div+css第三天
一、行内元素和块元素
行内元素(inline element),又叫内联元素:内联元素只能容纳文本和其他内联元素。
常见的内联元素有:<span>,<a>,<input>
块元素(block element):块元素一般都从新行开始,可以容纳文本,内联元素和其他块元素,即使内容不能占满一行,块元素也要把整行占满。
常见的块元素有:<div>,<p>
二、案例
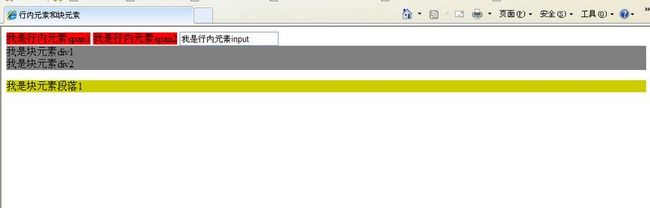
运行效果:
从案例我们可以看出,行内元素只占能显示自己内容的宽度,不会占满整行;而块元素不管内容有多少,都会占满整行。
三、行内元素和块元素的区别
1.行内元素只占内容的宽度,块元素不管内容多少要占据全行
2.行内元素只能容纳文本和其他行内元素,块元素可以容纳文本,行内元素和块元素(与浏览器的版本和类型有关)
3.一些css属性对行内元素不生效,比如:margin,left,right,width,height,建议尽可能使用块元素定位(与浏览器的版本和类型有关)
四、细节
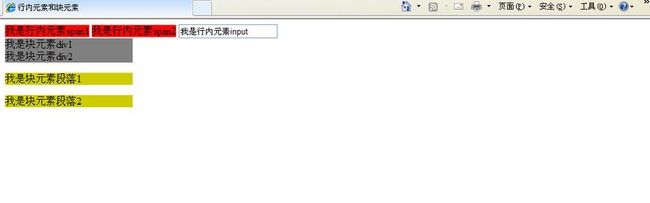
尽管我给块元素设置了宽度,它们还是占据了整行,看效果:
五、块元素和行内元素相互转换
display:inline;------>块元素转为行内元素
display:block;------>行内元素转为块元素
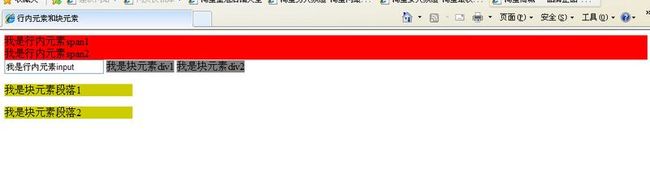
案例:
大家注意观察前后的区别,span转为了块元素,占据了整行,而div转为行内元素,没有占据整行了。
上面案例最终的代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>行内元素和块元素</title> 6 <style type="text/css"> 7 .sp1{ 8 background:red; 9 display:block;/*我转为块元素了*/ 10 } 11 .div1{ 12 background:gray; 13 width:200px; 14 display:inline;/*我转为行内元素了*/ 15 } 16 .p1{ 17 background:#CC0; 18 width:200px; 19 } 20 </style> 21 </head> 22 <body> 23 <span class="sp1">我是行内元素span1</span> 24 <span class="sp1">我是行内元素span2</span> 25 <input name="username" type="text" value="我是行内元素input"/> 26 <div class="div1">我是块元素div1</div> 27 <div class="div1">我是块元素div2</div> 28 <p class="p1">我是块元素段落1</p> 29 <p class="p1">我是块元素段落2</p> 30 </body> 31 </html>
六、css文件之间的相互引用
语法:@import url('被引用的css文件地址');
七、标准流和非标准流
流:html元素在网页中显示的顺序
标准流:在html文件中,写在前面的元素在前面显示,写在后面的元素在后面显示
非标准流:在html文件中,当某个元素脱离了标准流,那么它就处于非标准流
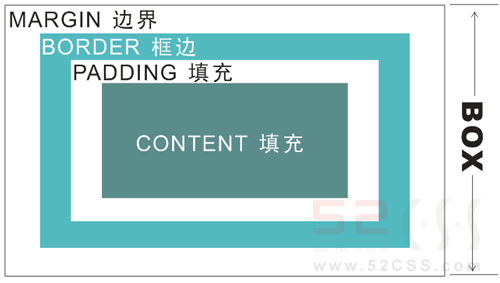
八、css中的盒子模型
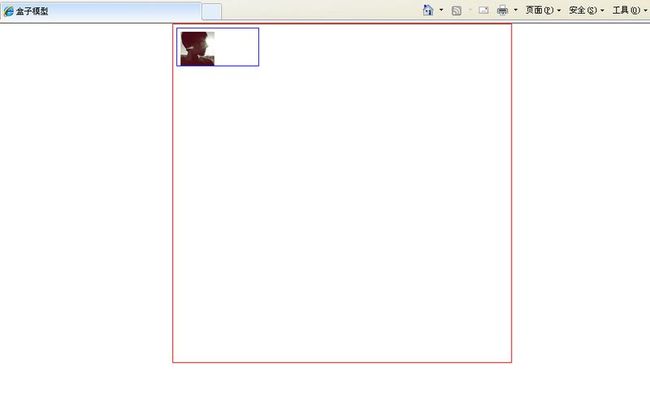
九、盒子模型入门案例
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <link href="box1.css" rel="stylesheet" type="text/css" /> 6 <title>盒子模型</title> 7 </head> 8 <body> 9 <div class="div1"> 10 <img src="img1.jpg" /> 11 </div> 12 </body> 13 </html>
1 @charset "utf-8"; 2 /* CSS Document */ 3 4 body{ 5 border: 1px solid #F00; 6 width: 500px; 7 height: 500px; 8 /*让body自动居中*/ 9 margin: 0 auto; 10 } 11 12 /*盒子模型*/ 13 .div1{ 14 width: 120px; 15 heigth: 120px; 16 border: 1px solid blue; 17 margin: 5px 0px 0px 5px; 18 /*padding-top: 5px;*/ 19 /*设置padding,div会根据里面的内容自适应*/ 20 } 21 .div1 img{ 22 width: 50px; 23 height: 50px; 24 margin: 5px 0px 0px 5px; 25 }