WPF-LiveChart
一、导入第三方库文件
nuget--- livechart.wpf
二、.net 项目中使用 live Charts.Wpf.Core
折线图:CartesianChart
直方图:CartesianChart
饼图:PieChart
1、笛卡尔折线图
CartesianChart
1.线条显示数值: DataLabels="True"
2.线条是否弯曲: LineSmoothness="0" 或 "1"
3.线条的颜色: Stroke="Red" //设置线条的颜色为红色
4.线条下方颜色: Fill="Pink" //线条的下方颜色
5.线条的每个点: PointGeometrySize="20" //设置数据点大小
6.显示数据字体颜色: Foreground="Red"
7.数据点的颜色: PointForeground="#FF6347"
8.线条虚线: StrokeDashArray="5" //数值愈大间隔愈大, 如下绿色虚线
x轴y轴线
StrokeThickness="1"//线宽
ShowLabels="False" 是否显示坐标
设置字体颜色
CartesianChart 添加曲线:如果需要每次重新绘制则每次重新声明字段。如果需要连续绘制则只需要修改vs的值即可自动更新。滚动显示时 在x轴的lable属性上绑定string数组。
public SeriesCollection line_1 { get; set; } = new SeriesCollection();
public ChartValues vs { get; set; } = new ChartValues();
vs.Add(10);
vs.Add(20);
vs.Add(30);
line_1.Add(new LineSeries() { Title = "信息" ,Values= vs}); 2、PieChart:
设置piechart的展示文字样式:
public SeriesCollection pie_1 { get; set; } = new SeriesCollection();
public ChartValues pie_pingguo { get; set; } = new ChartValues();
PieSeries pie = new PieSeries();
pie.Title = "苹果";
pie.Values = pie_pingguo;
pie_1.Add(pie);
///多个产品只要多定义几个pieseries
public DeviceMangerVM()
{
SeriesCollection = new SeriesCollection();
ChartValues v1 = new ChartValues() { 100 };
PieSeries pieSeries = new PieSeries();
pieSeries.Title = "chrome";
pieSeries.Values = v1;
pieSeries.DataLabels = true;
pieSeries.LabelPoint = p =>
$"{p.View},{p.Y},{p.Participation:p}";
SeriesCollection.Add(pieSeries);
}
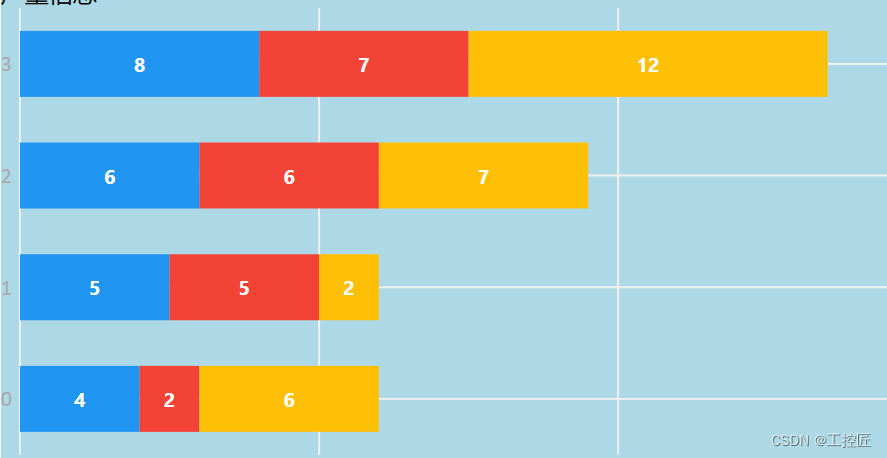
public SeriesCollection SeriesCollection { get; set; } 3、StackedRowSeries
sourceserial = new SeriesCollection
{
new StackedRowSeries
{
Values = new ChartValues {4, 5, 6, 8},
StackMode = StackMode.Values, // this is not necessary, values is the default stack mode
DataLabels = true
},
new StackedRowSeries
{
Values = new ChartValues {2, 5, 6, 7},
StackMode = StackMode.Values,
DataLabels = true
}
};
//adding series updates and animates the chart
sourceserial.Add(new StackedRowSeries
{
Values = new ChartValues { 6, 2, 7 ,12},
StackMode = StackMode.Values,
DataLabels=true
});