php折线图 布局图
例子1:
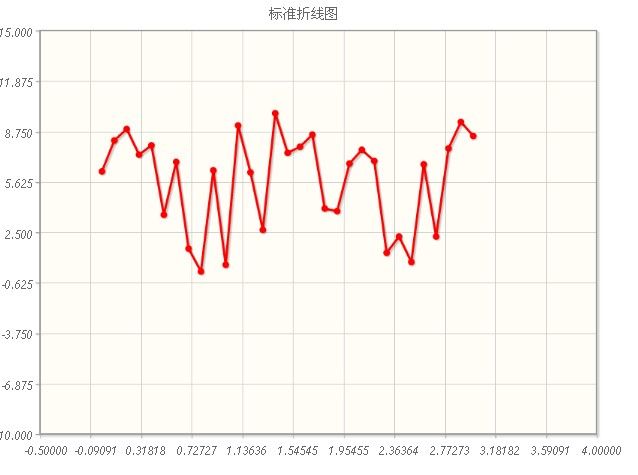
1 <?php 2 require_once("../conf.php"); 3 ?> 4 <!DOCTYPE HTML> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 <title>标准的chart显示</title> 9 </head> 10 <body> 11 12 <?php 13 $s2 = array(array(0, 6.29), array(0.1, 8.21), array(0.2, 8.92), array(0.3, 7.33), array(0.4, 7.91), array(0.5, 3.6), array(0.6, 6.88), 14 array(0.7, 1.5), array(0.8, 0.08), array(0.9, 6.36), array(1, 0.5), array(1.1, 9.14), array(1.2, 6.23), array(1.3, 2.66), 15 array(1.4, 9.9), array(1.5, 7.44), array(1.6, 7.82), array(1.7, 8.57), array(1.8, 3.99), array(1.9, 3.83), array(2, 6.78), 16 array(2.1, 7.63), array(2.2, 6.94), array(2.3, 1.24), array(2.4, 2.25), array(2.5, 0.67), array(2.6, 6.73), array(2.7, 2.25), 17 array(2.8, 7.72), array(2.9, 9.36), array(3, 8.49)); 18 19 /** 20 * 定义一个点的数组 21 */ 22 $pc = new C_PhpChartX(array($s2)); 23 /** 24 出现方式是否为动画显示 25 **/ 26 //$pc->set_animate(true); 27 /** 28 * 设置标题 29 */ 30 $pc->set_title(array('text'=>'标准折线图')); 31 32 /** 33 * 设置横坐标的最小值和最大值(x) 34 **/ 35 $pc->set_axes(array('xaxis'=> array('min'=>-0.5,'max'=>4))); 36 /** 37 * 设置纵坐标的最小值和最大值(y) 38 */ 39 $pc->set_axes(array('yaxis'=> array('min'=>-10,'max'=>15))); 40 41 42 /** 43 * 设置默认线条方式 44 * linePattern=>dashed:设置线条为虚线,''不设置为实线.也可以为数组,数组中的参数表示将折线按照要求的数字值进行显示和隐藏,形成规则/不规则的折线 45 * showMarker=>true:设置显示折点加亮;false:设置节点隐藏. 46 * shadow=>false:设置线条没有有阴影,true:表示线条有阴影. 47 * lineWidth:表示折现的粗细程度。 48 * rendererOptions:线条操作,smooth:true:表示两点直间连接圆滑,false:表示两点之间直接连接。 49 */ 50 //$pc->set_series_default(array('linePattern'=>array(2,2),'showMarker'=>true,'shadow'=>true,'lineWidth'=>3,'rendererOptions'=>array('smooth'=>true))); 51 $pc->set_series_default(array('linePattern'=>'','showMarker'=>true,'shadow'=>true,'lineWidth'=>3,'rendererOptions'=>array('smooth'=>false))); 52 /** 53 * 设置线条的坐标面板的显示和颜色 54 */ 55 56 $pc->add_series(array('label'=>'one','color'=>'red')); 57 58 /** 59 * 设置折线图 60 **/ 61 $pc->add_plugins(array('cursor')); 62 /** 63 showVerticalLine:表示设置是否有纵向比较线 64 showTooltip:表示设置是否显示纵向比较线的当前位置坐标(显示在图的右下角处) 65 followMouse:表示纵向比较线当前坐标是否跟随鼠标。 66 showTooltipDataPosition:是否让纵向比较线“鼠标跟随坐标”只显示在临近折点处的坐标。 67 tooltipFormatString:设置坐标提示格式 68 **/ 69 $pc->set_cursor(array('showVerticalLine'=>true,'showTooltip'=>true,'followMouse'=>true,'showTooltipDataPosition'=>true,'zoom'=>false,'tooltipFormatString'=>'%s x:%s, y:%s')); 70 71 72 73 /** 74 *设置图形显示的大小,即:长度和宽度。第一个参数是长度,第二个是高度 75 **/ 76 $pc->draw(800,600); 77 78 79 ?> 80 81 </body> 82 </html>
图片显示如下:
例子2:
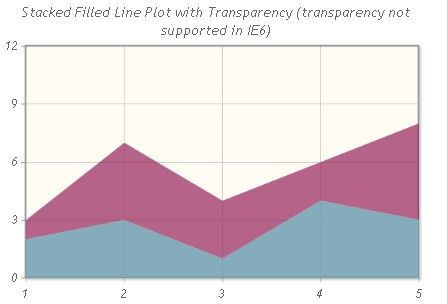
1 <?php 2 require_once("../conf.php"); 3 ?> 4 <!DOCTYPE HTML> 5 <html> 6 <head> 7 <style type="text/css" media="screen"> 8 .jqplot-axis { 9 font-size: 0.85em; 10 } 11 .jqplot-title { 12 font-size: 1.1em; 13 } 14 </style> 15 </head> 16 <body> 17 <div><span> </span><span id="info1b"></span></div> 18 19 <?php 20 21 22 $l1 = array(2, 3, 1, 4, 3); 23 $l2 = array(1, 4, 3, 2, 5); 24 25 $pc = new C_PhpChartX(array($l1,$l2),'chart'); 26 27 $pc->set_title(array('text'=>'Stacked Filled Line Plot with Transparency (transparency not supported in IE6)')); 28 $pc->set_stack_series(true); 29 $pc->set_grid(array('background'=>'#fefbf3','borderWidth'=>2.5)); 30 $pc->set_animate(true); 31 $pc->set_series_default(array('fill'=>true,'shadow'=>false,'showMarker'=>false)); 32 $pc->set_axes(array( 33 'xaxis'=>array('pad'=>1.0,'numberTicks'=>5), 34 'yaxis'=>array('min'=>0,'max'=>12,'numberTicks'=>5) 35 )); 36 37 $pc->add_series(array('color'=>'rgba(68, 124, 147, 0.7)')); 38 $pc->add_series(array('color'=>'rgba(150, 35, 90, 0.7)')); 39 40 $pc->draw(560,400); 41 42 43 44 ?> 45 46 </body> 47 </html>
显示图片如下:
上面的代码是展示,详细代码请下载内容包:http://files.cnblogs.com/IT-Monkey/pietu.rar