EasyUI TreeGrid
参考官方地址:http://www.jeasyui.com/demo/main/index.php?plugin=TreeGrid&theme=default&dir=ltr&pitem=
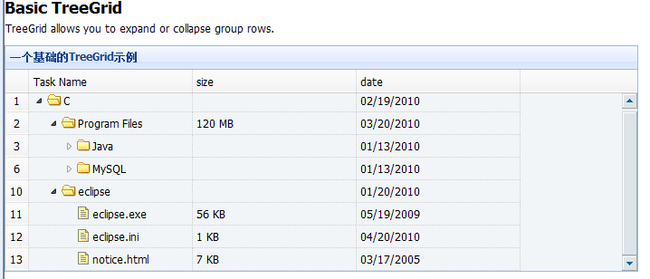
一个基础的TReeGrid的示例展示
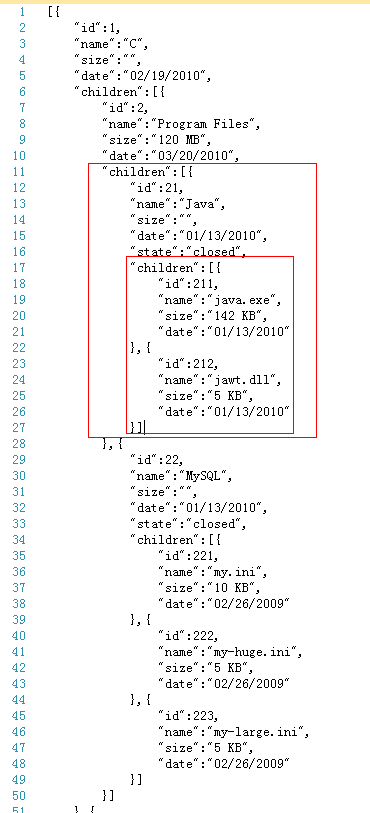
json返回的格式如下:json里面嵌套children格式
[{ "id":1, "name":"C", "size":"", "date":"02/19/2010", "children":[{ "id":2, "name":"Program Files", "size":"120 MB", "date":"03/20/2010", "children":[{ "id":21, "name":"Java", "size":"", "date":"01/13/2010", "state":"closed", "children":[{ "id":211, "name":"java.exe", "size":"142 KB", "date":"01/13/2010" },{ "id":212, "name":"jawt.dll", "size":"5 KB", "date":"01/13/2010" }] },{ "id":22, "name":"MySQL", "size":"", "date":"01/13/2010", "state":"closed", "children":[{ "id":221, "name":"my.ini", "size":"10 KB", "date":"02/26/2009" },{ "id":222, "name":"my-huge.ini", "size":"5 KB", "date":"02/26/2009" },{ "id":223, "name":"my-large.ini", "size":"5 KB", "date":"02/26/2009" }] }] },{ "id":3, "name":"eclipse", "size":"", "date":"01/20/2010", "children":[{ "id":31, "name":"eclipse.exe", "size":"56 KB", "date":"05/19/2009" },{ "id":32, "name":"eclipse.ini", "size":"1 KB", "date":"04/20/2010" },{ "id":33, "name":"notice.html", "size":"7 KB", "date":"03/17/2005" }] }] }]
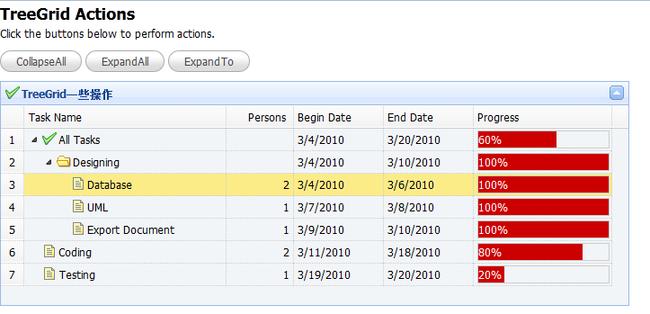
另外的一种json返回格式:
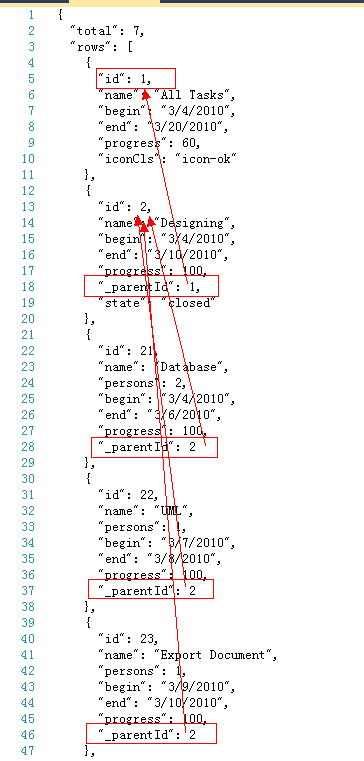
它的json格式如下:注意返回的格式_parentId对应的是tree的父节点的id,通过指定父节点的id让 grid来自动的识别父节点和子节点
{ "total": 7, "rows": [ { "id": 1, "name": "All Tasks", "begin": "3/4/2010", "end": "3/20/2010", "progress": 60, "iconCls": "icon-ok" }, { "id": 2, "name": "Designing", "begin": "3/4/2010", "end": "3/10/2010", "progress": 100, "_parentId": 1, "state": "closed" }, { "id": 21, "name": "Database", "persons": 2, "begin": "3/4/2010", "end": "3/6/2010", "progress": 100, "_parentId": 2 }, { "id": 22, "name": "UML", "persons": 1, "begin": "3/7/2010", "end": "3/8/2010", "progress": 100, "_parentId": 2 }, { "id": 23, "name": "Export Document", "persons": 1, "begin": "3/9/2010", "end": "3/10/2010", "progress": 100, "_parentId": 2 }, { "id": 3, "name": "Coding", "persons": 2, "begin": "3/11/2010", "end": "3/18/2010", "progress": 80 }, { "id": 4, "name": "Testing", "persons": 1, "begin": "3/19/2010", "end": "3/20/2010", "progress": 20 } ], "footer": [ { "name": "Total Persons:", "persons": 7, "iconCls": "icon-sum" } ] }