- 用OpenCV标定相机内参应用示例(C++和Python)
下面是一个完整的使用OpenCV进行相机内参标定(CameraCalibration)的示例,包括C++和Python两个版本,基于棋盘格图案标定。一、目标:相机标定通过拍摄多张带有棋盘格图案的图像,估计相机的内参:相机矩阵(内参)K畸变系数distCoeffs可选外参(R,T)标定精度指标(如重投影误差)二、棋盘格参数设置(根据自己的棋盘格设置):棋盘格角点数:9x6(内角点,9列×6行);每个
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
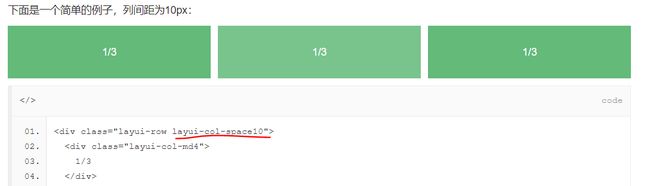
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
- FlinkSQL 自定义函数详解
Tit先生
基础flinksql大数据java
FlinkSQL函数详解自定义函数除了内置函数之外,FlinkSQL还支持自定义函数,我们可以通过自定义函数来扩展函数的使用FlinkSQL当中自定义函数主要分为四大类:1.ScalarFunction:标量函数特点:每次只接收一行的数据,输出结果也是1行1列典型的标量函数如:upper(str),lower(str),abs(salary)2.TableFunction:表生成函数特点:运行时每
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- 每日mysql
卡卡卡卡罗特
每日mysql算法数据结构
聚簇索引和非聚簇索引的区别定义方面:聚簇索引是基于主键值进行构建的,而非聚簇索引是基于非主键字段构建。假如没有主键,就会选择一个唯一的字段进行构建。假如唯一的字段也没有,就会使用隐藏的列进行构建。存储方面:聚簇索引叶子节点存储的为完整的数据记录。非聚簇索引叶子节点只存储主键和索引字段。应用方面:聚簇索引适合大范围查询和排序,因为可以直接通过主键进行查询和排序。不需要回表。而非聚簇索引在查询索引字段
- 每日一题3239.最少翻转次数使二进制矩阵回文;
本题出自LeetCode每日一题3239.最少翻转次数使二进制矩阵回文,初看想着就是一道暴力破解,双指针强硬遍历一横一竖题目给你一个mxn的二进制矩阵grid。如果矩阵中一行或者一列从前往后与从后往前读是一样的,那么我们称这一行或者这一列是回文的。你可以将grid中任意格子的值翻转,也就是将格子里的值从0变成1,或者从1变成0。请你返回最少翻转次数,使得矩阵要么所有行是回文的,要么所有列是回文的。
- 从零开始,学习基于RTthread的嵌入式
学不会的某杨
学习
一、嵌入式是什么官方的讲嵌入式系统是以应用为中心,以计算机技术为基础,能够根据用户需求(功能、可靠性、成本、体积、功耗、环境等)灵活裁剪软硬件模块的专用计算机系统。嵌入式分为软件和硬件两个方向。做嵌入式软件,需要对硬件有一定的基础。下面列一下成为软硬件都会的嵌入式工程师的学习路径吧。电子设计→PCB设计→C语言→单片机→操作系统二、嵌入式系统相信看到这篇文章的同学都已经有基本的c语言编程能力,所以
- 【MySQL数据库】解决ONLY_FULL_GROUP_BY模式异常
大猫和小黄
数据库数据库mysql
错误报告:表达式#38在SELECT列表中未包含在GROUPBY子句中,并且包含了非聚合列'platform.oai.score',此列并非在GROUPBY子句中的列的功能性依赖;这与sql_mode设置为only_full_group_by不兼容。错误起因:在MySQL数据库版本5.7及以上版本中,默认激活了ONLY_FULL_GROUP_BYSQL模式。在此模式下,执行GROUPBY操作时,若
- PCL | 体素滤波器pcl::VoxelGrid<>
Nines~
ROS算法ROSSLAMPCLC++
文章目录概述一、定义介绍二、功能作用三、使用示例源码:解释:概述 本节详细介绍pcl::VoxelGrid是PointCloudLibrary(PCL)中的一个常用滤波器,用于对点云数据进行体素栅格化(VoxelGridFiltering)。它将点云分割成一个个体素(voxel),并使用这些体素中的点计算出一个代表性的点,从而减少点云的数量,实现降采样的效果。二、功能作用降采样:在处理大规模点云
- MySQL之查询性能优化(二)
coffee_babe
MySQLmysql性能优化数据库查询优化java
查询性能优化慢查询基础:优化数据访问查询性能低下最基本的原因是访问的数据太多。某些查询可能不可避免地需要筛选大量数据,但这并不场景。大部分性能低下的查询都可以通过减少访问的数据量的方式进行优化。对于低效的查询,我们发现通过下面两个步骤来分析总是很有效:1.确认应用程序是否在检索大量超过需要的数据。这通常意味着访问了太多的行,但有时候也可能是访问了太多的列2.确认MySQL服务器是否在分析大量超过需
- 动态时间规整(Dynamic Time Warping,DTW)补充案例
EmorZhong
python人工智能机器学习算法动态规划
DTW的边界条件是确保累积距离矩阵计算“有起点、有规则”的基础,它规定了矩阵中第一行和第一列的累积距离如何计算(因为这两行/列是路径的“起点边缘”,没有“上一步”的全部选择)。下面结合具体场景和例子展开说明:为什么需要边界条件?累积距离矩阵(D[i][j])的核心递归公式是:[D[i][j]=\text{dist}[i][j]+\min\left(D[i-1][j],\D[i][j-1],\D[i
- 阿幸课堂随机点名
阿幸软件杂货间
androidjavascript开发语言
代码功能这个是一个HTML网页端,简单来说就是可以双击之后运行进行点名。当然,不局限于课堂点名代码功能Excel导入增强:增加了列选择器,可以指定从哪一列读取学生姓名增加了起始行选择器,可以跳过标题行或其他非学生数据行自动检测功能:尝试识别可能包含姓名的列并自动选择一键清空功能:在学生列表上方添加了“清空名单”按钮点击后会提示确认,防止误操作用户体验优化:导入Excel后显示导入选项,导入完成后自
- 基于Vue3 + Element Plus项目实现el-table表格操作列自适应宽度组件
前言在实际的后台管理系统开发中,表格是最常用的数据展示组件之一。而表格的操作列(通常包含编辑、删除、查看等按钮)往往需要根据业务需求动态显示不同的按钮,这就带来了一个问题:如何让操作列的宽度能够自适应按钮的数量和内容长度?传统的解决方案是手动设置固定宽度,但这种方式存在以下问题:宽度设置过小,按钮可能会被挤压或换行宽度设置过大,会浪费表格空间按钮数量动态变化时,固定宽度无法适应本文将介绍如何基于V
- vue3+js+element plus 合并table表格
还是没有昵称叭
javascriptvue.js前端
mergeColumns数组:这个数组列出了需要合并的列的属性名。只有这些列会被考虑进行合并。spanMethod函数:这个函数是el-table组件的span-method属性的回调函数,用于控制表格中单元格的合并。参数:row:当前行的数据对象。column:当前列的数据对象。rowIndex:当前行的索引。columnIndex:当前列的索引。逻辑:首先检查当前列的property是否在me
- Vue3 + TS + Element-Plus 封装的 Table 表格组件
阳光的男夹克
Vue3vue.jselementuijavascript
代码中主要增加了3个插槽,operationsStart从操作栏开头增加按钮,operationsStart从操作栏结尾增加按钮,还有一个插槽用来自定义列的内容,就是TableModel里面的Key{{row[tableModel.key]}}<slotname="operationsStart"v-bind=
- vue3 element plus table 使用固定列,滑动滚动会错位、固定列层级异常、滑动后固定列的内容看不到了
源码-->{{scope.row.category_name}}-->{{scope.row.end_time=="0"?"永久有效":scope.row.end_time}}{{scope.row.mer_state==1?"开启":"关闭"}}登录店铺修改密码营业执照编辑查看-->效果滚动条滑动后分类名称会盖住商家名称说明1、table-layout=“auto”2、el-table-colu
- 【Vue3+element plus 】el-table滚动条、固定列fixed、表头超出内容隐藏并显示省略号_el-table-column超出隐藏
font-size:16px;}//固定列表身tbody.el-table-fixed-column–right{background-color:#072d48!important;}**原图:固定列样式与自定义的el-table整体样式不一致** **效果图
- ORA-00001: unique constraint (USR_JXZX_DSJKF_DC.SYS_C001416748) violated
BIG-HO
数据库sqloracle
ORA-00001意味着您正在尝试违反了数据库中的唯一约束。唯一约束是一种数据库约束,它限制了在表中插入或更新行时可能出现的列值。在本例中,约束名称为"USR_JXZX_DSJKF_DC.SYS_C001416748"。唯一约束违反可能是由于您正在尝试插入或更新行时所提供的列值在数据库中已经存在,或者您正在尝试更新列时所提供的新值在数据库中已经存在。要解决这个错误,您可以尝试以下操作之一:确保您正
- 力扣---矩阵置零
53488736abcdefg
leetcode矩阵算法
给定一个mxn的矩阵,如果一个元素为0,则将其所在行和列的所有元素都设为0。请使用原地算法。示例1:输入:matrix=[[1,1,1],[1,0,1],[1,1,1]]输出:[[1,0,1],[0,0,0],[1,0,1]]示例2:
- 使用 Python 和 Pandas 处理 Excel 数据:合并单元格示例
技术探索
1024程序员节
引言在数据处理过程中,我们经常会遇到需要从Excel文件中提取和处理数据的情况。本文将通过一个简单的示例,介绍如何使用Python的Pandas库来读取Excel文件,处理其中的合并单元格,并将结果输出到新的Excel文件中。(这里的合并是列1提取一个数据,列2提取两个数据进行合并)1.准备工作首先,请确保你的系统中已经安装了Pandas库。如果尚未安装,可以通过以下命令进行安装:pipinsta
- MySQL索引和其底层数据结构介绍
钟良堂
mysql数据结构数据库
索引在项目中非常常见,它是一种帮助MySQL高效获取数据的数据结构,主要用来提高数据检索效率,降低数据库的I/O成本。同时,索引列可以对数据进行排序,降低数据排序的成本,也能减少CPU的消耗。就像是书的目录,能帮助读者快速找到所需内容。下面从索引的类型、优缺点、创建和使用等方面详细介绍:索引类型普通索引:最基本的索引类型,没有唯一性限制。它可以加速对数据的查询操作。在MySQL中,使用CREATE
- LeetCode-下一个排列
学计算机的小花神
leetcode算法java
(一)题目描述实现获取下一个排列的函数,算法需要将给定数字序列重新排列成字典序中下一个更大的排列(即,组合出下一个更大的整数)。如果不存在下一个更大的排列,则将数字重新排列成最小的排列(即升序排列)。必须原地修改,只允许使用额外常数空间。示例:输入:nums=[1,2,3]输出:[1,3,2](二)解题思路1、思路重点:如何保证下一排列是大于当前排列的最小排列?(1)动的元素越靠后越好,所以需从后
- R 语言数据框连接操作详解:join 与 merge 方法对比
晚风keeper
r语言开发语言学习笔记学习方法
在数据分析工作中,我们经常需要将多个数据集按照某些条件进行合并。R语言提供了多种数据框连接方法,本文将详细介绍如何使用dplyr包的join系列函数和基础R的merge函数进行数据框的各种连接操作,并对比它们之间的差异。一、数据框连接操作概述数据框连接是将两个或多个数据框按照某些共同的列或条件组合成一个新的数据框的过程。常见的连接类型包括:左连接(LeftJoin):保留左数据框的所有行,匹配右数
- 【华为机试真题 JAVA】数值同化-100
GeekerLou
华为java开发语言华为od算法
【编程题目|200分】数值同化时间限制:Java2秒空间限制:Java524288K64bitIOFormat:%lld本题可使用本地IDE编码,不能使用本地已有代码,无跳出限制。编码后请点击”保存并调试“按钮进行代码提交。题目描述有一个m行n列的二维数组,每个元素的值为0、1或2:值为1的元素具有“同化”能力;每1秒钟可以将其上下左右为0的邻居变为1;值为2的元素免疫同化,不会被变成1。数组初始
- MySQL窗口函数学习
小菜0-o
mysql学习java
视频链接基本语法窗口限定一个范围,它可以理解为满足某些条件的记录集合,窗口函数也就是在窗口范围内执行的函数。基本语法窗口函数有over关键字,指定函数执行的范围,可分为三部分:分组子句(partitionby),排序子句(orderby),窗口子句(rows)over(partitionbyorderbyrowsbetweenand)窗口函数适用于在不破坏原有表结构的基础上,新增一列窗口的确定分组
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1

![]()
![]()
![]()