jQuery扩展工具方法
共享学习Jquery源码的一些东西
jQuery.extend({
expando : 生成唯一JQ字符串(内部)
noConflict() : 防止冲突
----------------------------------------------
isReady : DOM是否加载完(内部)
$(function(){
});
rootjQuery.ready();=>
$(doucment).ready(function(){});=>
$().ready();=>jQuery.ready.promise().done(fn);//延迟对象==>
$.ready();
DOMContentLoaded
window.onload=function(){};
----------------------------------------------
readyWait : 等待多少文件的计数器(内部)
----------------------------------------------
holdReady() : 推迟DOM触发
a.js={<script>alert(1)</script>}
$.holdReady(true);$.getScript("a.js",function(){$.holdReady(false);});alert(2);---------------------------------------
ready() : 准备DOM触发
--------------------------------------------
isFunction() : 是否为函数
alert(typeof alert);
IE8以前返回Object
---------------------------------
isArray() : 是否为数组
Array.isArray();
--------------------------------------
isWindow() : 是否为window
alert(
$.isWindow(window));=>true
window作用:1.全局对象
2.浏览器窗口
---------------------------------------
isNumeric() : 是否为数字
alert(typrof 123);=>true
alert(typeof NaN) ;
=>true
alert(
isNumeric(123)
);
=>true
alert(
isNumeric(NaN)
);
=>false
isFinite(Number.MAX_VALUE+1);//有限数字=>false
isFinite(123123123);=>true
---------------------------------------
type() : 判断数据类型
var a="Hello";=>String
var b=[];=>Array
var c={};=>json
var d=new Date();=>date
alert({}.toString.call([]))=>[object array]
原生的js区分不了json,date,数组
--------------------------------------------
isPlainObject() : 是否为对象自变量
( 1.不是Object 2.Dom节点 3.Window)=>false;
(constructor&&Object.prototype,"isprototype");
var obj={};=>true
var obj= new Object();=>true;
var obj=[];=>false;
----------------------------------------------
isEmptyObject() : 是否为空的对象
var obj=null;
var obj={};
var obj=[];
function aaa(){}
var obj=new aaa();
$.isEmptyObject(obj)=>true
++++++++++++++++++++
for(name in object ){}
系统自带得 循环不到
----------------------------------------------
error() : 抛出异常
$.error("这是错误");
便签
-----------------------------------------------
parseHTML() : 解析节点
var str ="<li></li>
<li></li><script><\/script>
";
$.parseHTML(str,documrnt,true);==>[<li>,<li>,<script>]
$.parseHTML(str,documrnt,false);==>[<li>,<li>]
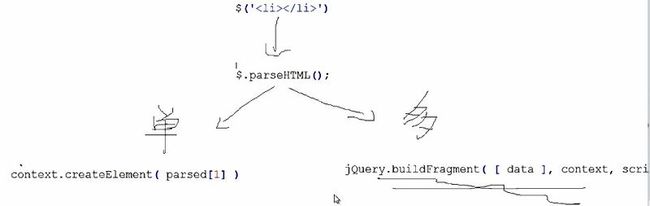
$("<li></li>")=>$.parseHTML();
核心创建DOM:jQuery.buildFragment();
-----------------------------------------------
parseJSON() : 解析JSON
var str='{"name":"Hello"}';
$.parseJSON(str);支持严格json格式
JSON.parse和eval;
JSON.stringify();【Json=>String】
------------------------------------------------
parseXML() : 解析XML
<script>
var xml = "<rss version='2.0'><channel><title>RSS Title</title></channel></rss>",
xmlDoc = $.parseXML( xml ),
$xml = $( xmlDoc ),
$title = $xml.find( "title" );
// Append "RSS Title" to #someElement
$( "#someElement" ).append( $title.text() );
// Change the title to "XML Title"
$title.text( "XML Title" );
// Append "XML Title" to #anotherElement
$( "#anotherElement" ).append( $title.text() );
</script>
new DOMParser().parseFromString(data,"text/xml");支持IE8以上
<parsererror>错误信息</parsererror>
ActiveXObject低版本的XML解析
-------------------------------------------------
noop() : 空函数
noop:function(){},
--------------------------------------------------
globalEval() : 全局解析JS
function test() {
jQuery.globalEval( "var newVar = true;" );//把局部变量转成全局变量
var newVar = true;//局部变量
}
test();
alert( newVar );
function test() {
var val=eval;
val(
"var a=1"
);
window.eval("var a=1");
}
alert(1);
----------------------------------------------
camelCase() : 转驼峰(内部)
margin-left -> maginLeft
IE : -ms-transform ->msTransfrom
其他 :-moz-
transform ->MozT
ransfrom
----------------------------------------------
nodeName() : 是否为指定节点名(内部)
$(function(){
$.nodeName(document.
documentElement,'html'
);=>true
$.nodeName(document.
body,'html'
);=>false
});
----------------------------------------------
each() : 遍历集合
var arr=[1,2,3,4];
var json={"id":"111","name":"zhangsan "}
this ->{0:,1:,length:2}
$.each(arr,function(i,value){
alert(value);
});
----------------------------------------------
trim() : 去前后空格
IE 低版本需要自己写正则
var str =" Hello ";
alert("("+str+")");
alert("("+$.trim(str)+")");
----------------------------------------------
makeArray() : 类数组转真数组
var str="Hello";
$.makeArray(str); -> [Hello]
----------------------------------------------
inArray() : 数组版indexOf
var arr={'a','b','c','d'}
$.inArray('b',arr); -> 2
$.inArray('w',arr); -> -1
----------------------------------------------
merge() : 合并数组
if : $.merge(['a','b'],['c','d']); ->
['a','b','c','d']
else: $.merge(
['a','b'],{0:'c',1:'d'}
); ->
{0:'a',1:'b',
2:'c',3:'d'}
$.merge(
{0:'a',1:'b',length:2},
{0:'c',1:'d'}
); ->
{0:'a',1:'b',
2:'c',3:'d',length:4}
$.merge(
{0:'a',1:'b',length:2},['c','d']
);
->
{0:'a',1:'b',
2:'c',3:'d',length:4}
----------------------------------------------
grep() : 过滤新数组
var arr=[1,2,3,4];
arr=$.grep(arr,function(n,i){
return n>2;
}); ->[3,4]
arr=$.grep(arr,function(n,i){
return n>2;
},true); ->[1,2]
----------------------------------------------
map() : 映射新数组
var arr=[1,2,3,4];
arr=$.map(arr,function(n){
return n+1;
}); ->[2,3,4,5]
----------------------------------------------
guid : 唯一标识符(内部)
事件函数关联,查找和关联
----------------------------------------------
proxy() : 改this指向
function show(n1,n2){
alert(n1);alert(n2);alert(this);
}
$.proxy(show,document)(3,4); ->3,4
$.proxy(show,document,
3,4
)();
->3,4
$.proxy(show,document,3)(4);
->3,4
简化的写法:
var obj={
show : function(){
alert(this);
}
}
$.proxy(obj.show,obj) ===$.proxy(obj,"show")
----------------------------------------------
access() : 多功能值操作(内部)
$().css();
$().attr() get/set
$(function(){
$("#div1").css("background")//get
$("#div1").css("background","yellow")//set
$("#div1").css({background : "yellow" , width : "300px"}) //多值set
});
<div id='div1' style="width:100px;height:100;background:red"></div>
----------------------------------------------
now() : 当前时间
$.now();//1970.1.1距今的毫秒数
now : Date.now 低版本的不支持
----------------------------------------------
swap() : CSS交换(内部)
$(function(){
$("#div1").css("width")//jquery
->100
$("#div1").get(0).offserWidth;//源生display:none ->0
});
<div id='div1' style="width:100px;height:100;background:red;
display:none
"></div>
实现方式 : 把值去掉,获取值,添加样式
----------------------------------------------
});
(819).jQuery.ready.promise = function(){}; 监测DOM的异步操作(内部)
$().ready();
---------------------------------------------------------
function isArraylike(){} 类似数组的判断(内部)
function show(){
arguments.isArraylike();
}
show('a','b','c','d');
------------------------------------------------------------
rootjQuery=jQuery(document);