web前端-html学习笔记
学习html最重要的是坚持、细心、多动手。慕课网《HTML+CSS基础课程》的笔记。
1.<h1>网站标题</h1> 如:<h1>腾讯网</h1>
2.<em><strong><span><p>标签的用法:
<span><em>狗狗</em></span>
<strong>狗狗</strong><span>
<p>狗狗</p>
<p>狗狗</p>
总结:<em>斜体强调<strong>加粗强调<span>行内元素,不换行<p>段落标签,换行。
3.用<span>标签定义一段中的关键词为特殊样式。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue;
font-size: 19px;
}
</style>
</head>
<body>
<p>为了追寻他的<span >美国梦</span>,他搬入纽约附近一海湾居住。</p>
效果:
4.<q>引用别人简短文本一两句话,浏览器自动给一段话加双引号。
5.<blockquote>引用别人一大段话或诗句,浏览器自动给给这段话左右缩进。
<h2>心似桂花开</h2>
<p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p>
<blockquote>暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。</blockquote>
<p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p>
效果:
6.<br/>回车换行(空标签)
7. 空格(在浏览器中输入多个空格,只显示一个,多个空格需要用
一段前加两个空格
8.<hr/>水平分隔线(空标签)
9.<address>地址,浏览器自动换行并斜体。
<h2>慕课网</h2>
<p>超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!<address>公司地址:北京市西城区德外大街10号</address></p>
效果:
10.<code>插入一行代码
<p>我们可能知道水平渐变的实现,类似这样:<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code></p>
效果:
11.<pre>插入一大段代码或预格式文本。(代码中的换行和空格都会保留下来。)
<pre>
var message="欢迎";
for(var i=1;i<=10;i++)<br>
{<br>
alert(message); <br>
}<br>
</pre>
效果:
12.ul-li添加无序新闻列表
<ul><li>我的第1个列表信息</li>
<li>我的第2个列表信息</li>
<li>我的第3个列表信息</li>
</ul>
效果:
13.ol-li添加有序新闻列表
14.<div>独立栏目板块
<div id="版块唯一名称">…</div>
15.表格标签
<table>表格(默认无边框)<tbody>表格全下载完再显示<tr>一行<td>一个单元格<th>表头(默认加粗居中)
16.用CSS给表格添加边框
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>为表格添加边框</title>
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
</head>
解释:为单元格添加1像素的黑色边框。
17.为表格添加标题和摘要
<summary>摘要,增加表格可读性,用户看不到,为了SEO。<caption>表格标题。
<table summary="本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量">
<caption>2012年到2013年库存记录</caption>
18.<a>超链接
<a>超链接,href链接地址,title鼠标滑过显示的文本,为了SEO。
<a href="http://www.百度.com" title="点击进入百度网" target="_blank>百度欢迎你</a></p>
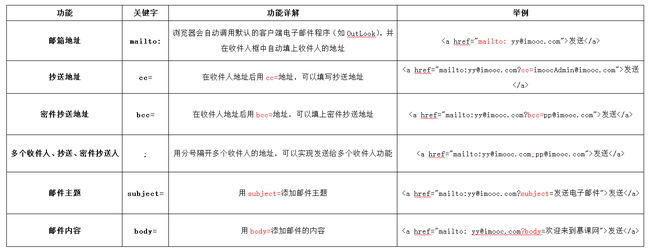
19.<mailto>发送邮件
例:<a href="mailto:[email protected]?subject=主题名称&body=邮件内容">对此影评有何感想,发送邮件给我</a>
20.<img>为网页插入图片
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
21.网站与用户交互,如获取注册时的用户名、密码等,用<form>标签。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="" />
<label for="pass">密码:</label>
<input type="password" name="pass" id="pass" value="" />
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>
解释:type="text"文本输入框,type="password"密码输入框,name文本框名称,value默认数值。
type="submit"确定提交,type="reset"重置按钮。
<input/>没有开始标签
22.文本域,多行文本输入。
<form action="save.php" method="post" >
<label>个人简介:</label>
<textarea cols="50" rows="10">在这里输入内容...</textarea>
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>
解释:<textarea>多行文本输入,cols列,rows行。
23.单选框和复选框
<form action="save.php" method="post" >
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
</form>
解释:type="radio"单选框,type="checkbox"复选框。name选矿名称,value默认数值,checked="checked"默认选中。
同一组单选按钮的name名称必须一致 。
24.下拉列表
<form action="save.php" method="post" >
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
25.<label>标签作用
<form>
<label for="male">男</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">女</label>
<input type="radio" name="sex" id="female" />
<br />
<label for="email">输入你的邮箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>
效果:
也就算说不一定点点,按女字,也可以选中它。
26.CSS定义网页文字的显示样式,如大小、颜色、加粗等。使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识CSS样式</title>
<style type="text/css">
p{
font-size:20px;/*设置文字字号*/
color:red;/*设置文字颜色*/
font-weight:bold;/*设置字体加粗*/
}
</style>
</head>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
27.CSS优势——一段文本中的几个词单独设置成某种格式,只需要一条CSS语句。词组用<span>标签标注。
为网页定义编码格式:
<head>
<style type="text/css">
span{
color:blue;
}
</head>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
效果:
28.内联CSS
<span style="color:blue";font-size="12px";>超酷的互联网</span>
29.嵌入CSS(26-27就是)
30.外部CSS,用<link>标签调用,CSS样式保存在外部.css文件中。
<head>
<link href="style.css" rel="stylesheet" type="text/css" /> /* rel="stylesheet" type="text/css" 这段代码不能改动,为固定格式*/
</head>
31.CSS优先级:内联式 > 嵌入式 > 外部式
嵌入式在外部式后面
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>嵌入式css样式</title>
<link href="style.css" rel="stylesheet" type="text/css">
<style type="text/css">
span{
color:red;
}
</style>
</head>
<body>
<p>慕课网,<span style="color:pink">超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!内联式 > 嵌入式 > 外部式</p>
</body>
32.可以定义CSS的标签:p body span img h
33.定义CSS的类选择器
.类名{css样式代码;} /*定义类,类名可以随便定义,只要是英文就可以*/
<span class="类名">胆小如鼠</span> /*调用类*/
34.定义CSS的ID选择器
#ID名称{css样式代码;} /*定义ID选贼,ID名可以随便定义,只要是英文就可以*/
<span id="ID名称">胆小如鼠</span> /*调用ID选择器*/
35.CSS类和ID选择器的区别:
1.类可以用多次,ID选择器在html中只能用一次。
2.一个词可以调用多个类,ID选择器不可以。
<style type="text/css">
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<span class="stress bigsize">三年级</span>
36.CSS子选择器 >作用于元素的第一代后代
<style type="text/css">
.food>li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
.first>span{border:1px solid red;}
</style>
<p class="first"><span>三年级时,</span>
37.CSS包含选择器 空格作用于元素的所有后代。
<style type="text/css">
.first span{color:red;}
}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>
38.通用选择器*作用于html所有标签
<style type="text/css">
* {color:red;}
</style>
39.伪类选择符
它允许给html不存在的标签(标签的某种状态)设置样式,比如下面我们给html中一个标签元素的鼠标滑过的状态来设置字体。伪类选择符还有其他的,但兼容性不好,下面a:hover最常用。
<style type="text/css">
a:hover{
color:red;
}
40.分组选择器,为html多个标签设置同一个样式。
<style type="text/css">
h1,span{color:red;}
</style>
只把第一段设置成绿色:
<style type="text/css">
h1,span{color:green;}
.first,#second span{color:green;}
</style>
</head>
<body>
<h1>勇气</h1>
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
CSS选择器权值
标签的权值为1,
类选择符的权值为10,
ID选择符的权值最高为100
例: p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
41.CSS特性:
(1)继承性
(2)特殊性。标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。
(3)层叠。统一词组有多个相同权值的CSS样式,就近原则。
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)
(4)重要性。在html中给某些样式设置具有最高权值。
p{color:red!important;}
样式优先级为:浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式
42.文字排版——字体,浏览器兼容性最好微软雅黑
body{font-family:"Microsoft Yahei";}
43.文字排版——字号、颜色
body{font-size:12px;color:#666;}
44.文字排版——粗体
<meta charset="utf-8">
45.文字排版——斜体
p{
font-style:italic;
}
46.文字排版——下划线
a {
text-decoration:underline;
}
47.文字排版——删除线(电商网上划去原价)
<style type="text/css">
.oldPrice{text-decoration:line-through;}
</style>
<span class="oldPrice">300</span>
48.段落排版——缩进
<style type="text/css">
p{text-indent:2em;}
</style>
注意:2em的意思就是文字的2倍大小。
49.段落排版——行间距(行高)
<style type="text/css">
p{line-height:2em;}
</style>
50.段落排版——字母间距、单词间距
letter-spacing:50px; /*字母与字母之间*/
word-spacing:10px; /*单词与单词之间*/
51.段落排版——对齐 为块状元素图片、文字对齐。
div{text-align:center;} /*居中对齐*/
div{text-align:left;} /*左对齐*/
div{text-align:right;} /*右对齐*/
52.CSS元素分类
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
块状元素会自动换行,可以设置行高,margin,高等,
内联元素,不会换行,设置行高和高都不管用,但是能设置宽度,(上下不管用,左右管用)
dispaly:block; 设为块状元素,
display:inline; 默认。此元素会被显示为内联元素
53.盒模型——边框border
p{border:2px solid #111;} /*边框粗细、样式、颜色*/
边框粗细:多少px
边框样式:dashed(虚线)、dotted(点线)、solid(实线)
边框颜色:#十六进制颜色码
为上下左右边框单独设置样式:
<style type="text/css">
li{
border-top:1px solid red; /*上边框*/
border-right:1px solid red; /*右边框*/
border-left:1px solid red; /*左边框*/
border-bottom:1px solid red; /*下边框*/
}
</style>
54.盒模型——宽度width和高度height 是内容的宽度和高度,而不是盒子的宽度和高度。
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:20px;
}
</style>
效果:
55.盒模型——填充padding 是内容和边框的距离
div{padding:20px 10px 15px 30px;} /*上、右、下、左顺时针方向*/
效果:
56.盒模型——边界margin盒与盒直接距离。
div{margin:20px 10px 15px 30px;} /*上、右、下、左顺时针方向*/
div{margin:20px;} /*上、右、下、左都是20px*/
div{margin:20px 10px;} /*上下20px,左右10px。*/
速记:
57.CSS元素有三种布局模型:
(1)流动模型(Flow)块状元素换行,内联元素不换行。
(2)浮动模型 (Float)
float:left; /*左对齐*/
float:right; /*右对齐*/
#div1{float:left;} /*一左一右对齐*/
#div2{float:right;}
(3)层模型(Layer)
58.层模型有三种形式:
(1)绝对定位(position: absolute)
这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
right:100px;
top:20px;
}
效果:
(2)相对定位(position: relative)
它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
效果:
偏移前的位置保留不动,这个比较少见,知道是什么就行了。
(3)固定定位(position: fixed)
坐标是浏览器,不随滚轮动,位置固定不变。弹窗广告效果。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
bottom:0;
right:0;
}
效果演示
(4)参照定位元素(position:absolute; )子元素以父元素为参考定位
59.颜色值缩写 相邻两位数字一样时,可以缩写一个。
p{color:#000000;}缩写为p{color:#000}
p{color:#336699;}缩写为p{color:#369}
60.字体缩写
body{
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
缩写为
body{
font:12px/1.5em "宋体",sans-serif;
} /*上面代码是中文网站最常见的设置。只是有字号、行间距、中文字体、英文字体设置。注意/,;符号*/