- Godot_v4.3基础使用教程(2)
crépuscule
Godotgodotgameenginec#.net
1.鼠标事件鼠标的设置publicoverridevoid_Ready(){Input.MouseMode=Input.MouseModeEnum.Disabled;//禁用鼠标模式,鼠标光标不可见且无法移动,鼠标输入无效}publicoverridevoid_Ready(){Input.MouseMode=Input.MouseModeEnum.Visible;//显示鼠标光标}publicov
- excel中vba开发工具
品尚公益团队
excel前端javascript
1、支持单元格点击出现弹框进行选择支持模多次模糊查询PrivateSubCommandButton1_Click()Callvehicle_查询EndSubPrivateSubWorksheet_Activate()Callvehicle_取出车架号和公司名称'取出不重复的车架号'Sheet13.ComboBox1.Visible=False'车架号显示'Sheet13.ComboBox2.Vis
- Qt设置窗口置顶(避免窗口隐藏)
空名Noname
qt
转自个人博客方法一说在前面:本方法比较通用,但经过我的使用,发现其存在问题,而下面方法二正常使用存在问题:在窗口置顶后,会自动隐藏,即便在设置窗口置顶后手动对窗口使用show()或setVisible(true)等方法显示出来,也会出现窗口闪烁的现象,极不自然。对你的主窗口QMainWindow或者主控件QWidget使用以下方法,都是Qt自带的。窗口置顶也是一个标志,先获取窗口已有的所有标志,再
- 微信小程序封装loading 修改
-嘻嘻哈哈~
微信小程序小程序
1.custom-loading.vue{{text}}{{dots}}exportdefault{props:{visible:Boolean,text:{type:String,default:'加载中'}},data(){return{dots:'',timer:null}},mounted(){this.startAnimation()},beforeDestroy(){clearInte
- Vue3+ element 实现导入导出
青柠97
vue.jsjavascript前端
一、导入功能相关代码分析相关变量定义importVisible:这是一个ref类型的响应式变量,用于控制导入对话框的显示与隐藏,初始值为false。当用户点击“导入”按钮时,会尝试将其值设为true来显示导入对话框,若出现异常则提示相应错误信息。file:同样是ref类型的变量,用于存储用户选择要上传的文件对象,后续在文件上传等操作中会以此文件对象作为基础数据进行处理。pre_import:ref
- python与wind和excel联动,调用wind接口【附源码】
棚鱼宴
python
一、python安装wind接口二、案例fromWindPyimportw#导入wind模块importxlwingsasxw#导入xlwings实现与excel联动app=xw.App(visible=False,add_book=False)excel=app.booksxw.App.display_alerts=Falsexw.App.screen_updating=False#启动wind
- CARSIM-与C#自动化测试方案
99乘法口诀万物皆可变
CARSIMc#javajavascript
usingSystem;usingSystem.Runtime.InteropServices;usingSystem.Collections.Generic;namespaceCarSimAutomation{//////CarSimCOM自动化测试接口///封装所有CarSimCOM功能用于自动化测试///[ComVisible(true)][ClassInterface(ClassInter
- elementUI el-upload使用方法、上传限制数量且超出不显示上传按钮、删除闪一下、多个upload并排显示、控制按钮点击出现选择文件框的范围
qq_42440919
vue.jselementuijavascript
样式//可接受的上传样式上传按钮显示的图片上传按钮显示+形状对应js:/*-----------------------------上传相关-----------------------------*///点击图片放大图片handlePictureCardPreview(file){this.dialogImageUrl=file.url;this.dialogVisible=true;},//移
- 【GPU】使用 pytorch 检测 CUDA 安装是否成功
comedate
Taichi图形学深度学习Python实用源码pytorch人工智能python
使用pytorch检测CUDA安装是否成功importtorchimportosos.environ["CUDA_VISIBLE_DEVICES"]="0"print(torch.cuda.device_count())print(torch.cuda.is_available())print(torch.backends.cudnn.is_available())print(torch.cuda
- uniapp tabBar 中设置“custom“: true 在H5和app中无效解决办法
小离a_a
uni-app前端
uniapp小程序自定义底部tabbar,但是在转成H5和app时发现"custom":true无效,原生tabbar会显示出来解决办法如下在tabbar的list中设置“visible”:false代码如下:"tabBar":{"custom":true,//"custom"仅对小程序生效"color":"#333","fontSize":"12","selectedColor":"#3F8CF
- HTML原生日期插件增加周次显示
新老农
htmljavascript前端
dayjs.extend(dayjs_plugin_weekOfYear);varMain={delimiters:['${','}'],data(){return{loading:false,//日期部分currentDate:dayjs(),selectedDate:null,calendarVisible:false,week:['周一','周二','周三','周四','周五','周六','
- python解释器有,如何清除python解释器控制台?
白石菊姐姐
python解释器有
LikemostPythondevelopers,ItypicallykeepaconsolewindowopenwiththePythoninterpreterrunningtotestcommands,dir()stuff,help()stuff,etc.Likeanyconsole,afterawhilethevisiblebacklogofpastcommandsandprintsgets
- HTML文件中el-dialog,el-form,el-table的综合应用
自律最差的编程狗
element-uiVuehtmljavascript前端
实现了按钮打开显示Table列表弹窗,弹窗列表中实现对弹窗数据的新增,修改,删除,有bug请在评论区留言!!!HTML文件中复制即用Document打开表格页面取消修改新增编辑删除新增返回letvm=newVue({el:'#app',data(){return{dialogVisible:false,innerVisible:false,editVisible:false,insertVisib
- Vue中封装el-dialog遇到的坑
做一只快乐的咸鱼
vue.jselementui前端
一、使用.sync来解决关闭和打开弹框时的父子组件双向绑定的问题用法:父组件:在引用子组件的标签上对应的变量加上.sync子组件:在关闭的地方绑定点击事件closeDiaglogcloseDiaglog(){this.$emit('update:isVisible',false)}参考文章:vue.sync的用法_G018_starsky♬的博客-CSDN博客_vue.sync二、使用v-if来创
- vue3子组件获取并修改父组件的值
小约翰仓鼠
vue3javascript前端vue.js
在子组件中,父组件传递来的prop是只读的,但是确实有修改的需求,故此做个小小研究//父组件使用模版:@update:xxx="dialogVisible=$event"//子组件使用模版//constemits=defineEmits(['update:xxx']);//emits('update:xxx',false)//父组件//:dialogVisible="dialogVisible"向
- ElementUI问题:el-dialog在关闭的时候,需要销毁里面的子组件!
米粒宝的爸爸
前端elementuivue.js前端
1.问题:el-dialog在@close方法里面执行关闭后,子组件没有被销毁。导致当el-dialog在设为true显示的时候,子组件的生命周期不执行!解决方法:1.加上:destroy-on-close=“true”有发现新问题。组件卸载是卸载了。但是卸载后,立马就有重新挂载上了。那么继续价格判断。2.在你的组件上加一个判断。当:visible.sync="open"这里的open为true的
- 视图 setVisibility 用法
浪客川
Andoid基础android
视图显示与隐藏理论说明效果展示案例代码第一章理论说明视图的显示和隐藏是采用的View对象.setVisibility(常量值)控制的。这里的常量取值,通常有三种情况,他们分别是://[1]显示View对象.setVisibility(View.VISIBLE);//[2]隐藏但是会占据到空间的大小View对象.setVisibility(View.INVISIBLE);//[3]隐藏但是不会占据空
- Vue3 + Element Plus + TypeScript 中 el-cascader 实现模拟用户点击功能
BillKu
typescriptvue.jselementui
模拟点击,调用el-cascader的公开方法togglePopperVisible来展开下拉框MaterialOut.vue......import{ElMessage,typeElCascader}from"element-plus";//级联组件实例constcascaderRef=ref|null>(null);//记账constonJzClick=async()=>{if(!ckMast
- QML与C++交互2
Tony小周
c++交互javascript
在QML与C++的交互中,主要有两种方式:在C++中调用QML的方法和在QML中调用C++的方法。以下是具体的实现方法。在C++中调用QML的方法首先,我们需要在QML文件中定义一个函数,然后在C++代码中调用它。示例//QMLmain.qml文件importQtQuick2.12importQtQuick.Window2.12Window{visible:truewidth:640height:
- QML常用窗口和菜单
大草原的小灰灰
QMLc++qtqml
1窗口Window1.1创建窗口的几种方法直接创建Window代码示例Main.qmlimportQtQuickimportQtQuick.ControlsWindow{width:640height:480visible:
- 12. CSS 布局与样式技巧
bigHead-
前端学习#html+csscss前端
在前端开发中,CSS是控制页面样式和布局的核心技术。本文总结了CSS布局中的关键概念和实用技巧,包括overflow属性、背景图片处理、精灵图技术、display属性、浮动布局以及清除浮动的方法。一、overflow属性详解overflow属性用于控制当元素内容超出其容器时的显示方式。常见值包括:visible(默认):内容溢出时可见。hidden:溢出部分隐藏。scroll:始终显示滚动条。au
- Vue 3(4)v-show 的使用详解与案例演示
Theodore_1022
Vue3vue.jsjavascript前端前端框架jsecmascript
一、什么是v-show?在Vue中,v-show是一个条件渲染指令,用于控制元素是否显示在页面上。其本质是通过修改DOM元素的CSSdisplay属性来实现显示或隐藏。HelloVue如果isVisible为false,则该元素仍然存在于DOM中,但其display:none,不会被展示。二、完整示例:点击按钮切换显示状态我们使用Vue3的模块化开发方式()来演示v-show的效果。示例代码如下:
- C# 窗体中Control以及Invalidate,Update,Refresh三种重绘方法的区别
月落.
C#c#开发语言
在C#中,Control类是WindowsForms应用程序中所有控件的基类。它提供了控件的基本功能和属性,这些功能和属性被所有继承自Control类的子类所共享。这意味着Control类是构建WindowsForms应用程序中用户界面元素的基础。以下是Control类的一些关键特性和方法:属性:Size:获取或设置控件的宽度和高度。Location:获取或设置控件在其容器中的位置。Visible
- Vue3 Element Plus 对话框加载实现
BillKu
vue.jsjavascriptelementui
在Vue3+ElementPlus中实现对话框加载效果,可以通过以下两种方式实现:方式一:使用v-loading指令(推荐)vue复制下载打开对话框加载完成的内容...import{ref}from'vue';constdialogVisible=ref(false);constisLoading=ref(false);constopenDialog=()=>{dialogVisible.valu
- uniapp动态设置tabbar
介绍在uniapp的程序生命周期中使用uni.setTabBarItem动态设置tabBar某一项的内容官方文档:https://uniapp.dcloud.net.cn/api/ui/tabbar.html#settabbaritemonLaunch:function(){uni.setTabBarItem({index:1,visible:false,})},tabbar的下标从0开始,上述代
- vue3封装命令式弹窗组件
不会切肉的小辉同学
vue.js前端javascript
一、前言相信大家都封装过弹窗组件,基本思路都是父组件给子组件传递一个变量,子组件props进行接收,当点击确认或者关闭按钮时,通过emit回传事件供父组件调用。这种封装方式缺点是复用性查、使用频繁时需要定义多份{isVisible、handleSubmit、handleClose}代码,代码冗余,今天分享一种命令式组件封装的方式。二、什么是命令式组件命令式组件封装是一种将功能封装在组件内部,并通过
- gin-vue-admin 后台页面elementplus 新增 对话框
Go的神秘男朋友
vue.jsginelementui
1:能跑通的代码:新增删除按钮2按钮3按钮4编辑删除取消确定import{Delete,Edit,Search,Share,Upload}from'@element-plus/icons-vue'import{ref,reactive}from'vue';constdialogFormVisible=ref(false)constformLabelWidth='140px'constform=re
- selenium web UI自动化 -- select、鼠标、键盘、等待方式、网页嵌套及实例
zr6486
selenium自动化测试工具
1、select元素定位select元素定位主要用于有下拉选择的地方,基本步骤:1.引入Selectfromselenium.webdriver.support.selectimportSelect2.select实例化s=Select(元素地址)3.给控件赋予内容s.select_by_index(索引)s.select_by_value('value')s.select_by_visible_
- html和winform webBrowser控件交互并播放视频(包含转码)
灶水
html交互前端
1、为了使网页能够与winform交互将com的可访问性设置为真[System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand,Name="FullTrust")] [System.Runtime.InteropServices.ComVisibleAttribute(tru
- vue.js中的渲染【条件渲染】
layman0528
vue.jsvue.js前端javascript
条件渲染在Vue中,条件渲染用于根据表达式的值来决定是否在DOM中渲染某个元素。Vue提供了几种方式来实现条件渲染:v-if指令用于根据条件是否为真来销毁或创建元素。显示这段内容data(){return{isVisible:true}}结合v-else-if和v-elseA类型B类型其他类型v-show指令v-show也是用来条件渲染的,但它不会移除DOM元素,只是通过display:none来
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那
 <
atlasToolkit:AlwaysVisibleControlExtender
ID
="avce"
runat
="server"
>
<
atlasToolkit:AlwaysVisibleControlExtender
ID
="avce"
runat
="server"
>

 <
atlasToolkit:AlwaysVisibleControlProperties
<
atlasToolkit:AlwaysVisibleControlProperties
 TargetControlID
="timer"
TargetControlID
="timer"

 VerticalSide
="Top"
VerticalSide
="Top"

 VerticalOffset
="10"
VerticalOffset
="10"

 HorizontalSide
="Right"
HorizontalSide
="Right"

 HorizontalOffset
="10"
HorizontalOffset
="10"

 ScrollEffectDuration
=".1"
/>
ScrollEffectDuration
=".1"
/>

 </
atlasToolkit:AlwaysVisibleControlExtender
>
</
atlasToolkit:AlwaysVisibleControlExtender
>

 <%
<%
 @ Register Assembly="AtlasControlToolkit" Namespace="AtlasControlToolkit" TagPrefix="atlasToolkit"
%>
@ Register Assembly="AtlasControlToolkit" Namespace="AtlasControlToolkit" TagPrefix="atlasToolkit"
%>
 <
atlas:ScriptManager
ID
="ScriptManager1"
runat
="server"
EnablePartialRendering
="true"
>
<
atlas:ScriptManager
ID
="ScriptManager1"
runat
="server"
EnablePartialRendering
="true"
>

 </
atlas:ScriptManager
>
</
atlas:ScriptManager
>
 <
asp:Panel
ID
="timer"
runat
="server"
<
asp:Panel
ID
="timer"
runat
="server"

 Width
="200px"
BackColor
="White"
ForeColor
="Green"
Width
="200px"
BackColor
="White"
ForeColor
="Green"

 BorderWidth
="1"
BorderStyle
="solid"
BorderColor
="Red"
style
="z-index: 1;"
>
BorderWidth
="1"
BorderStyle
="solid"
BorderColor
="Red"
style
="z-index: 1;"
>

 <
div
style
="width: 100%; height: 100%; vertical-align: middle; text-align: center;"
>
<
div
style
="width: 100%; height: 100%; vertical-align: middle; text-align: center;"
>

 <
span
>
Current Time:
</
span
>
<
span
>
Current Time:
</
span
>

 <
span
id
="currentTime"
runat
="server"
style
="font-size:x-large;font-weight:bold;line-height:40px;"
/>
<
span
id
="currentTime"
runat
="server"
style
="font-size:x-large;font-weight:bold;line-height:40px;"
/>

 </
div
>
</
div
>

 </
asp:Panel
>
</
asp:Panel
>
 <
atlasToolkit:AlwaysVisibleControlExtender
ID
="avce"
runat
="server"
>
<
atlasToolkit:AlwaysVisibleControlExtender
ID
="avce"
runat
="server"
>

 <
atlasToolkit:AlwaysVisibleControlProperties
<
atlasToolkit:AlwaysVisibleControlProperties
 TargetControlID
="timer"
TargetControlID
="timer"

 VerticalSide
="Top"
VerticalSide
="Top"

 VerticalOffset
="10"
VerticalOffset
="10"

 HorizontalSide
="Right"
HorizontalSide
="Right"

 HorizontalOffset
="10"
HorizontalOffset
="10"

 ScrollEffectDuration
="0.1"
/>
ScrollEffectDuration
="0.1"
/>

 </
atlasToolkit:AlwaysVisibleControlExtender
>
</
atlasToolkit:AlwaysVisibleControlExtender
>
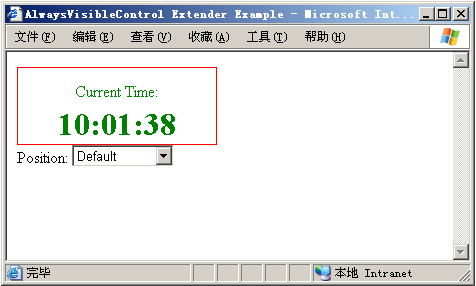
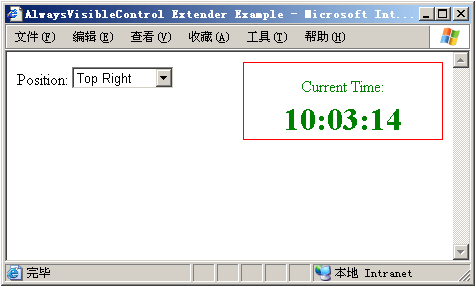
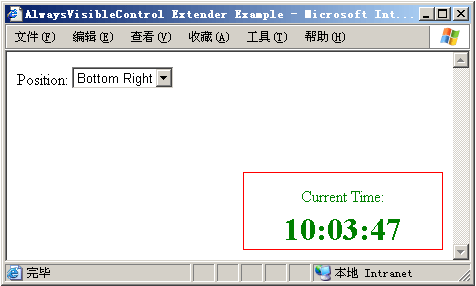
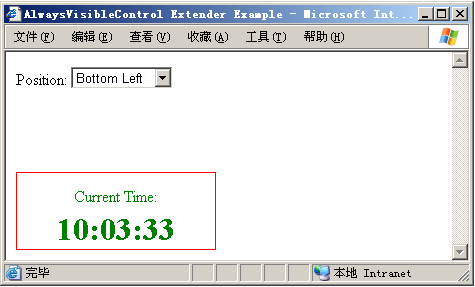
 Position:
<
asp:DropDownList
ID
="ddlPosition"
runat
="server"
Position:
<
asp:DropDownList
ID
="ddlPosition"
runat
="server"

 AutoPostBack
="true"
OnSelectedIndexChanged
="OnChange"
>
AutoPostBack
="true"
OnSelectedIndexChanged
="OnChange"
>

 <
asp:ListItem
Text
="Default"
Selected
="true"
Value
="None"
/>
<
asp:ListItem
Text
="Default"
Selected
="true"
Value
="None"
/>

 <
asp:ListItem
Text
="Top Left"
Value
="TL"
/>
<
asp:ListItem
Text
="Top Left"
Value
="TL"
/>

 <
asp:ListItem
Text
="Top Right"
Value
="TR"
/>
<
asp:ListItem
Text
="Top Right"
Value
="TR"
/>

 <
asp:ListItem
Text
="Bottom Left"
Value
="BL"
/>
<
asp:ListItem
Text
="Bottom Left"
Value
="BL"
/>

 <
asp:ListItem
Text
="Bottom Right"
Value
="BR"
/>
<
asp:ListItem
Text
="Bottom Right"
Value
="BR"
/>

 </
asp:DropDownList
>
</
asp:DropDownList
>
 <
atlas:UpdatePanel
ID
="update"
runat
="server"
Mode
="Conditional"
>
<
atlas:UpdatePanel
ID
="update"
runat
="server"
Mode
="Conditional"
>

 <
ContentTemplate
>
<
ContentTemplate
>

 ……
……
 </
ContentTemplate
>
</
ContentTemplate
>

 <
Triggers
>
<
Triggers
>

 <
atlas:ControlEventTrigger
ControlID
="ddlPosition"
EventName
="SelectedIndexChanged"
/>
<
atlas:ControlEventTrigger
ControlID
="ddlPosition"
EventName
="SelectedIndexChanged"
/>

 </
Triggers
>
</
Triggers
>

 </
atlas:UpdatePanel
>
</
atlas:UpdatePanel
>
 protected
void
Page_Load(
object
sender, EventArgs e)
protected
void
Page_Load(
object
sender, EventArgs e)


 {
{ if (!IsPostBack)
if (!IsPostBack)


 {
{ avce.TargetProperties.Clear();
avce.TargetProperties.Clear(); }
} }
}

 protected
void
OnChange(
object
sender, EventArgs e)
protected
void
OnChange(
object
sender, EventArgs e)


 {
{ // Change the position to the user's selection
// Change the position to the user's selection
 AlwaysVisibleControlProperties properties = avce.GetTargetProperties(timer);
AlwaysVisibleControlProperties properties = avce.GetTargetProperties(timer);
 switch (ddlPosition.SelectedValue)
switch (ddlPosition.SelectedValue)


 {
{ case "TL":
case "TL":
 properties.VerticalSide = VerticalSide.Top;
properties.VerticalSide = VerticalSide.Top;
 properties.HorizontalSide = HorizontalSide.Left;
properties.HorizontalSide = HorizontalSide.Left;
 break;
break;
 case "TR":
case "TR":
 properties.VerticalSide = VerticalSide.Top;
properties.VerticalSide = VerticalSide.Top;
 properties.HorizontalSide = HorizontalSide.Right;
properties.HorizontalSide = HorizontalSide.Right;
 break;
break;
 case "BL":
case "BL":
 properties.VerticalSide = VerticalSide.Bottom;
properties.VerticalSide = VerticalSide.Bottom;
 properties.HorizontalSide = HorizontalSide.Left;
properties.HorizontalSide = HorizontalSide.Left;
 break;
break;
 case "BR":
case "BR":
 properties.VerticalSide = VerticalSide.Bottom;
properties.VerticalSide = VerticalSide.Bottom;
 properties.HorizontalSide = HorizontalSide.Right;
properties.HorizontalSide = HorizontalSide.Right;
 break;
break;
 default:
default:
 avce.TargetProperties.Clear();
avce.TargetProperties.Clear();
 break;
break; }
} }
}

 <
script
type
="text/javascript"
language
="javascript"
>
<
script
type
="text/javascript"
language
="javascript"
>


 updateTime();
updateTime();
 window.setInterval(updateTime, 1000);
window.setInterval(updateTime, 1000);
 function updateTime()
function updateTime()


 {
{
 var label = document.getElementById("currentTime");
var label = document.getElementById("currentTime");

 if (label)
if (label)  {
{
 label.innerText = (new Date()).toLocaleTimeString();
label.innerText = (new Date()).toLocaleTimeString();
 }
}
 }
}
 </
script
>
</
script
>