基于百度地图API的WinForm地图
大概去年的这个时候,我用VB写了一个百度地图的Demo,使用了webBrowser加载本地网页的方式,只是限于当时的技术,好多功能都没实现,昨天,我重新对这个程序进行了编写,这一次我使用的是C#。在正式开始之前,先来解决几个问题。
一、地图
答:地图调用了百度地图API(http://developer.baidu.com/map/),由于百度地图API是基于javascript的,所以它更适合于web环境。当我们使用它来做WinForm程序的时候,我们需要用到webBrowser控件,然后加载一个包含了百度地图API的本地网页文件。其实处于安全的角度,这个网页更适合放在服务器上,这样不会暴露其中的js代码。
二、交互
答:C#和JavaScript属于两种不同的程序,两者怎么交互呢?这里我们选择了一个十分重要的方法:InvokeScript()。
1、无返回值的js代码与C#交互
首先,在网页中写入这样一段js代码:
function CloseDrawing()
{
drawingManager.close();
}
那么在C#中的调用方式就是:
private void CloseDrawing()
{
webBrowser.Document.InvokeScript("CloseDrawing");
}
2、有返回值的js代码与C#交互
当js代码有返回值时,我们不能直接获取其返回值,我们需要借助一个隐藏的div或者是label来实现传值
js代码及html结构
<div id="lng" style="display:none"></div>
<div id="lat" style="display:none"></div>
map.addEventListener("click", function(e)
{
document.getElementById("lng").innerText = e.point.lng;
document.getElementById("lat").innerText = e.point.lat;
});
C#中的调用方式
string lng = webBrowser.Document.GetElementById("lng").InnerText;
string lat = webBrowser.Document.GetElementById("lat").InnerText;
解决了上述两个问题,那么这个程序的思路就很清晰了,在js里写一个方法,然后通过C#调用这个方法。
首先是网页代码,关于百度地图API的问题,请自行了解和学习。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;}
#l-map{height:100%;width:78%;float:left;border-right:2px solid #bcbcbc;}
#r-result{height:100%;width:20%;float:left;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=CE44c78c410e2c801253586c748d43f6"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/DistanceTool/1.2/src/DistanceTool_min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
<title></title>
</head>
<body>
<div id="geo" style="display:none"></div>
<div id="lng" style="display:none"></div>
<div id="lat" style="display:none"></div>
<div id="allmap" ></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.enableScrollWheelZoom();
map.addControl(new BMap.MapTypeControl());
map.setCurrentCity("北京");
map.addEventListener("click", function(e)
{
document.getElementById("lng").innerText = e.point.lng;
document.getElementById("lat").innerText = e.point.lat;
});
var myDis = new BMapLib.DistanceTool(map);//测距组件
var styleOptions = {
strokeColor: "red", //边线颜色。
fillColor: "red", //填充颜色。当参数为空时,圆形将没有填充效果。
strokeWeight: 3, //边线的宽度,以像素为单位。
strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
fillOpacity: 0.6, //填充的透明度,取值范围0 - 1。
strokeStyle: 'solid' //边线的样式,solid或dashed。
}
//实例化鼠标绘制工具
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_BOTTOM_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8 //工具栏缩放比例
},
circleOptions: styleOptions, //圆的样式
polylineOptions: styleOptions, //线的样式
polygonOptions: styleOptions, //多边形的样式
rectangleOptions: styleOptions //矩形的样式
});
</script>
<script>
function localsearch(city)
{
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.search(city);
}
function Hotel()
{
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("酒店", map.getBounds());
}
function Food() {
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("餐饮", map.getBounds());
}
function Lady() {
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("美容", map.getBounds());
}
function Movie() {
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("电影", map.getBounds());
}
function Gas() {
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("加油站", map.getBounds());
}
function View() {
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("景点", map.getBounds());
}
function Buy() {
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("购物中心", map.getBounds());
}
function Store() {
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("超市", map.getBounds());
}
function KTV() {
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("ktv", map.getBounds());
}
function Bank() {
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map, panel: "r-result" } //构造本地搜索对象
});
local.searchInBounds("银行", map.getBounds());
}
function Transport(start, end)
{
var transit = new BMap.TransitRoute(map, {
renderOptions: { map: map }
});
transit.search(start, end);
}
function Driving(start, end)
{
var driving = new BMap.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } });
driving.search(start, end);
}
function Walking(start, end)
{
var walking = new BMap.WalkingRoute(map, { renderOptions: { map: map, autoViewport: true } });
walking.search(start, end);
}
function GetLocation() {
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
alert('您的位置:' + r.point.lng + ',' + r.point.lat);
}
else {
alert('failed' + this.getStatus());
}
}, { enableHighAccuracy: true })
}
function GetByPoint(lng,lat)
{
var gc = new BMap.Geocoder();
pt = new BMap.Point(lng,lat);
gc.getLocation(pt, function (rs) {
var addComp = rs.addressComponents;
document.getElementById("geo").innerText=addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber;
});
}
function GetByGeo(geo)
{
IP();
var cityName=document.getElementById("geo").innerText
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint(geo, function (point) {
if (point) {
map.centerAndZoom(point, 16);
map.addOverlay(new BMap.Marker(point));
document.getElementById("lng").innerText = point.lng;
document.getElementById("lat").innerText = point.lat;
}
}, cityName);
}
function GetLocation()
{
var geolocation = new BMap.Geolocation();
if (navigator.geolocation){
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
document.getElementById("geo").innerText ="定位结果为:"+ r.point.lng + ',' + r.point.lat;
}
});
}else{
document.getElementById("geo").innerText="十分抱歉,您的浏览器不支持定位";
}
}
function IP()
{
function myFun(result)
{
var cityName = result.name;
document.getElementById("geo").innerText = cityName;
map.setCenter(cityName);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
}
function DistanceOpen()
{
myDis.open();
}
function DistanceClose()
{
myDis.close();
}
function ZoomIn()
{
map.zoomIn();
}
function ZoomOut() {
map.zoomOut();
}
function AddPoint(lng,lat)
{
var marker = new BMap.Marker(new BMap.Point(lng, lat)); // 创建标注
map.addOverlay(marker);
}
function Addpolyline()
{
//添加折线
}
function AddCirle(lng, lat, r) {
//添加圆
var circle = new BMap.Circle(new BMap.Point(lng,lat), r);
map.addOverlay(circle);
}
function OpenDrawing()
{
drawingManager.open();
}
function CloseDrawing()
{
drawingManager.close();
}
function SetCity(CityName)
{
map.setCenter(CityName);
}
function GetCenter()
{
document.getElementById("geo").innerText = map.getCenter().lng + "," + map.getCenter().lat;
}
function SetBoundary(city)
{
var bdary = new BMap.Boundary();
bdary.get(city, function (rs) { //获取行政区域
map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
for (var i = 0; i < count; i++) {
var ply = new BMap.Polygon(rs.boundaries[i], { strokeWeight: 2, strokeColor: "#ff0000" }); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
map.setViewport(ply.getPath()); //调整视野
}
});
}
</script>
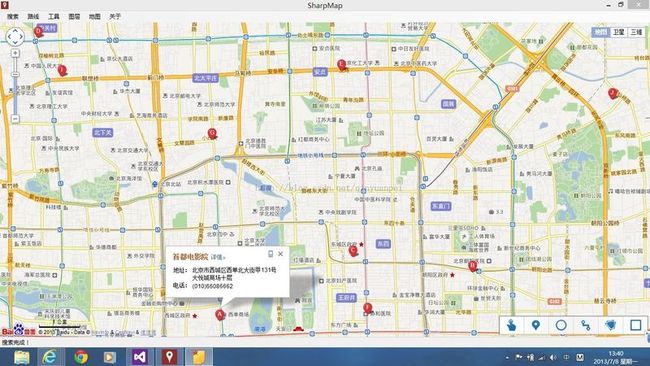
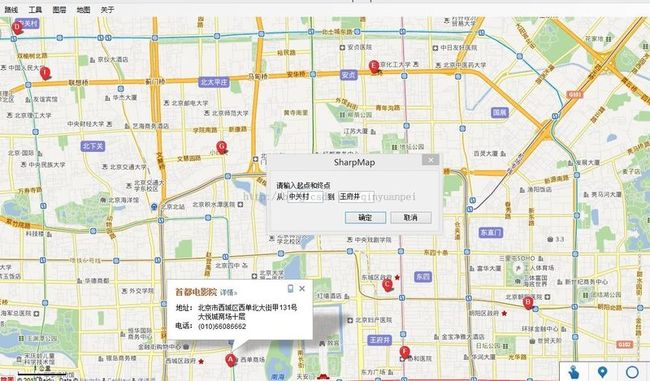
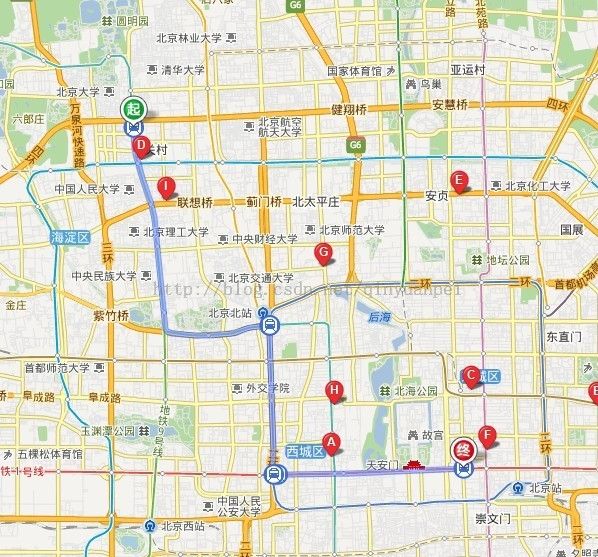
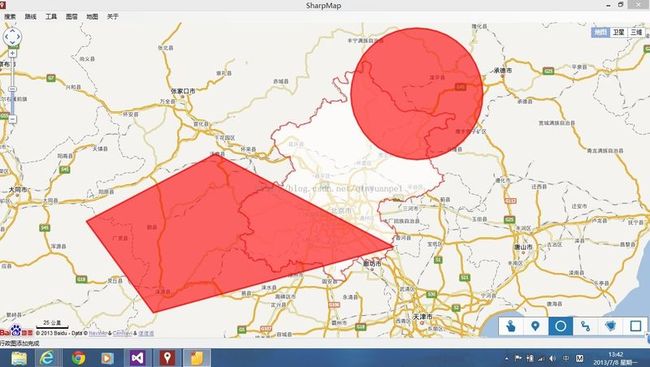
下面是程序的一些截图: