uniapp(微信小程序如何使用单选框、复选框)
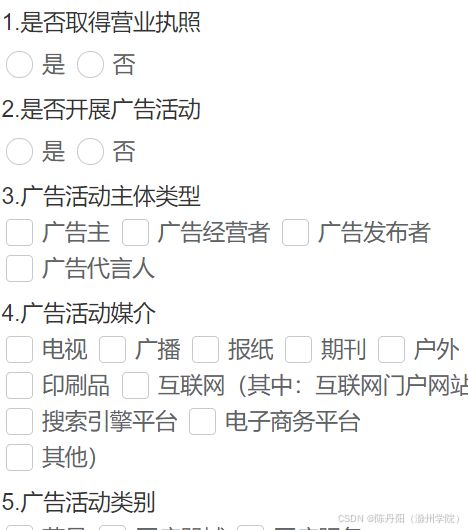
一、先看效果
二、数据结构
说明:selected用来记录每次用户选择的值,当是单选的时候属性中的selected属性需要设置成字符串,当是复选框的时候,此时选择的是数组,selected属性应设置为数组。type用来区分当前是单选还是复选。disabled属性是配合组件使用的,意思是是否禁用该选项,name属性用来将选项渲染给用户看,_name是根据我自己的业务需求设计的,我的需求是记录用户选择的每个选项,我需要根据用户的选项在表单上进行定位,最终生成pdf文件。(此处根据自己的需求进行设计)
a: [
{
id: 1,
quesName: '1.是否取得营业执照',
checkboxList: [
{
name: '是',
disabled: false,
_name: '是'
},
{
name: '否',
disabled: false,
_name: '否'
}
],
type: 'radio',
selected: ''
},
{
id: 2,
quesName: '2.是否开展广告活动',
checkboxList: [
{
name: '是',
disabled: false,
_name: '是_1'
},
{
name: '否',
disabled: false,
_name: '否_1'
}
],
type: 'radio',
selected: ''
},
{
id: 3,
quesName: '3.广告活动主体类型',
checkboxList: [
{
name: '广告主',
disabled: false,
_name: '广告主'
},
{
name: '广告经营者',
disabled: false,
_name: '广告经营者'
},
{
name: '广告发布者',
disabled: false,
_name: '广告发布者'
},
{
name: '广告代言人',
disabled: false,
_name: '广告代言人'
}
],
type: 'checkbox',
selected: []
},
{
id: 4,
quesName: '4.广告活动媒介',
checkboxList: [
{
name: '电视',
disabled: false,
_name: '电视'
},
{
name: '广播',
disabled: false,
_name: '广播'
},
{
name: '报纸',
disabled: false,
_name: '报纸'
},
{
name: '期刊',
disabled: false,
_name: '期刊'
},
{
name: '户外',
disabled: false,
_name: '户外'
},
{
name: '印刷品',
disabled: false,
_name: '印刷品'
},
{
name: '互联网(其中:互联网门户网站',
disabled: false,
_name: '互联网门户网站'
},
{
name: '搜索引擎平台',
disabled: false,
_name: '搜索引擎平台'
},
{
name: '电子商务平台',
disabled: false,
_name: '电子商务平台'
},
{
name: '其他)',
disabled: false,
_name: '其他'
}
],
type: 'checkbox',
selected: []
}
]
三、html骨架
此处使用了u-view组件中的u-radio和u-checkbox,此处需要注意样式,因为这个默认样式不美观,自己需要调整,css调整方法可以外部引入一个css文件,这种可以改变默认样式,其他方式自己探索。
<!-- 单选框、复选框表单 -->
<view v-for="(item, index) in a" :key="item.id">
<view class="quName">{{ item.quesName }}</view>
<u-radio-group v-if="item.type == 'radio'" v-model="item.selected" placement="row" @change="(value) => checkboxChange(value, item.id)">
<u-radio
:customStyle="{ marginLeft: '8px' }"
v-for="(items, indexs) in item.checkboxList"
:key="indexs"
:label="items.name"
:name="items._name"
:disabled="items.disabled"
></u-radio>
</u-radio-group>
<u-checkbox-group v-else v-model="item.selected" placement="row" @change="(value) => checkboxChange(value, item.id)">
<u-checkbox
:customStyle="{ marginLeft: '8px' }"
style="margin-top: 5px"
v-for="(items, indexs) in item.checkboxList"
:key="indexs"
:label="items.name"
:name="items._name"
:disabled="items.disabled"
></u-checkbox>
</u-checkbox-group>
</view>
此处需要重点讲解@change="(value) => checkboxChange(value, item.id)"函数,该组件change函数默认是返回一个值,那就是当前用户选择的值,我们需要将用户选择的值设置到数据结构中的selected属性中,此处很多人可能会用一个疑惑,为什么在设置多选框的时候,是怎么将用户选择的值设置到对应的selected熟悉中呢,此处组件已经完美解决了这个问题,我们每次勾选多选框中的时候,每次触发checkboxChange函数的时候,返回的是一个数组,你勾选几个值就返回当前你勾选的值,这个值是一个数组,每次会根据当前题目的id赋值到对应的selected中去。
checkboxChange(value, id) {
this.a = this.a.map((item) => {
if (item.id == id) {
return { ...item, selected: value };
}
return item;
});
console.log(value, id);
},
四、过滤数据
此处需要将用户选择的非空选项对应的_name值记录到一个数组中去
let quesAndSeleted = [];
this.a.map((item) => {
if (Array.isArray(item.selected)) {
quesAndSeleted = quesAndSeleted.concat(item.selected);
} else {
quesAndSeleted.push(item.selected);
}
});
//数据过滤
this.form.quesAndSeleted = quesAndSeleted.filter(item=>
item!==null && item!==undefined && item!==""
);
五、改变样式
在你自己的页面中导入import ‘…/…/…/css/form.css’;(为什么选择外部引入css呢?因为内部我尝试了修改不生效,可能需要使用css渗透,懒得试了)
form.css文件
.u-radio-group--row.data-v-97ce24d6 {
margin-top: 10px;
}
.u-checkbox-group--row.data-v-2ef8bac9 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
/* margin-top: 10px; */
}
.data-v-c4a74aee{
margin-top: 3px;
}
.u-button--square.data-v-2bf0e569 {
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
margin-bottom: 10px;
width: 90vw;
margin-top: 10px;
}