ASP.NET MVC4 IN ACTION学习笔记-第一波
ASPNET MVC4 我们GO
--我承认我很懒,但我今天可能能“喵”到一点东西
本人能力有限,尽量将书中的知识浓缩去讲,仔细学过后,然后你再学习其他语言的MVC框架也就大同小异了
ASP.NET MVC相对于WebForm,学完第一章,你会发现浏览器地址栏如此简洁,文件归类的如此好维护,
没有母版页,也可以这样写出类似模版的功能
本次接触的东西:
SQLServer Compact (我自己简称SSC)
Controller(控制器),它里面还多个Action(我叫它操作)
View(试图),我简称它“页面”
Razor(视图引擎的一种),我简称它,一种网页标签另一种编程风格,另一种写法
Route(路由),我讨厌它,因为这个太抽象,暂且理解,一个浏览器地址栏中输入URL后,回车,会经过它(路由)处理一下,然后再跳转,目前暂且理解这样的一个技术
ViewBag:一个动态类型的一个对象,过会通过一个项目你就会理解它的作用。想现在理解,百度c# dynamic,可以学习一下
(∩_∩) 了解 C# 4 中的 Dynamic 关键字
1.环境搭建
本例用VS2012 旗舰版 讲解,VS2010可安装 ASP.NET MVC4插件,浏览器选择 Chrome 23.0.127.1.1版本,后台语言选择C#
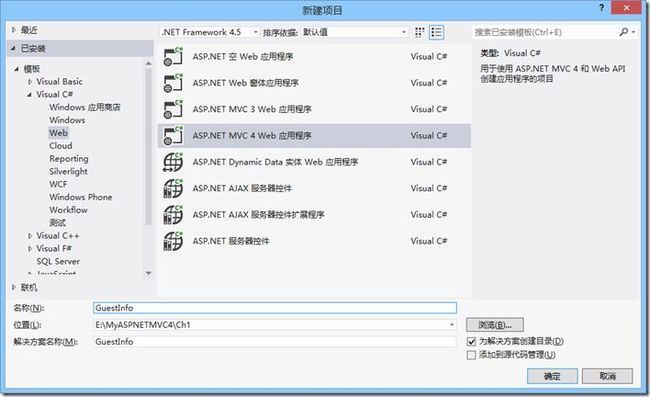
2.新建文件夹E:\MyASPNETMVC4\Ch1
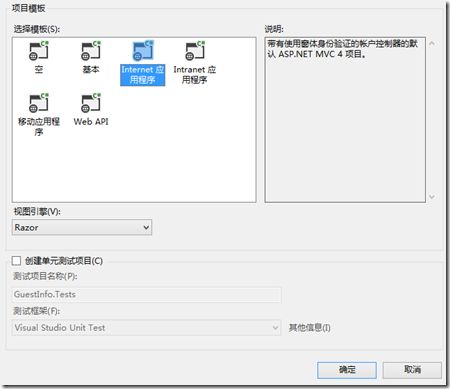
视图引擎 选择Razor默认,无需勾选创建单元测试项目,点确定
等待项目的完成…
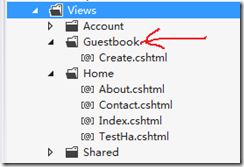
完成后,vs2012创建的默认的项目结构如下,那么暂且,我们就用这个结构稍微做个简单的增删改查项目
App_Data:放一些数据库文件,XML文件,或者其他我们项目中需要用到的文件,ASP.NET运行时能够识别这个特殊的目录,所以能够避免用户直接访问这个目录,只有我们的应用程序能够对这个目录读写
Content:包含了一些当你部署你的项目的时候需要的一些非代码资源,这里面通常有图片文件和css文件,默认情况下,包含了一个Site.css样式表和一个themes文件夹,我们打开themes可以看见,我们熟悉的jquery UI库(做Web开发的都应该知道)
Controller:控制器 是 处理用户请求,并决定返回哪一个页面(View)的一个中间者类,在ASPNET MVC中,控制器全部在这个文件夹里面,默认有两个控制器,HomeController(处理Home页面的请求),AccountController(处理权限)
Images:放了一些图片资源
Models:放我们实体类的地方,随着我们的项目变得越来越大,例如,我们可能会把实体类这个文件夹中的类移动到一个专门的类库里面去,就像三层中的实体层那样.默认包含了AccountModels.cs这个类
Scripts:包含了一些我们可能用到的一些js文件
View 目录:包含了呈现你在项目中使用到的项目界面的一个模版,每一个模版都是用Razor视图呈现的(cshtml文件或者vbhtml文件),这些文件可从Controller目录下的控制器创建,亦可以手动创建,过会,我们将会研究一下,Controller,actions,views之间的关系
Global.asax:当你的项目运行时候,它会初始化一些代码,比如用代码注册路由
Web.config:有时为了确保ASP.NET MVC程序能够顺利的运行,有些配置细节必不可少,我们可以写在里面
按F5 运行项目,出现如下界面,表示开发环境搭建成功!
初探 ASPNET MVC4的项目
--这个项目真无聊,但我会GO下去
2.1 基本概念
Controller是所有控制器的父类
ViewBag后面我可以定义任一名称属性,因为ViewBag是一个动态数据类型,类似于Javascript的var,运行时,判断类型,然后创建,C#真他妈 为什么4.0才出现这种语法
HomeController继承了Controller的衣钵,拥有了它的一切,连类名的后缀(suffix)都有了Controller作为标注
每一个访问修饰符是public,返回值是ActionResult类型的方法里面 都 return了一个View(),此方法在Controller这个父类中定义的
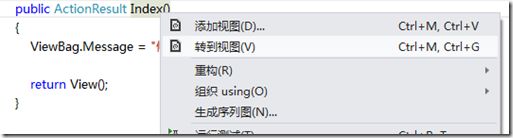
现在我们把光标置于方法名称上,右键
其实视图这个名词,真难受,叫页面多好呢,是吧
对了,聪明的你,可能也发现了,视图是 Razor风格的,后缀名是cshtml,以前WebForm,每个aspx页面都有一个aspx.cs后置代码处理文件。在ASP.NET中,分为两部分了,一个就是控制器里面处理,一个是cshtml里面写,用@符号区别,有点像JSP了
回到控制器文件夹,那个啥,HomeController里面去啦
在这个控制器中,定义了3个action,名字叫Index/Home/Contact
好了重点来了
第一关理解(Browser地址栏变简洁):
由于这3个Action被定义了在了HomeController控制器(其实就是一个继承了Controller的类)中,每个Action返回的都是一个视图类型的,啊~我要疯了,神啊,原谅我吧,请让我这样说行吗?
每个Action返回的都是一个页面类型的,我嘘~舒服多了,返回一个页面,return View()
所以你可以在浏览器的地址栏上: http://localhost:端口号/控制器名称(去掉Controller后缀后的)/然后ActionResult返回值类型的方法名,例如:http://localhost:5438/Home/Index,就可以访问那个 Actions名称右键单击->转到视图,对应的那个页面
这里就是Views/Home/Index.cshtml这个页面,但是地址栏上是不会这样显示的
你可能会问为什么?
我觉的如果你都能根据这个URL能够找到它要显示的页面,那么你就懂了
例如,就拿个默认模版来说(HomeController.cs):
我们在这里面加一个Action
public ActionResult TestHa() {
ViewBag.Message = "阿拉只是想测试一下";
return View();
}
右键方法名称,添加视图,会弹出一个对话框,保持默认,点添加
在Views/Home目录下生成个一个TestHa.cshtml文件
这个cshtml的文件名,TestHa就是这个Action的名字啊
而它所在的目录的名称,Home,就是对应的Action所在的控制器HomeController去掉Controller后缀名的名字
再次验证你的疑问
右键Controller文件夹,添加一个新的控制器,名称叫GuestbookController.cs
在文件里面我们创建一个叫Create的Action
public ActionResult Create()
{
return View();
}
右键方法名添加视图,发现多了一个以对应的Action的方法名为文件名的Create.cshtml文件,而目录就是Guestbook
其实Action对应的cshtml文件的名字可以不要跟方法名一样的,以后讲
现在给你一个这样的URL,你应该可以找到对应的页面了吧
好了,计算机能识别,主要是Global.asax这个文件里面有个RegisterRoutes方法
我们稍微看一下,打开Global.asax文件,光标置于RegisterRoutes方法,按F12转到对应的定义
我们看到,这里定义了两个entry(入口)
首先,IgnoreRoute告诉框架不要担心去匹配某些的特殊的URL路径,在这个例子的意思是
不要去处理任何以.axd结尾的文件请求,比如说Trace.axd.
第二个,MapRoute定义了URL如何被处理,这个默认的路由配置代码已经可以帮一部分应用程序完成配置了
,但是以后你可能会因为你的应用程序中会用到一些特殊的URL地址而添加更多的路由来解决这些特殊路由的问题
我们暂时保持默认
我们可以看见,每一个路由都有一个name,url定义,一个可选择的默认值,有时我们的程序第一次运行时候,没有任何URl片段,比如Home/Index什么的。直接一个域名或者测试时候的localhost:端口号,程序根据这个默认值,就加载默认的页面了
在default设置里面,看单词就知道了 翻译成URL就是 /Home/Index这个是默认的。id那个参数是可有可无的
正是由于这个默认值
你在地址栏中,假如你的域名是MySite.com
你可以直接输入http://MySite.com或者输入http://MySite.com/Home/Index或者http://MySite.com/Home
都可以达到触发 HomeController类中的Index这个Action,然后加载Views/Home/Index.cshtml的这样的一个效果
关于Route的一个小插曲
url参数 url: "{controller}/{action}/{id}"
很明显我们看到,都是花括号{}括起来的,这个默认的url模版是个已经能够服务很多web请求的一个很通用的路由了,括号里面的单词MVC框架能够理解的,最常用的就是controller和action了
接下来我们来看看有趣的 ViewBag,我个人觉得好玩
回到HomeController.cs,打开这个文件
写个小测试,你就说,哦!骚迪斯来(日语:原来如此)了
在Index这个Action里面加上一行代码, ViewBag.CurrentDate = DateTime.Now;
如果你了解过C# 动态类型的话,那就太简单了,不明白也能瞬间明白
CurrentDate和Message这两个属性都不是ViewBag里面的,所以CurrentDate这个名字,你可以改成任意名字,比如 hahaDate
Message也可以改啊,你当然也可在定义其他几个变量啊,你放心,稍后会有用的.例如,这里我们用CurrentDate,一看我们自己知道,他是个DateTime类型的。动态类型,你可以跟js相比较一下,在你写js的时候,程序不知道是什么类型的,程序运行的时候,他自己判断,然后再创建对象,名字就是你定义的那个
定义好了CurrentDate,我们就可以在该Action对应的View中使用这个CurrentDate变量了,然后当然就可以在页面上显示这个值了
我们转到HomeController下的Index这个Action对应的页面(视图)-------------(请原谅我,我发誓这是我最后一次写视图两个字)
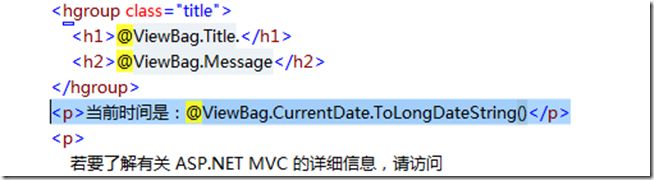
打开后如上图,我们看到,这个一个C#代码和html标签混合的页面,有点类似jsp,php,asp的一贯作风
我们在</hgroup>后面添加以下代码
<p>当前时间是:@ViewBag.CurrentDate.ToLongDateString()</p>
按F5运行程序,效果如下
我想你大概已经知道ViewBag第一个用法了
在这个cshtml里面,Asp.NET MVC用@符号 来完成一次Html标签和C#代码的一次过渡
在HomeController向我们展示了在MVC应用程序中,控制器和视图的基本使用,但是仅仅在屏幕显示一个简单的文字一点都不有趣
在本章的最后下一个阶段,我们将做一个简单的数据录入和展示的guestbook项目,作为一个ASP.NET MVC4的入门吧
Guestbook ASPNET MVC4 我来了
--我已经准备好了,开始吧!好兴奋
3.1 数据库,SqlServer Compact
SSC是微软向sqlserver家庭中添加的一款关系型数据库,是一个轻量级的可用于桌面程序开发,web开发,甚至window phone系列手机应用中用到的数据库,它不需要安装,也不用启动任何服务来帮助它运行,以前我们在使用sqlserver的时候,开始都要启动服务什么的,例如net start mssqlserver
如果你用过Access数据库,你可以想象SSC就像Access一样,不用启动服务,不用装任何东西,就能当做存储我们程序所需要的数据的一个介质
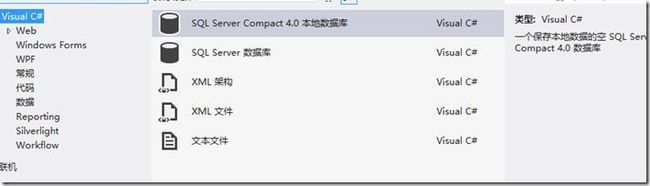
我们可以右击App_Data文件夹,添加-》新建项
手动建库,然后建表,建立字段,然后供程序使用
在这个例子中,我们用代码创建数据库,不手动添加数据库了
3.1 我们开始
3.1.1 我们新建一个实体,在Models文件夹里面
代码如下
public class GuestbookEntry
{
public int Id { get; set; }
public string name { get; set; }
public string Message { get; set; }
public DateTime DateAdded { get; set; }
}
这四个属性的名称最好就是最终数据库表中的列名,最好对应,过会你就知道了,这里只是个技巧
我们现在只是通过一个类来表现数据库中的一张表了
但是怎么讲对象映射到数据库中的表呢?或者把数据库中的数据转换成对象呢
这里我们需要用ORM工具了,如果ORM不懂,不用太紧张的
在这个例子中,我们将会使用Entity Framework4.1来为我们做这个映射。虽然在.NET平台上有很多ORM工具来让我们选择(以后的几章里,我们将会看一下NHibernate还有一些的ORM工具),而且EF这个ORM很大,有好几本书专门来讲解它,但是Entity Framework4.1提供了一些简单的API,我们会用很简单的方式,利用EF来完成我们的项目的额数据库访问。所以不用担心
在开始使用EF之前,我们需要为我们的应用程序,添加一个DbContext类,在Entity Framework中DbContext类帮助我们持久化数据和读取数据提供了一些抽象方法。
现在我们在Models文件夹下面添加一个GuestbookContext类,并让它继承DbContext,按Shift+Alt+F10快速导入命名空间
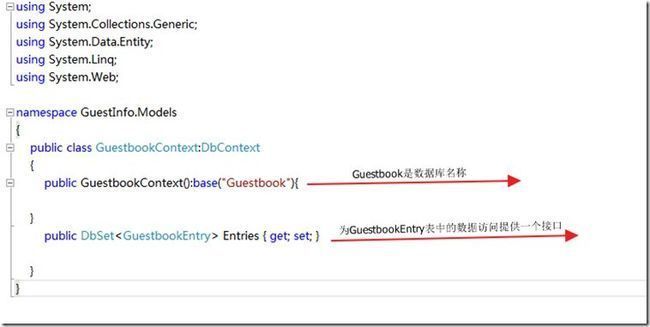
public class GuestbookContext : DbContext
{
public GuestbookContext(): base("Guestbook"){}
public DbSet<GuestbookEntry> Entries { get; set; }
}
关于Data Access choice(数据访问的选择)的一个小插曲
在.NET开发中,在处理数据访问时候有很多选择,现在当代的很多应用程序都使用比如Entity Framework或者NHibernate作为ORM工具来处理关系型数据库,但不是每一个项目都要用到他们,我们可以选择其他的。
如果你的应用程序比较小,你可能决定不需要用那么复杂的ORM,在你的项目中使用WebMatrix.Data或者Simple.Data就能满足你的需要了
WebMatrix.Datashi微软作为Asp.NET Web页面处理技术系列产品的一部分,在ASP.NET MVC3发布的时候一起发布的,它提供了一个轻量级的,用纯sql语句,DLR的动态类型语法完成数据访问。Simple.Data提供了一个更简单的解决方案,它依靠动态查询语法而不是sql语句。更多的Simple.Data的信息,你可以在https://github.com/markrendle/Simple.Data找到
关于这个继承了DbContext(依赖于System.Data.Entity命名空间)的类,我们在它的构造函数中,传递了一个Guestbook参数,因为我们的数据库名称就叫Guestbook.sdf,如果我们不传参数,EF就会根据类名称生成一个 GuestbookContext.sdf这样子的数据库
这个类还定义了一个DbSet<GuestbookEntry>类型的一个Entries属性,它扮演者一个向GuestbookEntry表中查询数据,返回一个拥有对象的一个把数据读取到内存中的一个集合。
在这个基础上,Entity Framework将会生成合适的sql语句去查询这张表,并把查询到的结果转换成强类型的GuestbookEntry对象,过会我们会查询这个集合。最后我们需要让EF和ssc产生通讯
从模型生成数据库
为了达到这个目的,有很多方法,我们可以在Global.asax.cs文件里面的Application_Start手动的添加一些代码来完成一些工作。这是个特殊的方法,我们的程序运行的时候,他就会立即被调用。
但是,为了达到这个目的,我们可以使用一个稍微不同于这个的一个方法---我们可以使用NuGet包为我们完成一些初始化工作。
NuGet是一个包管理工具,它可以把一些开源的类库简单快速地添加到我们的.NET项目中去。尽管NuGet 没有捆绑在ASP.NET MVC项目中去,但是它在你安装ASP.NET MVC环境时候已经一起安装上去了,所以你不必单独去安装,你就可以直接使用了。
打开管理NuGet程序包菜单,输入EntityFramework.SqlserverCompact查找一下,安装此开源类库
我们也可以使用WebActivator来注册一些开始代码,更多资料:https://bitbucket.org/davidebbo/webactivator
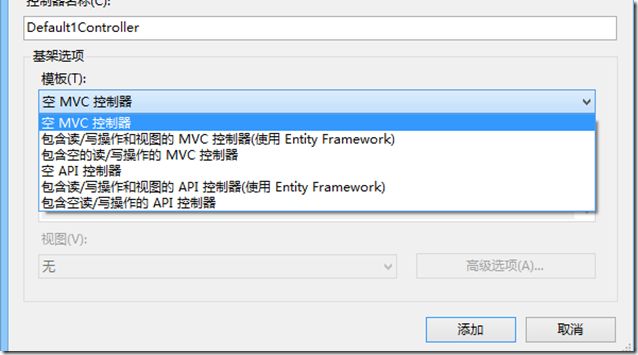
现在我们开始在Controller文件夹里面添加一个GuestbookController.cs控制器
这下面有很多种模板,我们用默认的,具体使用,我们以后讲
打开GuestbookController,我们添加一个Create名称的Action,如截图
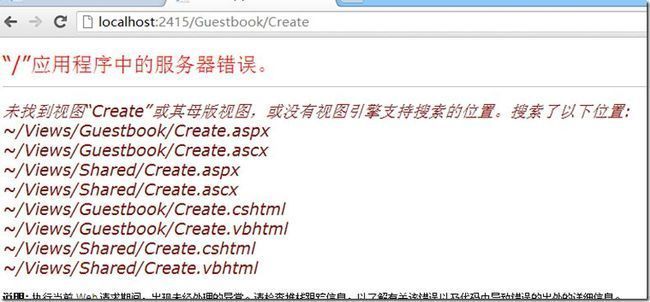
此时,我们按F5运行,地址栏输入http://localhost:端口号/Guestbook/Create,会报错,因为找不到对应的View
在这个错误里面,我们发现,它在Create这个Action所在的GuestbookController,以Guestbook作为Views目录里面的子目录,开始查找Create.aspx,Create.ascx(这个是因为别的视图引擎),还有Create.cshtml(C#语言版本)和Create.vbhtml(vb.NET版本),如果对应的控制器名称为目录名的目录里面找不到,他就会从Views/Shared目录里面找,Shared里面放的是多个控制器公用的View(页面啦)
现在我们手动右击Views目录,手动添加一个View,或者在控制器的Action名称右击,添加视图都一样的,自己随便选哪个都行
创建好Create.cshtml后,
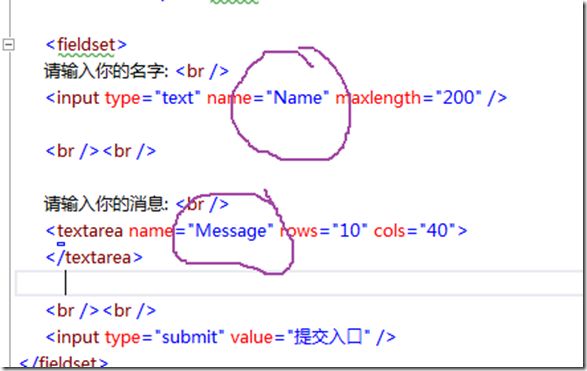
我们添加代码如下,为了避免代码粘贴复制,不加思考,我就贴图了
好了,我们按下F5开始运行一下,地址栏手动输入http://localhost:你的端口号/Guestbook/Create
注意一下,在这个表单里面,有Name和Message两个input,这两个名字其实是有技巧的,它们和我们定义的GuestbookEntry对象里面的属性的名称是对应的,过会我们看一下,他们是怎么自动绑定的
这个新的Create Action我们可以在/Guestbook/Create">http://localhost:<port>/Guestbook/Create访问到
我们现在有必要在GuestbookController里面添加一个Action来处理表单的post请求并向数据库里面添加一条数据
为了完成这个,我们将会使用我们以前创建的GuestbookContext类和GuestbookEntry实体类,在Models目录里面
现在我们向GuestbookController里面添加一个带参数的Create,代码如下
我们重载了Create方法,并加上了一个HttpPost特性,标志此方法,只能是HTTP Post性质的请求才能访问
关于这个,我们以后会深度研究一下
这个方法,有个GuestbookEntry类型的参数,这个对象的属性已经因为 表单中的元素的名字和对象中的属性的名字一样,所以已经自动和我们表单页面绑定了。
SaveChages(),是将我们的数据写入数据库
关于EF,这里不打算怎么讲,其实这里写了一个很常用的SaveChanges()方法,不管你是修改了数据,还是添加了数据,删除了数据什么的,当时数据库都没有什么影响,只有你调用了SaveChanges()方法,所有你的数据操作状态才会提交到数据库,完成一次“同步”
有的数据库语法也是这样的,sql语句写完,要写个submit一样的。
此时我们按F5运行,打开Create页面,输入数据提交,数据已经能够顺利添加了。
光光增加一个数据,没什么用,我们不知道是不是真正添加了,所以我们需要一个展示消息的一个页面
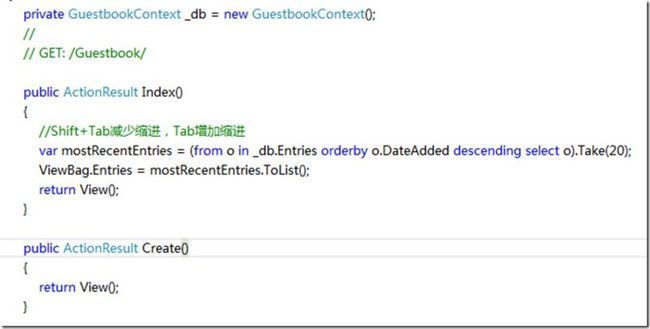
默认控制器里面有个Index Action,现在我们添加如下代码,只提取GuestbookEntry表中的最近添加的20条数据
EF,本身用的linq风格的语法,所以想学EF的,先学一下linq,这里不介绍linq
这里我们只是,按照DateAdded降序,然后就可以获得最新的20条最近添加的记录,然后展示在页面里面,我们把这个对象放在了ViewBag里面,这样我们就可以在页面里使用我们获得的20条记录了,然后我们for循环一下,就可以展示了
创建一个好了消息,最好能够返回到展示页面,目前我们只是提示,成功添加
现在我们修改带参数的Create方法,修改如下
我们使用了RedirectToAction方法,这个方法能够帮助我们,添加成功后,自动调用本控制器内的Index Action
现在我们,给本控制器内的Index添加对应的视图(好了,我认输~页面)
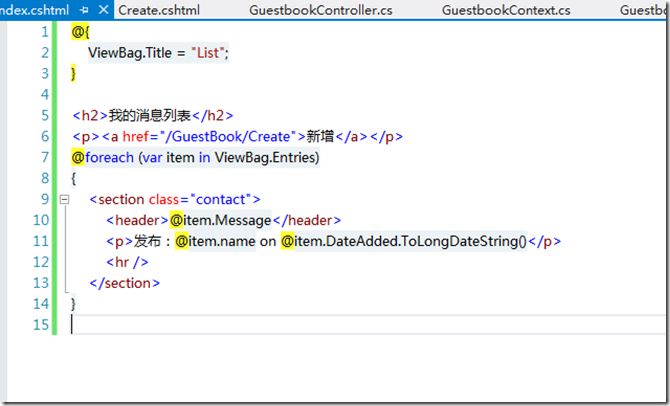
修改对应的Index.cshtml,代码如下
好了现在我们大部分完成了
按下F5运行查看一下,浏览器地址栏输入/Guestbook/Create">http://localhost:<port>/Guestbook/Create
到现在为止,我们应该大概了解了一下MVC了,对了,目前就是这么简单
不过我们还没结束
现在我们来修改一下外表,其实是了解一下layout
上面我们每次都是手动输入地址栏地址,好烦啊
所以我们顺便了解一下MVC4的布局方式,不是DIV+什么css,也不是模板页,但是模板的思想
其实我们当前看的页面其实是个组合起来的页面,类似于模板页,某些地方掏空,供内容页填充什么的
如果你使用的是以前的ASP.NET MVC或者ASP.NET WebForm,这个layout就像你们使用的Master Page
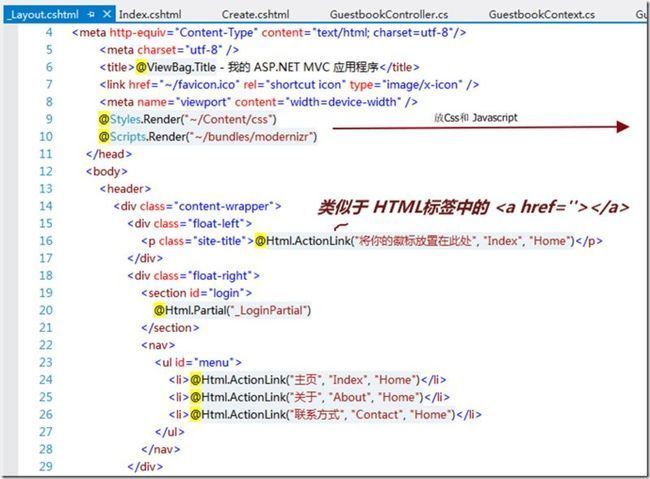
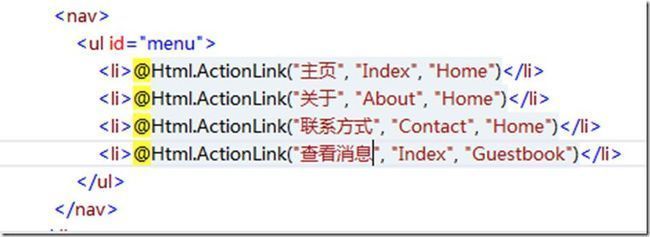
现在我们打开看layout,添加一个菜单,供跳转到Guestbook/Index.cshtml
他在Views/Shared目录下,打开它
关于ActionLink方法,三个参数(显示的文字,Action名称,控制器名称),类似于HTML标签中的超链接的作用
我们把 “将你的徽标放置在此处” 文字改成 “My Guest Book ”
在这个文件里,我们还发现其他几个有趣的部分,比如
关于partial view 我们会在下一章讲解,但是它最终起的作用是在多个页面的组成的一个页面里,重新使用部分html的作用
关于菜单,它选择了一个<ul>无序列表标签,我们添加一个查看消息的链接,代码如上图
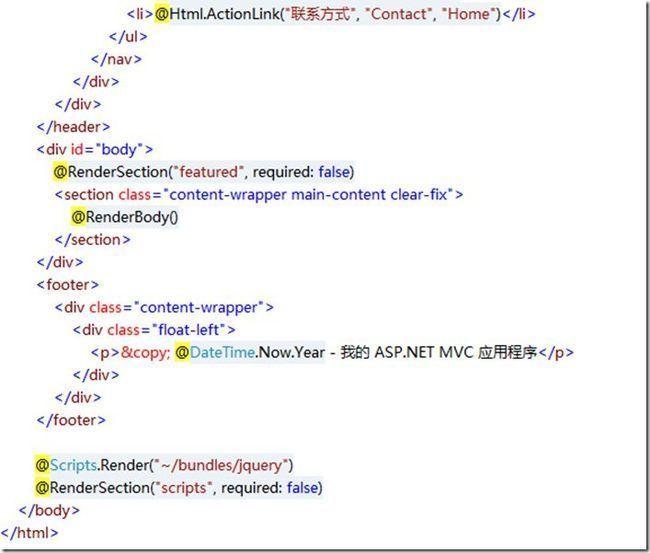
最后一个有趣的是RenderBody方法
原文讲解如下,我自己讲的不知道对不对
这个方法将会向当前的视图(_Layout.cshtml)里添加一些内容,这些内容都是由我们以前写好的action
跳转的view,view生成的html代码会被layout包裹,就是会在 <section class="content-wrapper main-content clear-fix"></section>里面
总结:
本章是我们开始ASP.NET MVC编程的第一步,我们创建了一个新项目,并开始研究了默认项目的模版各个部分,我们谈了一下Controller的概念,进一步地我们讲到了controller类和Action方法,然后我们看了Razor模版怎么表现成视图(页面)的,我们也看了Route怎样对请求的URL映射(Mapping)的,当然我们也可以自己创建特殊的,自定义的URL模版,具体的会在第9章讲解.
在这个基础上,我们创建了Guestbook这个例子来验证给我们的想法----我们使用Entity Framework 的 DbContext API和SQl SERVER Compact来添加和查询了数据,我们还利用NuGet包管理器在我们的项目中快速地添加了额外的包
最后我们使用了layout,完成了统一风格的界面,感受了多视图在一个视图文件里(页面),这个很好地过渡到下一章的学习,在下一章里,我们将会在Guestbook应用程序中继续使用Razor视图,并会你用这个项目继续讲解各个细节知识点。
本章源码:下载 http://download.csdn.net/download/yangyanghaoran/5043248
关于ASP.NET MVC4 IN ACTION系列目录地址已经生成:点击查看目录