DNN 皮肤 模块 开发流程及步骤
一、以下记录了开发DNN皮肤的实践:
1. 在路径Portals\_default\Skins下创建新文件夹,以皮肤名命名。 例如:TWSkin.
2. 在此文件夹中必须创建一个名为skin.css的文件。此文件主要用于写skin的样式表,此文件会被自动加载到DNN的皮肤中。
3. 创建皮肤文件, 例如: bootstrap.ascx , 这个文件是一个用户控件,必须以.ascx结尾(名字可以根据实际情况取)。
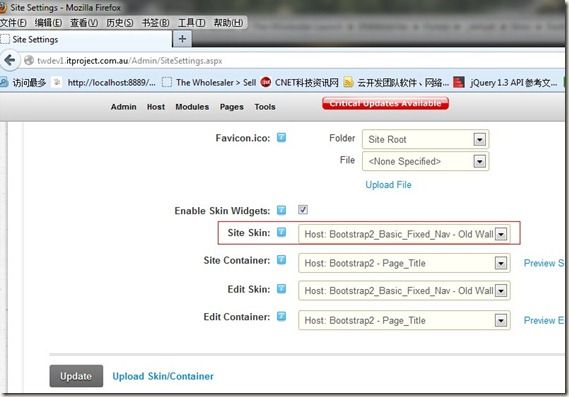
4. 打开DNN的默认皮肤文件,同样在路径Portals\_default\Skins下。可以根据如下界面来查看。
5. 拷贝默认皮肤的内容:大概如下:
<%@ Control Language="C#" AutoEventWireup="false" Inherits="DotNetNuke.UI.Skins.Skin" %> <%@ Import Namespace="DotNetNuke.Application" %> <%@ Register TagPrefix="dnn" TagName="LOGO" Src="~/Admin/Skins/logo.ascx" %> <%@ Register TagPrefix="dnn" TagName="LOGIN" Src="~/Admin/Skins/login.ascx" %> <%@ Register TagPrefix="dnn" TagName="USER" Src="SkinObject/CustomUser.ascx" %> <%@ Register TagPrefix="dnn" TagName="BREADCRUMB" Src="~/Admin/Skins/breadcrumb.ascx" %> <%@ Register TagPrefix="dnn" TagName="STYLES" Src="~/Admin/Skins/Styles.ascx" %> <%@ Register TagPrefix="dnn" TagName="COPYRIGHT" Src="~/admin/Skins/copyright.ascx" %> <%@ Register TagPrefix="dnn" TagName="TERMS" Src="~/admin/Skins/terms.ascx" %> <%@ Register TagPrefix="dnn" TagName="PRIVACY" Src="~/admin/Skins/privacy.ascx" %> <%@ Register TagPrefix="dnn" TagName="TEXT" Src="~/admin/Skins/Text.ascx" %> <%@ Register TagPrefix="dnn" Namespace="DotNetNuke.Web.DDRMenu.TemplateEngine" Assembly="DotNetNuke.Web.DDRMenu" %> <%@ Register TagPrefix="dnn" TagName="MENU" Src="~/DesktopModules/DDRMenu/Menu.ascx" %> <%@ Register TagPrefix="dnn" TagName="SEARCH" Src="~/Admin/Skins/search.ascx" %> <%@ Register TagPrefix="dnn" TagName="language" Src="~/Admin/Skins/Language.ascx" %> <%@ Register TagPrefix="dnn" Namespace="DotNetNuke.Web.Client.ClientResourceManagement" Assembly="DotNetNuke.Web.Client" %> <%@ Register TagPrefix="dnn" TagName="CONTROLPANEL" Src="~/Admin/Skins/controlpanel.ascx" %> <dnn:CONTROLPANEL runat="server" ID="cp" />
注意事项:
1. 皮肤中必须包括名为: ContentPane的区域,一般是一个div.
6.Menu的实现:如果DNN中默认没有DRRMenu,需要手动安装此组件。
1)需要在皮肤要目录下创建文件夹:Menu
2) 在此文件夹下创建一个Xml文件,命名为:Menu-menudef.xml 其内容如下所示
<?xml version="1.0" encoding="utf-8" ?> <manifest> <template>ULTokens.xslt</template> </manifest>
3) 然后在此文件夹下创建文件:ULTokens.xslt。具体用法参考
http://www.dotnetnuke.com/Resources/Wiki/Page/DDRMenu-templates.aspx
http://www.w3school.com.cn/xsl/index.asp
7. 没有合适的SkinObject时,可调用API直接输出数据。
<%@ Import Namespace="DotNetNuke.Application" %>
然后用调用API,如下例所示:
<%= TabController.CurrentPage.Description%> <%= String.IsNullOrEmpty(TabController.CurrentPage.Title)? TabController.CurrentPage.TabName: TabController.CurrentPage.Title%>
常用的变量有:
<%=SkinPath %>
8. 放置container区域的布局问题:
可对照默认皮肤的布局来处理, 也可以按照960Grid的布局格式来布局。
如果页面的布局不正规,则根据设计来布局。
二、Container的实现:
Container的实现比较简单,需要拷贝以下内容到新的Container中
<%@ Control Language="vb" AutoEventWireup="false" Explicit="True" Inherits="DotNetNuke.UI.Containers.Container" %> <%@ Register TagPrefix="dnn" TagName="TITLE" Src="~/Admin/Containers/Title.ascx" %>
然后根据具体Container的要求来实现样式即可。
注: 必须要有一个id为ContentPane并且Runnet="server"的区域。
三、模块的实现:
http://dnntemplate.codeplex.com/releases/view/52147
从上面的链接中下载DNN CodeSmith Module template中下载模板,然后自动生成工程文件。在生成的时候要注意数据库前缀及模块前缀。
然后打开工程,删除不需要的文件。编译成功。
在DNN站点中配置此模块,然后在一个页面中添加此模块。
实现相应逻辑并调试成功。
在DNN站点中打包此模块。
可参考此文章:http://blog.csdn.net/ouyp0627/article/details/1656760
注:欢迎评论…