sass基础学习
2015.6.28
1、安装ruby
2、运行gem安装sass-->gem install sass
3、编译命令行
sass --watch 文件路径/test.scss:编译后文件路径/test.css --style 四编译方式
四种编译方式
(1)嵌套输出方式 nested
(2)嵌套输出方式 expanded
(3)紧凑输出方式 compact
(4)压缩输出方式 compressed
4、代码编写
1.全局变量与局部变量
2.嵌套选择器和嵌套属性
$color:red;
nav{
a{
color:$color
}
}
nav{
padding{
top:20px;
left:20px;
}
}
3.嵌套伪类选择器
.clearfix{
&:before,
&:after{
content:" ";
display:table
}
&:after{
clear:both;
overflow:hidden;
}
}
4.混合宏声明
@mixin border-radius{
-webkit-border-radius:5px;
border-radius:5px;
}
5.调用混合宏
.box{
@include border-radius;
}
6.混合宏传参
@mixin border-radius($radius){
-webkit-border-radius: $radius;
border-radius: $radius;
}
.box {
@include border-radius(3px);
}
7.混合传参
@mixin border-radius($radius:3px){ /* 3px为默认值 */
-webkit-border-radius: $radius;
border-radius: $radius;
}
.btn {
@include border-radius; /* 调用宏,可以通过传入特定的值调用宏,如:@include border-radius(50%) */
}
8.多个参数定义
实现居中代码
@mixin center($width,$height){
width: $width;
height: $height;
position: absolute;
top: 50%;
left: 50%;
margin-top: -($height) / 2;
margin-left: -($width) / 2;
}
调用
.box-center {
@include size(500px,300px);
}
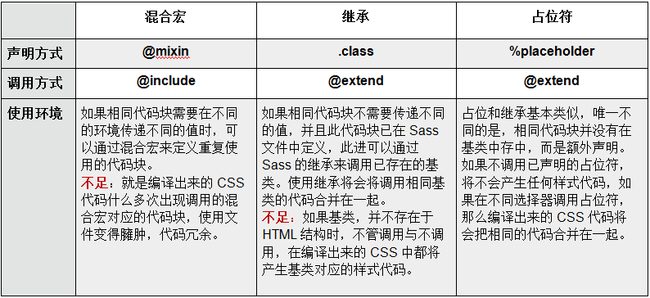
9.混合宏的缺点
Sass 在调用相同的混合宏时,并不能智能的将相同的样式代码块合并在一起。这也是 Sass 的混合宏最不足之处。
@mixin border-radius{
-webkit-border-radius: 3px;
border-radius: 3px;
}
.box {
@include border-radius;
margin-bottom: 5px;
}
.btn {
@include border-radius;
}
编译后
.box {
-webkit-border-radius: 3px;
border-radius: 3px;
margin-bottom: 5px;
}
.btn {
-webkit-border-radius: 3px;
border-radius: 3px;
}
无法将border-radius宏声明的代码抽出来定义,会导致编译出来的代码冗长
10.代码继承 @extend
sass代码:
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
}
编译后css代码:
.btn, .btn-primary { /*继承样式*/
/* -------------- */
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px; }
.btn-primary {
background-color: #f36;
color: #fff; }
11.占位符 %
%mt5 {
margin-top: 5px;
}
.btn {
@extend %mt5; /* 通过@extend 调用继承 */
}
如果不被 @extend调用的话,%所声明并不会被编译,只会静静的躺在scss文件中
如果被@extend调用了之后编译结果如下
.btn {
margin-top: 5px; }