象中的所有属性更改为可选。示例interfacePoint{x:number;y:
- 力扣【416. 分割等和子集】详细Java题解(背包问题)
hamster2021
leetcodejava算法
首先我们可以求出数组和,当我们找到一个子集中元素的和为数组和的一半时,该就说明可以分割等和子集。对于该问题我们可以转换成背包问题,求数组里的元素装入数组和的一半大小的背包能取得的最大值。然后注意可以剪枝的地方。代码:classSolution{publicbooleancanPartition(int[]nums){//计算数组的和intsum=0;for(intnum:nums)sum+=num
- java实现aes-128-ecb_电信IOT平台编解码插件,JAVA实现AES128-ECB-PKCS7Padding加解密代码...
尼不要逗了~~~
packagecom.thrid.party.codec.demo;importjava.io.UnsupportedEncodingException;importjava.security.InvalidKeyException;importjava.security.NoSuchAlgorithmException;importjava.security.SecureRandom;impor
- 使用 Go 和 Tesseract 实现验证码识别
一休哥助手
golang开发语言后端
一、验证码识别的背景与挑战1.1验证码的作用验证码(CAPTCHA,CompletelyAutomatedPublicTuringtesttotellComputersandHumansApart)主要用于区分人类用户和机器程序。常见验证码类型包括:文本型验证码:包含扭曲、旋转或噪声干扰的字符。图片型验证码:让用户选择特定内容的图片。行为型验证码:要求用户完成特定操作(如拖拽滑块)。1.2验证码识
- 腾讯面试:大厂必问消息队列场景面试题
消息队列腾讯面试问题
今天,我将那些大厂必问的消息队列的场景问题为大家整理出来,本文将跟大家一起来探讨如何回答这些问题。为什么要使用消息队列?保证消息有序,一个topic只能有一个partition吗?(消息顺序)业务突然增长,导致消息消费不过来怎么办?(消息积压)生产者收到写入成功响应后消息一定不会丢失吗?(消息丢失)高并发场景下怎么保证消息不会重复消费?(重复消费)如何保证消息的可靠性?各大消息队列中间件对比及使用
- 【架构设计】CAP定理、BASE理论
Bolon0708
Java分布式架构
目录一、CAP定理什么是CAP?Consisteny(一致性)Availability(可用性)Partitiontolerance(分区容错性)CAP怎么应用?CP架构AP架构CAP注意事项?二、BASE理论基本可用软状态最终一致性小结在计算机领域,如果是初入行就算了,如果是多年的老码农还不懂CAP定理,那就真的说不过去了。CAP可是每一名技术架构师都必须掌握的基础原则啊。现在只要是稍微大一点的
- 一文讲清楚PostgreSQL分区表
振华OPPO
数据库postgresql数据库
文章目录一、PostgreSQL详细介绍1.起源与发展2.核心特性3.社区与企业支持二、分区的详细介绍1.分区是什么2.为什么需要分区3.怎么分区(1)范围分区(RangePartitioning)(2)列表分区(ListPartitioning)(3)哈希分区(HashPartitioning)(自PG11版本提供)三、分区表的特征1.逻辑整体与物理独立2.查询性能优化3.数据管理简化4.灵活性
- 第 434 场周赛解题(超详细)
不見星空
算法动态规划
Q1:3432.统计元素和差值为偶数的分区方案思路:前缀和,枚举一遍下标就可以了intcountPartitions(vector&nums){size_tn=nums.size();vectorpre_sum(n);pre_sum[0]=nums[0];for(inti=1;icountMentions(intnumberOfUsers,vector>&events){vectormention
- Maui学习笔记-依赖注入简单使用
Mr.L70517
Maui学习笔记学习笔记iosc#
依赖注入(DI)是控制反转(IOC)模式的一种形式。DI的核心概念是类不会创建它们所依赖的对象,相反,DI框架集中解析对象并将其注入到依赖类中。通过DI可以轻松管理依赖项并实现松散耦合的体系结构。DI简单使用案例在这个案例中我们修改之前的模拟加载用户列表项目。首先我们创建一个DummyService的接口,然后实现该接口。创建构造函数注入该接口。publicpartialclassMyViewMo
- Maui学习笔记- SQLite简单使用案例02添加详情页
Mr.L70517
Maui学习笔记学习笔记iosc#sqlite
我们继续上一个案例,实现一个可以修改当前用户信息功能。当用户点击某个信息时,跳转到信息详情页,然后可以点击编辑按钮导航到编辑页面。创建项目我们首先在ViewModels目录下创建UserDetailViewModel。实现从详情信息页面导航到编辑页面。这里要使用一个字典来传输对象。publicpartialclassUserDetailViewModel:ObservableObject,IQue
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
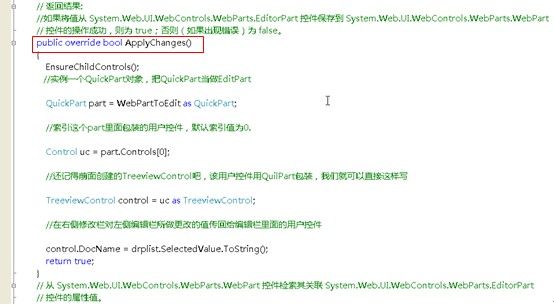
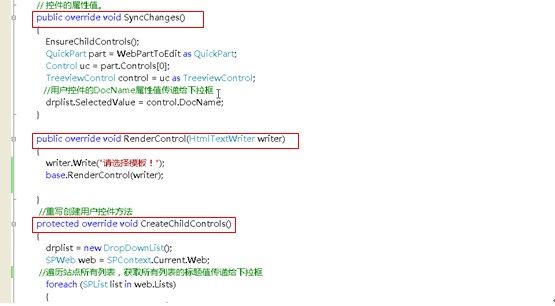
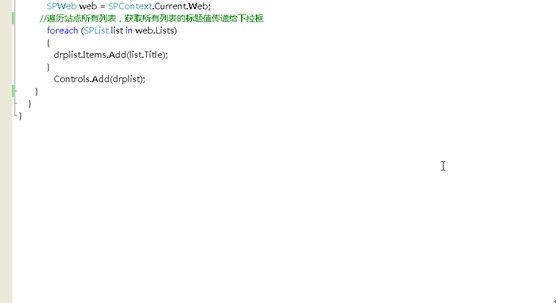
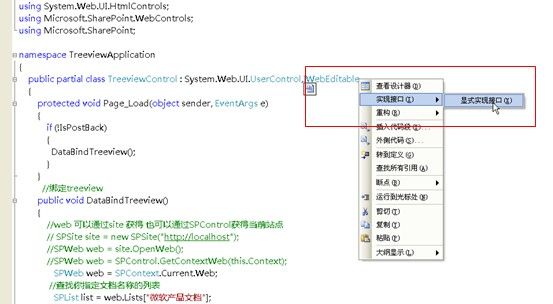
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在








![]()