- WPF7-布局元素
Zy100Papa
wpf.netxamlc#
目录1.WPF布局原则--不应设置具体大小2.WPF中布局容器2.1.Grid控件(网格布局)2.2.StackPanel控件(栈式布局)2.3.WrapPanel控件(环绕布局)2.4.DockPanel控件(停靠布局)2.5.Canvas面板控件(绝对定位布局)2.6.UniformGrid控件2.7.GridSplitter网格分割器2.8.TabPanel:选项卡面板1.WPF布局原则–不
- WPF 布局容器
limonero
windowwpf
所有的WPF布局容器都是派生自System.Windows.Controls.Panel抽象类的面板常见的布局容器有以下几种:此外还有:TabPanel,ToolbarPanel等等。附注内容:Border控件:一般与布局面板一起使用:一般只能包含一段嵌套内容,并为其添加背景或者在其周围添加边框。一般的属性有:12345GridSplitter:分割条,用于Grid布局中用于Grid布局中,各个部
- Vue 学习笔记 05——状态管理Vuex
thingir
vuevue.js
Vue学习笔记01——iviewVue学习笔记02Vue学习笔记03——组件篇Vue学习笔记04——TabPanelVue学习笔记05——状态管理Vuex===================================正文分割线==================================Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态
- matlab中position用法_MATLAB GUI 布局工具箱的介绍(再也不用头疼Position属性值的设置了)...
打盹的咖啡豆
有一阵子没写过和GUI有关的推文了,前一阵子我学了点PyQt里面有界面的布局,就想着MATLAB中应该也有类似的功能,搜了一下还真有。HBox:水平布局VBox:垂直布局TabPanel:选项卡布局Grid:网格布局还有上面这几种的复合布局如果能熟练使用这些个布局,那那些控件的Position属性的属性值就不用愁了。上面的HBox,VBox,TabPanel,Grid这四种布局都在uiextras
- 2021-09-08 WPF上位机 03-扩展布局控件
微软MVP Eleven
VIP-WPF上位机wpfhtml
1、TabPanel作用:TabControl里使用相当于菜单栏2、ToolbarPanel、ToolbarOverflowPanelToolbarPanel作用:Toolbar使用相当于工具栏ToolbarOverflowPanel作用:Toolbar使用相当于工具栏下拉选项3、VirtualizingStackPanel作用:ListBox和ItemsControl相当于懒加载的功能,非可视化
- gui界面
hanxianshe_9530
menu-bar顶层蓝框(有sratch图标,可选语言)区域叫做menu-bar。tab-list下方选择代码/造型/声音区域叫做tab-list(点击可切换tabPanel)。gui-blocks然后是下方:一,左边的2/3区域:左侧舞台叫做gui-blocks(可以选择语句块并拖放出来)。其中最左侧选择类型栏叫做(blocklyToolbox,包含上方的scratchCategoryMenu(
- ExtJS 6 Panel对象 使用 iframe
sword_happy
extjsExtJs6iframepaneltabPanel
ExtJS6Panel对象使用iframe背景:之前的项目是基于Ext3.4版本;现在要求使用Ext6.2;均为在TabPanel中某个标签面板增加iframe本篇博客给出两个版本的示例:Ext3.4Panel使用iframe//基于Ext3.4vartabPanel=newExt.TabPanel({......items:[......{title:'首页',region:'center',b
- ExtJs 使用Promise async await
sword_happy
extjs
ExtJs使用Promiseasyncawait背景:项目中使用了树形菜单,单击叶子节点,弹出对应菜单,把返回的Panel对象放到主面板TabPanel中,实现菜单动态加载;现在遇到这么一个问题,如果我需要加载返回的Panel对象带有grid,并且这个grid的列需要从数据库里去拿;//点击叶子菜单将会请求Ajax返回一个方法,调用这个方法获取真正的Ext面板对象functionMenuId_Pa
- extjs Ext.tab.Panel tab面板组件学习
西京刀客
extjs前端
extjsExt.tab.Paneltab面板组件学习⭐️来自很多年前的extjs笔记,只是一个归档,不做更新!⭐️Summary概述Abasictabcontainer.TabPanelscanbeusedexactlylikeastandardExt.panel.Panelforlayoutpurposes,butalsohavespecialsupportforcontainingchild
- 如何显示或者隐藏Ext.grid.Panel
wangyuanjun008
extjsextjs
最近做项目遇到一个问题,如图所示,需要动态隐藏这个gridPanel,在Extapi中找到grid.Panel的hide()方法,如图所示,发现panel隐藏了,但是标题却没有隐藏,然后找到设置标题的方法setTitle(“”),发现文字隐藏掉了,但是后面的背景没有隐藏掉,显然也是不行的/***创建tabPanel**@paramcomp*组件*@paramanchor*组件宽高占比*@retur
- [Ext JS3.9] 标签面板(TabPanel )介绍与开发
oscar999
ExtJS开发大全ExtJSTabPanel标签面板
标签面板标签面板是RIA类应用使用较多的组件,因为其可以显示的内容比较多。标签面板的效果如下图:标签面板开发也很简单,配置式的开发代码类似:{xtype:'tabpanel',items:[{title:'标签页1',html:'标签页1内容'},{title:'标签页2',html:'标签页2内容'},{title:'标签页3',html:'标签页3内容'}]}标签面板主要组件类和关系标签页相关
- 5.6.1 Ext JS之标签页的关闭和批量关闭
oscar999
ExtJS开发大全ExtJSTab批量关闭
TabPanel是包含多个标签页的面板,这是一种很常用的组件,类似于浏览器的标签页。关于ExtJS的TabPanel的基本使用可以参考:[ExtJS3.9]标签面板(TabPanel)介绍与开发,本篇介绍如何关闭单个标签页和批量关闭标签页。Tab标签页的可关闭默认状况下,标签页是无法关闭的,通过配置某个标签页的closable:true可以在该标签按钮的右上方出现一个“x”的图标,点击之后可关闭该
- 可视化搭建 - 容器组件设计
前端
可视化搭建会遇到如下三类容器组件:简单容器:以children容纳子组件的容器。卡片容器:以props.header加上props.header等多个插槽容纳子组件的容器。Tab容器:以props.tabPanel[x]等动态数量插槽容纳子组件的容器。画布本身也是一个容器组件,所以可视化搭建离不开容器。另一方面,我们应该允许给组件props传入React组件实例,但组件树是可序列化的JSON结构,
- Panel内容模型
胜灵
WPFwindowspanelcontrolslinq
一、Panel内容模型Panel内容模型指从System.Windows.Controls.Panel继承的控件,这些控件都是容器,可以在内部承载其他的控件和子容器。Panel内容模型包含的容器有:•Canvas•DockPanel•Grid•TabPanel•ToolBarOverflowPanel•UniformGrid•StackPanel•ToolBarPanel•Virtualizing
- Ext.TabPanel选项面板
殇城阡陌
基本的选项卡vartabs1=Ext.createWidget('tabpanel',{renderTo:"tabPanel",activeTab:1,//指定默认的活动tabwidth:600,height:120,plain:true,//True表示tab候选栏上没有背景图片(默认为false)enableTabScroll:true,//选项卡过多时,允许滚动defaults:{autoS
- ex之tabpanel
manyouying1991
exttabpanel
不想多说什么,我只想说,没事千万别手贱把不同panel下同类型的组件设成相同的id,文本框页面显示异常,调了一上午发现是id重复的问题;然后测试查询功能,time查询只有第一个panel好用,纠结了半天,发现timefield的id相同,改过来就正常了==
- EXT PANEL面板的刷新相关【转】
zichun921
一、引用页刷新的问题不仅仅体现在TabPanel里,只要是带load的panel都是适用的~怎么让一个panel去刷新和更新呢?更新的话很容易,只要调用Ext.Panel.load()就可以,panel会自动用load方法里的参数去更新panel。load的官方描述如下:load(Object/String/Functionconfig):Ext.PanelLoadsthiscontentpane
- tabpanel 使用问题
zha_zi
HTMLFPCSSEXTJavaScript
一般在使用tabpanel的多页显示的使用大部分都是使用iframe嵌套页面做显示,我们项目中有一个雇员信息分类显示的页面,是吧雇员的信息分成几大类别显示,如果做成几个页面在用iframe显示未免有点浪费,查询出来数据以后不好处理这时候我希望用多个formpanel分别rendertablepanel的中,但是始终没法渲染成功搞了一个上午终于发现了问题的根源tab下的标题是不点击不会激活的,所以在
- 【ExtJs】tabPanel标签页与修改标签页的内容
yongh701
ExtJs
标签页是一个很重要的插件,正如《【mfc】标签页》(点击打开链接)在VC6中的地位,通过ExtJs中能够在网页中轻松地实现一个与客户端一模一样的标签页。一、基本目标创建如下的标签页,在底部的工具栏有两个按钮,一个可以增加标签页,增加的标签的内容就是当前的时间。这里只作为例子,一般标签页里面的内容,是放个iframe,或者通过无参数传递的ajax直接从别的网页中取,避免在javascript写过多的
- 为extjs的TabPanel 添加右键关闭效果(修改一个bug)
yipanbo
ExtJs
原地址:http://my.oschina.net/zhongwenhao/blog/333134?fromerr=nmntbKsp效果图如下:因为我用的是extjs-4.2.1.883这个版本,右键菜单的相关源代码需要在发布包下的源代码(examples\ux)下去查找(Ext.ux.BoxReorderer,Ext.ux.TabCloseMenu,Ext.ux.TabReorderer,Ext
- Extjs 对tabPanel中的第一个Panel进行布局 让里面的面板具有拖拽效果
ws_hgo
ExtJS
vartabs=newExt.TabPanel({id:'tab',region:'center',//acenterregionisALWAYSrequiredforborderlayoutdeferredRender:true,activeTab:0,//firsttabinitiallyactiveenableTabScroll:true,plain:true,Frame:true,layo
- extjs中tabPanel的用法
whaxrl
extjs
TabPanel(选项卡组件)参数说明renderTo渲染到某容器将选项卡组件渲染到某容器,参数类型可以为字符串,也可以为jQuery所加载的对象,如果为声明该参数,组件默认的承载容器为BODY。items选项卡元素集合选项卡组件渲染后就会显示的选项卡元素集合,具体参数请查看选项卡元素。width宽度选项卡组件的总宽度,默认400px。height高度选项卡组件中页面显示层的高度,默认300px。
- ExtJs布局之tabPanel
weixin_34348174
1234567891011121314151617181920212223242526272829303132333435363738394041424344ExtJsExt.onReady(function(){vartabPanel=Ext.create('Ext.tab.Panel',{title:'Ext.tab.Panel',frame:true,height:150,width:900
- ExtJS-3.4.0系列:Ext.TabPanel
weixin_34067980
1、Ext.TabPanel简单使用代码:@{ViewBag.Title="Index";Layout="~/Views/Shared/_Layout.cshtml";}@sectionHeader{Ext.onReady(function(){vartabs=newExt.TabPanel({renderTo:Ext.getBody(),width:300,height:150});tabs.a
- 选项卡TabPanel控件
weixin_34062329
概要1、TabPanel简介2、如何创建Tab3、编程控制TabPnael中的内容1、选项板概述选项面板是一个包括一个或多个选项卡(Tab),同一时刻只显示一个选项卡的这种用户界面。比如下图的IE选项设置界面中,就是一个选项板的应用,选项板上有“常规”、“安全”、“隐私”等选项卡。2、Ext.TabPanelExt中提供了选项板控件TabPanel,由类Ext.TabPanel来定义,该类直接继承
- ExtJS创建选项卡
weixin_33841503
选项卡.main{margin:50pxauto;}#add{padding-left:10px;}tabs.jsExt.require('Ext.tab.*');Ext.onReady(function(){varcurrentItem;vartabs=Ext.createWidget('tabpanel',{renderTo:'tab',resizeTabs:true,enableTabScr
- 转:ExtJS:tabpanel 多个tab同时渲染问题
weixin_33841503
转自:http://hi.baidu.com/%CE%DE%C0%B5%BE%FD%D7%D32008/blog/item/a536f3e71adaf53db938209e.html改造ext页签的代码,使其在页签渲染时不只是初始化渲染activeTab,让它渲染所有的页签。如果你要一出来就渲染出所有的tab,那么将tabpanel中的deferredRender属性设置为false就好了。
- Extjs TabPanel页签转换事件
9栋108
listeners:{tabchange:function(tp,p){varallmapDIV=document.getElementById("allmap");if(p.getId()=='addPlanPanel'){allmapDIV.style.display="none";}if(p.getId()=='addTabMap'){allmapDIV.style.display="blo
- ExtJS 5.1 TabReorderer plugin
weixin_30788731
Description在ExtJS5.1中使用tabpanel,要求每个tab可以拖动,顺序可以改变。tabpanel默认是不支持的,不过可以加上一个plugin-Ext.ux.TabReorderer。在ExtJS官网(http://docs.sencha.com/extjs/5.1/5.1.0-apidocs/)搜索TabReorderer可以查看其源码,发现其继承自Ext.ux.BoxReo
- Ext.Net学习笔记23:Ext.Net TabPanel用法详解
weixin_30788619
上面的图片中给出了TabPanel的一个效果图,我们来看一下代码:这段代码中,我们在TabPanel中放了两个子项,一个是Panel,一个是TreePanel,每一个子项作为一个Tab展示在界面中。我在代码中放了一个Panel和一个TreePanel的目的是想告诉大家,TabPanel中的子项需要继承自Panel,而TreePanel是继承自Panel的,由此可以联想到GridPanel、Form
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本


 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head>
<head>
 <title></title>
<title></title>
 <style type="text/css">
<style type="text/css">
 body{font-size:12px;}
body{font-size:12px;} </style>
</style>
 </head>
</head>
 <body>
<body>
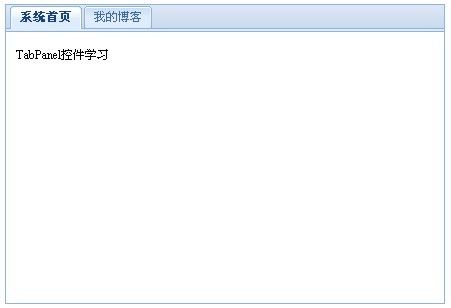
 TabPanel控件学习
TabPanel控件学习 </body>
</body>
 </html>
</html>


 Code
Code


 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head>
<head>
 <title></title>
<title></title>
 <style type="text/css">
<style type="text/css">
 body{font-size:12px;}
body{font-size:12px;} </style>
</style>
 </head>
</head>
 <body>
<body>
 TabPanel控件学习
TabPanel控件学习 </body>
</body>
 </html>
</html>



 "/>
"/>

 "/>
"/>

 '
'

 '
'


 body
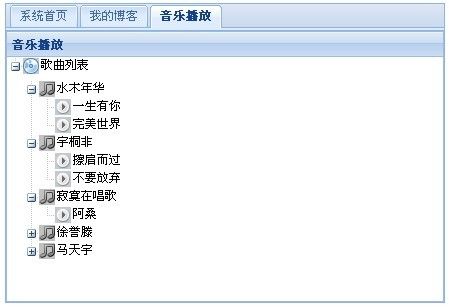
body tabPanel.addTab(myTreePanel);
tabPanel.addTab(myTreePanel);