【JS】Advanced1:Object-Oriented Code
Object-Oriented Code
1.
var Person = function (name) { this.name = name; };
Person.prototype.say = function (words) { alert(this.name + ' says "' + words + '"'); };
var tom = new Person("tom");
tom.say("Hello");
2.Inheritance and object-oriented programming
constructor pattern
Creating Elements
1.<div class="note">Hello</div>.
var div = document.createElement('div');if (div.textContent) { div.textContent = "Hello!"; }
else if (div.innerText) { div.innerText = "Hello!"; }
div.setAttribute('class', 'note');
document.body.appendChild(div); 2.
div.parentNode.removeChild(div);3.
var div = $('<div/>').text("Hello").appendTo(document.body);
$('<span/>').text('Hello!').appendTo(div);
Canvas?
1.<script>
var canvas = document.querySelector('canvas'),
ctx = canvas.getContext('2d');
ctx.fillRect(top-left-corner-x, top-left-corner-y, width, height);
</script>
2.Animation??
Local Storage
1.
// Object example
localStorage.setItem('user', JSON.stringify({
username: 'htmldog',
api_key: 'abc123xyz789'
}));
var user = JSON.parse(localStorage.getItem('user'));2.Local storage can only save strings,the object must be run through JSON.parse on the way out of local storage.
Errors & Exceptions
1.
try {
JSON.parse("a"); // Produces a SyntaxError } catch (error) {
// Handle the error alert(error.message);
}
2.Creating error
throw new Error("I hungry. Fridge empty.");
Regular Expressions……
1.Used to Serarch & Match Strings to identify or replace
2.var regex=/ ^[a-z\s]+$/;
//--expression
[]--repeated one or more times
a-z--letter a to z ,lowercase
\s--white-space
$--up to end the string
3.
var lowerCaseString = 'some characters';
if (lowerCaseString.match(regex)) {
alert('Yes, all lowercase');
}4.
var text = "Everything and nothing.";
text = text.replace(/(every|no)thing/gi, "something");g--global flag ,match all occurrences rather then just the first
i--case-insensitive flag,did not care about uppercase &lowercase letters
Closures……
1.
var add = function (a) {
return function (b) {
return a + b;
};
};
var addFive = add(5);
alert(addFive(10));//15
var hello = add('Hello ');
alert(hello('tom'));// Hello tom2.A function that returns a function
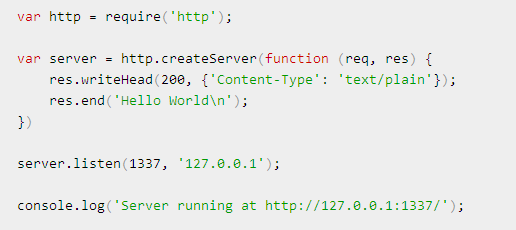
Node.js
1.Node is a platform for building servers in JavaScript,built on Google’s V8 JavaScript engine
Using DOM APIs are available on the other side of the client/sever divide in the form of just Node
2.Install
nodejs.org
npm(Node package Manager)

Node comes with a core set of modules, one of which is “http”, used to set up a web server
JS Apps
1.Moduarity
2.MVC
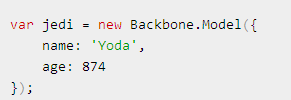
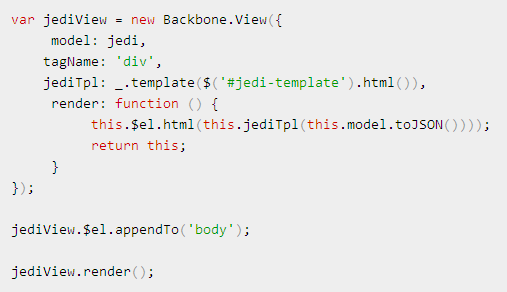
Backbone
1.Add structure to client-side applications,to avoid a spaghetti-code mess.
Backbone.js gives structure to web applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing API over a RESTful JSON interface.
2.
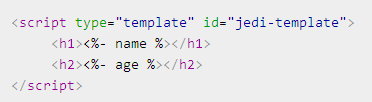
connect model up to a view via a template which is used to indicate where the model’s data should go.


jQuery and Underscore.
Angular
1.open-source client-side JS framework that uses HTML as its templating language
Declarative programming is better than imperative programming
2.create
 connects the value of the input to a model called “name”
connects the value of the input to a model called “name”
bind to the value of the “name” model. When you update the input, the h1 will update too.
3.build something useful

4.scope
5.dependency injection
6.smaller