css中的white-space属性
css中的white-space用来处理布局过程中元素内的空白符。
white-sapce:
normol: 默认值,空白会被浏览器忽略。
<html> <head> <title>WhiteSpace</title> <style type = "text/css"> span { white-space: normal; background: silver; } </style> </head> <body> <span> Some text。 Some text。 Some text。 </span> </body> </html>
运行结果:![]()
元素标签<span>两端的空白符被忽略,但字符之间的空白保留。
pre: 元素之间的空白符不被忽略。类似HTML标签中的<pre>
<html> <head> <title>WhiteSpace</title> <style type = "text/css"> span { white-space: normal; background: silver; } </style> </head> <body> <span> Some text。 Some text。 Some text。 </span> </body> </html>
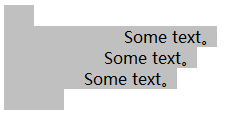
运行结果(火狐):
可以看到标签元素<span>之间的空白符被保留了。
nowrap: 文本不会换行,文本会在一行之间继续,直到遇到<br />标签
<html> <head> <title>WhiteSpace</title> <style type = "text/css"> span { white-space: nowrap; background: silver; } div { width: 200px; background: gold; padding: 10px; } </style> </head> <body> <div> <span> Some text。 Some text。 Some text。 Some text。 Some text。 Some text。 Some text。 Some text。 </span> </div> </body> </html>
运行结果:
元素标签<span>之间的空格以及每行换行符被忽略。文本但是文本不会自动换行,一直溢出了div框。
<html> <head> <title>WhiteSpace</title> <style type = "text/css"> span { white-space: pre-wrap; background: silver; } </style> </head> <body> <span> Some text。 Some text。 Some text。 </span> </body> </html>
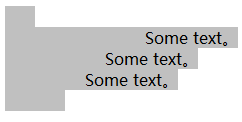
运行结果(火狐):
元素标签<span>之间的空白被保留,换行符也被保留。
pre-line: 合并空白符序,但是保留换行符。
<html> <head> <title>WhiteSpace</title> <style type = "text/css"> span { white-space: pre-line; background: silver; } </style> </head> <body> <span> Some text。 Some text。 Some text。 </span> </body> </html>
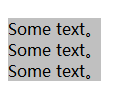
运行结果:
元素标签<span>之间的空白符被忽略,但是换行符被保留。
总之,white-space控制的就是表亲两端的空白符以及换行符的显示。