duilib corner属性的贴图技巧——让图片自动贴到控件的的某一边或者一角并自适应控件的大小
转载请说明原出处,谢谢~~
Duilib给控件贴图功能可以附带多个属性,各个属性的配合可以达到许多效果。以下是duilib支持的所有贴图属性:
贴图描述:
Duilib的表现力丰富很大程度上得益于贴图描述的简单强大。Duilib的贴图描述分为简单模式和复杂模式两种。
简单模式使用文件名做为贴图描述内容,在这种方式下,此图片将会以拉伸方式铺满控件。
复杂模式使用带属性的字符串表示贴图方式,既支持从文件中加载图片,也可以从资源中加载,具体如下:
如果是从文件加载,设置file属性,如file='XXX.png',不要写res和restype属性
如果从资源加载,设置res和restype属性,不要设置file属性
dest属性的作用是指定图片绘制在控件的一部分上面(绘制目标位置)
source属性的作用是指定使用图片的一部分
corner属性是指图片安装scale9方式绘制
mask属性是给不支持alpha通道的图片格式(如bmp)指定透明色
fade属性是设置图片绘制的透明度
hole属性是指定scale9绘制时要不要绘制中间部分
xtiled属性设置成true就是指定图片在x轴不要拉伸而是平铺,ytiled属性设置成true就是指定图片在y轴不要拉伸而是平铺。
其中source、dest、corner属性是最常用的。我个人觉得九宫格属性corner是最好用也是最强的贴图属性。用好它可以省不少事。还不知道九宫格的朋友可以看这篇文章:九宫格的介绍
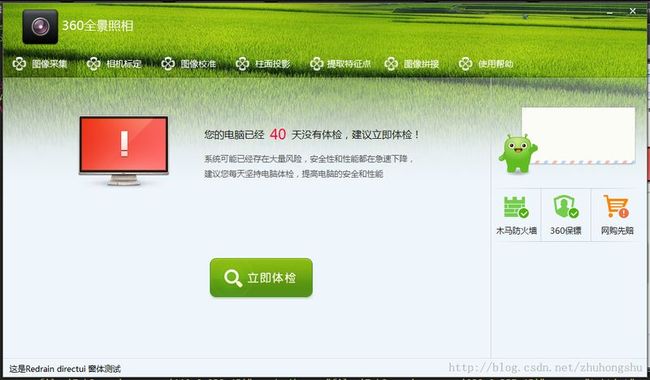
这里说一个小技巧:有时候我们贴图时,图片的大小小于控件本身的大小,而我们需要将图片贴到控件的某个位置上,这时通常会用dest属性来解决这个问题。但是dest属性有个缺点就是贴的位置是固定的,他不可以让图片随控件的大小改变而自动改变图片的位置和大小。如果要把图片贴到控件的四个边的其中一个,或者贴到某个角上,使用corner属性可以完美实现,而且贴图是自适应控件的大小改变的。举个例子,如图:
可以看到这个窗体的背景图片是绿色的草原,这个窗体的大小是840x600,而这个背景图的大小是840x320,为了不让图片纵向拉伸而变难看,需要把他贴到窗体的顶边上,这是如果用dest属性的确是可以实现。但是问题在于,当我改变了窗体的大小时,图片依然会贴到“0,0,840,320”的位置,其他的位置是背景色,如图:
而如果要让背景图随着窗体的大小该改变而自适应,就需要用c++代码手动控制dest属性。但是如果使用corner属性就可以完美解决这个问题。这样使用corner属性:
bkimage="file='SKIN_PIC_2.png' corner='0,320,0,0'"

把第二个字段设置为图片的高度,其他为0,这样duilib就会把图片直接贴到控件的顶部,而且现在窗体随便改变大小,背景图都是自适应的。这也算是九宫格属性的妙用。同样的道理可以让图片一直贴到窗体的左边:
bkimage="file='SKIN_PIC_2.png' corner='840,0,0,0'"或者左上角:
bkimage="file='SKIN_PIC_2.png' corner='840,320,0,0'"
右下角:
bkimage="file='SKIN_PIC_2.png' corner='0,0,840,320'"左下角:
bkimage="file='SKIN_PIC_2.png' corner='840,0,0,320'"
左边:
bkimage="file='SKIN_PIC_2.png' corner='840,0,0,0'"
明白了这个道理后就可以任意贴到控件的四边或者四角,并且自适应控件了。
Redrain 2014.8.29

