给Webkit内核的浏览器控件增加互交功能
转载请说明出处,谢谢~~
昨天封装了基于webkit的wke浏览器内核,做成了duilib的浏览器控件,实现了浏览功能,但是单单的浏览功能还不满足需求,在我的仿酷狗项目中乐库的功能需要与浏览器互交。
大家知道在使用酷狗浏览器时,右侧的乐库,当我们选中了某个音乐,这时酷狗就会去缓冲并且播放响应的歌曲。本身浏览器与c++的窗体是不会互交的。而酷狗使用的IE浏览器内核,在c++代码中对CHtmlView类进行继承和重写,并完成 IDispatchEx接口的相关工作后,就可以开启IE内核的互交的功能,可以控制网页的元素,也可以让网页元素去调用c++的代码。
而我现在是用来wke内核, 而这个wke内核网上使用的人并不多,所以相关文档也好,我要给它增加与c++互交的功能就需要自己去探索了。
virtual jsValue runJS(const wchar_t* script) = 0; 函数比较简单,通过名字可以看到参数script是传递js命令的字符串指针,而函数返回一个jsValue类型的值,这是wke内核自定义的类型,这个返回值可以通过wke内核提供的其他函数去解析出相关的值。
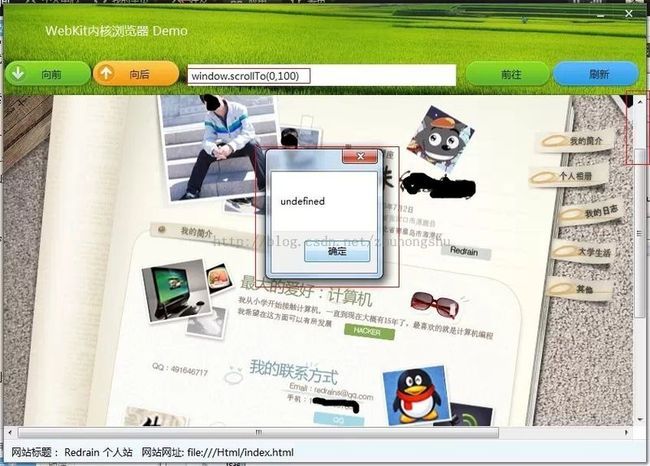
在接口中我调用wke内核去执行js命令,然后把他的返回值进行处理,最后得到一个字符串再传回来。然后对这个接口的可用性进行测试。 测试命令为window.scrollTo(0,100)。这条命令的意识让滚动条向下滚动100单位。
这几条命令分别测试隐藏滚动条,修改或者获取input标签内的内容等,都测试通过了,到此我完成了一般的互交功能,也就是用c++控制网页。
接下来是完成网页控制c++的互交部分,这部分让我比较头疼,因为没有资料去参考,读wke头文件后发现了三个可疑的函数,原型为
WKE_API void jsBindSetter(const char* name, jsNativeFunction fn); /*set property*/
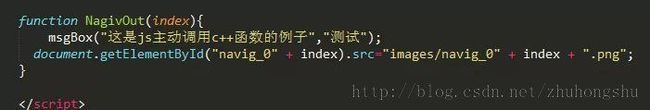
从名字上判断是js绑定函数,这个很有可能是我想要的东西,可以没有demo做参考,我只能自己琢磨,测试了几个小时候明白了这个函数的用法。那就是在c++创建wke内核实例前,调用jsBindFunction函数,函数的第一个参数是js中的函数名,第二个参数是对应的c++的函数的地址,第三个参数是传递的参数的个数,比如我在c++中申明了一个函数名为js_msgBox,原型为jsValue JS_CALL js_msgBox(jsExecState es),那么我编写的jsBindFunction的代码为jsBindFunction("msgBox", js_msgBox, 2); 紧接着在网页的js代码中找一个合适的出发互交的地方,写上代码,比如这个
注意这个函数的名字要和 jsBindFunction语句的第一个参数保持一直。那么当用wke内核接在了这个网页,并且出发了我定义的NagivOut函数是,就自动调用msgBoxz这个函数,这个函数会被wke转发到c++,回调js_msgBox函数,我在js_msgBox函数中弹出对话框显示了msgBox函数传进来的参数,结构成功了 ,至此js主动调用c++的功能也实现了。
再比如在我们的代码中使用RunJs函数执行这条js语句:
document.getElementById("navig-01_").onclick=test
这样就动态得让id为navig_01_的元素的onclick事件绑定到test()函数,而test函数里可以再调用c++的函数,实现了c++绑定到网页的元素的事件。还有很多功能都可以使用我介绍的这两种方法来实现,我就不一一介绍了,大家自己使用吧。
通过这篇日志可以看到,wke使用起来很简单,也很方便,只需要少量代码就可以实现c++与webkit内核的互交。
贴一张效果图

wke浏览器源码地址:http://blog.csdn.net/zhuhongshu/article/details/40740353