Coolite Cool Study 1 在Grid中用ComboBox 来编辑数据
作为Coolite的第一个教程,我想展现给大家能够体现Coolite强大的例子(当然也比官方例子稍微复杂一点)。官方有一个关于Grid CURD 的例子:http://examples.coolite.com/Examples/GridPanel/WebService_Connections/HandlerUsing/ 我在其基础上稍微修改一下, 用ComboBox作为Grid的Editor:
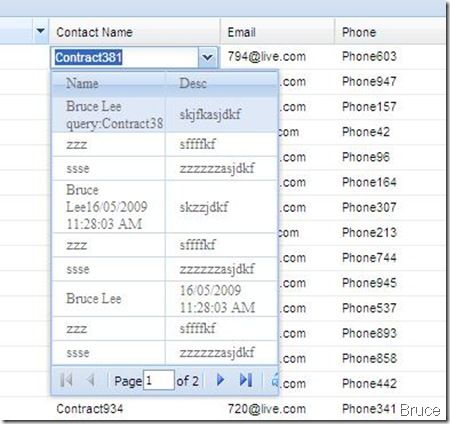
先show一下效果给大家坚持看下去的动力:
关键代码:
<ext:Column ColumnID="ContactName" DataIndex="ContactName" Header="Contact Name" Width="150"> <Editor> <ext:ComboBox ID="ComboBox1" runat="server" StoreID="stoContactName" DisplayField="Name" ValueField="Name" TypeAhead="false" LoadingText="Searching..." Width="570" PageSize="10" Editable="true" Mode="Remote" MinListWidth="200" ItemSelector="tr.search-item" MinChars="1" MsgTarget="Side" TriggerAction="All" Grow="true"> <CustomConfig> <ext:ConfigItem Name="tpl" Value="#{TplContactName}" Mode="Raw" /> </CustomConfig> </ext:ComboBox> </Editor> </ext:Column>
由于ComboBox作为Editor,是不能直接配置模板的,所以模板要独立写:
<ext:XTemplate ID="TplContactName" runat="server"> <div> <table id="data_table" class="t1"> <thead> <tr> <th> Name </th> <th> Desc </th> </tr> </thead> <tbody> <tpl for="."> <tr class="search-item"> <td>{Name}</td> <td>{Desc}</td> </tr> </tpl> </tbody> </table> </div> </ext:XTemplate>
再加上这个比较Cool的table样式就基本上完成了:
body, table.t1
{
font-size: 12px;
}
table.t1
{
table-layout: fixed;
empty-cells: show;
border-collapse: collapse;
margin: 0 auto;
}
td
{
height: 20px;
}
h1, h2, h3
{
font-size: 12px;
margin: 0;
padding: 0;
}
table.t1
{
border: 1px solid #cad9ea;
color: #666;
}
table.t1 th
{
background-image: url(/extjs/resources/images/default/panel/white-top-bottom-gif/coolite.axd);
background-repeat: repeat-x;
height: 22px;
}
table.t1 td, table.t1 th
{
border: 1px solid #cad9ea;
padding: 0 1em 0;
}
table.t1 tr.a1
{
background-color: #f5fafe;
}
Enjoy yourself!
完整的代码:
Html
<%@ Page Language="C#" AutoEventWireup="true"%> <%@ Register Assembly="Coolite.Ext.Web" Namespace="Coolite.Ext.Web" TagPrefix="ext" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <mce:style type="text/css"><!-- body, table.t1 { font-size: 12px; } table.t1 { table-layout: fixed; empty-cells: show; border-collapse: collapse; margin: 0 auto; } td { height: 20px; } h1, h2, h3 { font-size: 12px; margin: 0; padding: 0; } table.t1 { border: 1px solid #cad9ea; color: #666; } table.t1 th { background-image: url(/extjs/resources/images/default/panel/white-top-bottom-gif/coolite.axd); background-repeat: repeat-x; height: 22px; } table.t1 td, table.t1 th { border: 1px solid #cad9ea; padding: 0 1em 0; } table.t1 tr.a1 { background-color: #f5fafe; } --></mce:style><style type="text/css" mce_bogus="1"> body, table.t1 { font-size: 12px; } table.t1 { table-layout: fixed; empty-cells: show; border-collapse: collapse; margin: 0 auto; } td { height: 20px; } h1, h2, h3 { font-size: 12px; margin: 0; padding: 0; } table.t1 { border: 1px solid #cad9ea; color: #666; } table.t1 th { background-image: url(/extjs/resources/images/default/panel/white-top-bottom-gif/coolite.axd); background-repeat: repeat-x; height: 22px; } table.t1 td, table.t1 th { border: 1px solid #cad9ea; padding: 0 1em 0; } table.t1 tr.a1 { background-color: #f5fafe; } </style> </head> <body> <ext:ScriptManager ID="ScriptManager1" runat="server" /> <form id="form1" runat="server"> <div> <ext:Store runat="server" ID="stoContactName"> <Proxy> <ext:HttpProxy Url="CustomerHandler.ashx?action=contact" /> </Proxy> <Reader> <ext:JsonReader Root="data" TotalProperty="totalCount"> <Fields> <ext:RecordField Name="Name" /> <ext:RecordField Name="Desc" /> </Fields> </ext:JsonReader> </Reader> </ext:Store> <ext:XTemplate ID="TplContactName" runat="server"> <div> <table id="data_table" class="t1"> <thead> <tr> <th> Name </th> <th> Desc </th> </tr> </thead> <tbody> <tpl for="."> <tr class="search-item"> <td>{Name}</td> <td>{Desc}</td> </tr> </tpl> </tbody> </table> </div> </ext:XTemplate> <ext:Store ID="dsCustomers" runat="server" RemoteSort="true" UseIdConfirmation="true"> <Proxy> <ext:HttpProxy Url="CustomerHandler.ashx?action=query" /> </Proxy> <UpdateProxy> <ext:HttpWriteProxy Url="CustomerHandler.ashx?action=save" /> </UpdateProxy> <Reader> <ext:JsonReader ReaderID="CustomerID" Root="data" TotalProperty="totalCount"> <Fields> <ext:RecordField Name="CustomerID" SortDir="ASC" /> <ext:RecordField Name="CompanyName" /> <ext:RecordField Name="ContactName" /> <ext:RecordField Name="Email" /> <ext:RecordField Name="Phone" /> <ext:RecordField Name="Fax" /> <ext:RecordField Name="Region" /> <ext:RecordField Name="TranDate" Type="Date" /> </Fields> </ext:JsonReader> </Reader> <BaseParams> <ext:Parameter Name="limit" Value="15" Mode="Raw" /> <ext:Parameter Name="start" Value="0" Mode="Raw" /> <ext:Parameter Name="dir" Value="ASC" /> <ext:Parameter Name="sort" Value="CustomerID" /> </BaseParams> <SortInfo Field="CustomerID" Direction="ASC" /> </ext:Store> <ext:ViewPort ID="ViewPort1" runat="server"> <Body> <ext:FitLayout ID="FitLayout1" runat="server"> <ext:GridPanel ID="GridPanel1" runat="server" Header="false" Border="false" StoreID="dsCustomers" TrackMouseOver="true" ClicksToEdit="1" AutoExpandColumn="CompanyName" Height="500"> <ColumnModel ID="ColumnModel1" runat="server"> <Columns> <ext:Column ColumnID="CustomerID" DataIndex="CustomerID" Header="ID"> <Editor> <ext:TextField ID="TextField1" runat="server" MaxLength="5" AllowBlank="false" /> </Editor> </ext:Column> <ext:Column ColumnID="TranDate" DataIndex="TranDate" Header="Tran Date"> <Editor> <ext:DateField ID="DateField1" runat="server" Format="yyyy-MM-dd" MsgTarget="Side" /> </Editor> </ext:Column> <ext:Column ColumnID="CompanyName" DataIndex="CompanyName" Header="Company Name"> <Editor> <ext:TextField ID="TextField2" runat="server" AllowBlank="false" /> </Editor> </ext:Column> <ext:Column ColumnID="ContactName" DataIndex="ContactName" Header="Contact Name" Width="150"> <Editor> <ext:ComboBox ID="ComboBox1" runat="server" StoreID="stoContactName" DisplayField="Name" ValueField="Name" TypeAhead="false" LoadingText="Searching..." Width="570" PageSize="10" Editable="true" Mode="Remote" MinListWidth="200" ItemSelector="tr.search-item" MinChars="1" MsgTarget="Side" TriggerAction="All" Grow="true"> <CustomConfig> <ext:ConfigItem Name="tpl" Value="#{TplContactName}" Mode="Raw" /> </CustomConfig> </ext:ComboBox> </Editor> </ext:Column> <ext:Column ColumnID="Email" DataIndex="Email" Header="Email"> <Editor> <ext:TextField ID="TextField4" runat="server" Vtype="email" /> </Editor> </ext:Column> <ext:Column ColumnID="Phone" DataIndex="Phone" Header="Phone"> <Editor> <ext:TextField ID="TextField5" runat="server" /> </Editor> </ext:Column> <ext:Column ColumnID="Fax" DataIndex="Fax" Header="Fax"> <Editor> <ext:TextField ID="TextField6" runat="server" /> </Editor> </ext:Column> <ext:Column ColumnID="Region" DataIndex="Region" Header="Region"> <Editor> <ext:TextField ID="TextField7" runat="server" /> </Editor> </ext:Column> </Columns> </ColumnModel> <TopBar> <ext:Toolbar ID="Toolbar1" runat="server"> <Items> <ext:Button ID="Button1" runat="server" Text="Save" Icon="Disk"> <Listeners> <Click Handler="#{dsCustomers}.save();" /> </Listeners> </ext:Button> <ext:Button ID="Button3" runat="server" Text="Add" Icon="Add"> <Listeners> <Click Handler="#{GridPanel1}.insertRecord(0, {});#{GridPanel1}.getView().focusRow(0);#{GridPanel1}.startEditing(0, 0);" /> </Listeners> </ext:Button> <ext:Button ID="Button2" runat="server" Text="Reject Changes" Icon="ArrowUndo"> <Listeners> <Click Handler="#{dsCustomers}.rejectChanges();" /> </Listeners> </ext:Button> </Items> </ext:Toolbar> </TopBar> <BottomBar> <ext:PagingToolBar ID="PagingToolbar1" runat="server" StoreID="dsCustomers" PageSize="15" /> </BottomBar> <Listeners> <BeforeEdit Handler="return !(e.field=='CustomerID' && !e.record.newRecord);" /> </Listeners> <LoadMask ShowMask="true" /> <SaveMask ShowMask="true" /> </ext:GridPanel> </ext:FitLayout> </Body> </ext:ViewPort> </div> </form> </body> </html>
CustomerHandler.ashx
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Coolite.Ext.Web; namespace WebSPN.Controllers { /// <summary> /// Summary description for $codebehindclassname$ /// </summary> //[WebService(Namespace = "http://tempuri.org/")] //[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class CustomerHandler : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string json = ""; var Request =context.Request; string action= Request["action"]; if (action == "query") { Random rand=new Random(); int limit =int .Parse ( Request["limit"]); int start =int .Parse ( Request["start"]); IList<Customer> list = new List<Customer>(); for (int i = start; i < start + limit; i++) list.Add(new Customer { CustomerID = "Customer" +i, Address = "Address" +i, City = "City" + rand.Next(1000), CompanyName = "Com" + rand.Next(1000), ContactName = "Contract" + rand.Next(1000), ContactTitle = "Title" + rand.Next(1000), Country = "Country" + rand.Next(1000), Email = rand.Next(1000) + "@live.com", Fax = rand.Next(1000).ToString() + rand.Next(1000), Mobile = rand.Next(1000).ToString() + rand.Next(1000), Notes = "Notes" + rand.Next(1000), Phone = "Phone" + rand.Next(1000), Region = "Region" + rand.Next(1000), TranDate =DateTime .Now .AddDays(rand.Next(30)) }); json= Coolite.Ext.Web.JSON.Serialize(list); json = "{data:" + json + ", totalCount:" + 100 + "}"; context.Response.Write(json); } else if (action == "save") { //saving StoreDataHandler dataHandler = new StoreDataHandler( Request["data"]); ChangeRecords<Customer> data = dataHandler.ObjectData<Customer>(); foreach (Customer customer in data.Deleted) { //db.Customers.Attach(customer); //db.Customers.DeleteOnSubmit(customer); } foreach (Customer customer in data.Updated) { //db.Customers.Attach(customer); //db.Refresh(RefreshMode.KeepCurrentValues, customer); } foreach (Customer customer in data.Created) { //db.Customers.InsertOnSubmit(customer); } //db.SubmitChanges(); Response sr = new Response(true); sr.Success = true; sr.Write(); } else if (action == "contact") { string query = Request["query"]??""; json = "[{Name:'Bruce Lee query:"+query +"',Desc:'skjfkasjdkf'},{Name:'zzz',Desc:'sffffkf'},{Name:'ssse',Desc:'zzzzzzasjdkf'},"+ "{Name:'Bruce Lee" + DateTime.Now + "',Desc:'skzzjdkf'},{Name:'zzz',Desc:'sffffkf'},{Name:'ssse',Desc:'zzzzzzasjdkf'}," + "{Name:'Bruce Lee',Desc:'" + DateTime.Now + "'},{Name:'zzz',Desc:'sffffkf'},{Name:'ssse',Desc:'zzzzzzasjdkf'}" + "]"; json = "{data:" + json + ", totalCount:" + 20 + "}"; context.Response.Write(json); } } public bool IsReusable { get { return false; } } } public partial class Customer { public string CustomerID { get; set; } public string CompanyName { get; set; } public string ContactName { get; set; } public string ContactTitle { get; set; } public string Address { get; set; } public string City { get; set; } public string Region { get; set; } public string PostalCode { get; set; } public string Country { get; set; } public string Phone { get; set; } public string Fax { get; set; } public string Mobile { get; set; } public string Email { get; set; } public string WebPage { get; set; } public string Notes { get; set; } public DateTime TranDate { get; set; } } }
啊,代码太多了,下次教程要整理一下再发。