BootStrap入门教程 (三) :可重用组件(按钮,导航,标签,徽章,排版,缩略图,提醒,进度条,杂项)
上讲回顾:Bootstrap的基础CSS(Base CSS)提供了优雅,一致的多种基础Html页面要素,包括排版,表格,表单,按钮等,能够满足前端工程师的基本要素需求。
Bootstrap作为完整的前端工具集,内建了大量的强大优雅可重用的组件,包括按钮(Button),导航(Navigation),标签(Labels),徽章(Badges),排版(Typography),缩略图( thumbnails),提醒(Alert),进度条(progress bar),杂项(Miscellaneous)。本讲将深入讲解这些内容。
1. 按钮(Button)
上讲最后提及到button的多种简单样式,然而在bootstrap中可以通过组合button,从而获得更多类似于工具条的功能,组件中的按钮可以组合成按钮组(button group)和按钮式下拉菜单(button drown menu).
(下一讲的Javascript Plugin会提及到更多的按钮的应用).
1.1 按钮组(button group)
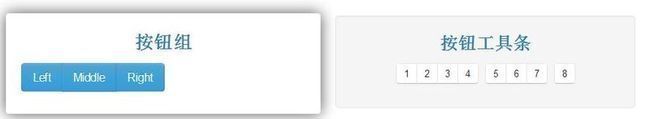
按钮组顾名思义是将多个按钮集合成一个页面部件。只需要使用btn-group类和一系列的<a>或者<button>标签,就可以轻易地生成一个按钮组或者按钮工具条。关于btn-group的编程实践上:
- 建议在单一的按钮组中不要混合使用<a>和<button>标签,只用它们其中一个。
- 同一按钮组最好使用单一色
- 使用图标的时候要确保正确的引用位置
按钮组和按钮工具条都非常容易实现,如图3-1所示:
图3-1 按钮组(button group)
1.2 按钮式下拉菜单(button drown menu)
Bootstrap允许使用任意的按钮标签来触发一个下拉菜单,只需要将正确的菜单内容并置于在.btn-group类标签内。如图3-2所示:
图3-2 按钮下拉菜单
以上两种按钮组件,代码片段如下:
<div class="span4 well pricehover"> <h2>按钮组</h2> <div class="btn-group" style="margin: 9px 0;"> <button class="btn btn-large btn-primary">Left</button> <button class="btn btn-large btn-primary">Middle</button> <button class="btn btn-large btn-primary">Right</button> </div> </div> <div class="span4 well pricehover"> <h2>按钮工具条</h2> <div class="btn-toolbar"> <div class="btn-group"> <button class="btn">1</button> <button class="btn">2</button> <button class="btn">3</button> <button class="btn">4</button> </div> <div class="btn-group"> <button class="btn">5</button> <button class="btn">6</button> <button class="btn">7</button> </div> <div class="btn-group"> <button class="btn">8</button> </div> </div> </div> <div class="span8 well pricehover"> <h3>按钮下拉菜单</h3> <p></p> <div class="btn-toolbar" > <div class="btn-group"> <button class="btn dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class