简易博客编辑器:玩转document.execCommand命令
xhEditor是基于jQuery开发的跨平台轻量可视化XHTML编辑器,基于LGPL开源协议发布。今天就把它山寨一下。
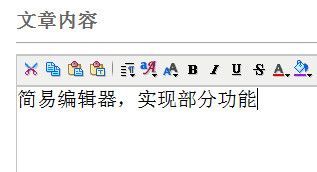
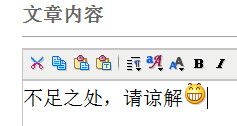
上几张图,看看效果:



先做出菜单部分:发现是一张背景图片,所以用图片映射的方法,可以实现:
img src="xhImages/icon.png" usemap="#iconmap">
map id="iconmap" name="iconmap">
area shape="circle" coords="17,14,12" href="#" title="剪切(Ctrl+X)" id="cut"
></area>
area shape="circle" coords="40,14,12" href="#" title="复制(Ctrl+C)" id="copy"
></area>
area shape="circle" coords="63,14,12" href="#" title="粘贴(Ctrl+V)" id="paste" onmouseover="hiddenDiv();"></area>
area shape="circle" coords="86,14,12" id="special"></area>
div id="specialDiv">
p style="font-size:13px;padding-left:15px;">使用键盘快捷键(Ctrl+V)把内容粘贴到方框里,按 确定</p>
textarea cols="37" rows="5" id="textAreaww"></textarea>
input type="button" onclick="charu('comfirm');" value="确定"
>
input type="button" onclick="charu('cancel');" value="取消">
div>
16:
17:
area shape="circle" coords="112,14,12" href="javascript:parag('<p>')" title="段落标签"
area>
ul id="paraUl">
li><a href="javascript:parag('<p>')"><p>普通段落</p></a></li>
li><a href="javascript:parag('<h1>')"><h1>标题1<h1></a></li>
li><a href="javascript:parag('<h2>')"><h2>标题2</h2></a><li>
li><a href="javascript:parag('<h3>')"><h3>标题3</h3></a></li>
li><a href="javascript:parag('<h4>')"><h4>标题4</h4></a></li>
li><a href="javascript:parag('<h5>')"><h5>标题5</h5></a></li>
li><a href="javascript:parag('<h6>')"><h6>标题6</h6></a></li>
li><a href="javascript:parag('<pre>')"><pre>已编排格式</pre></a></li>
li><a href="javascript:parag('<address>')"><address>地址</addresss></a></li>
ul>
对于其他的area区域用类似的方式,有了静态效果,就可以用js实现简单的交互:隐藏和显示子菜单:
1: var cut = document.getElementById("cut");
3: {
4: alert("您的浏览器安全设置不允许使用剪切操作,请使用键盘快捷键(Ctrl+X)完成");
6: var copy = document.getElementById("copy");
8: {
9: alert("您的浏览器安全设置不允许使用复制操作,请使用键盘快捷键(Ctrl+C)完成");
11: var paste = document.getElementById("paste");
13: {
14: alert("您的浏览器安全设置不允许使用粘贴操作,请使用键盘快捷键(Ctrl+V)完成");
16:
17: var special = document.getElementById("special");
18: var specialDiv = document.getElementById("specialDiv");
20: {
21: specialDiv.style.display = "block";
22: paraUl.style.display = "none";
23: fontUl.style.display = "none";
24: sizeUl.style.display="none";
25: fontColorDiv.style.display="none";
26: bgColorDiv.style.display="none";
27: duiqiUl.style.display = "none";
28: liebiaoUl.style.display = "none";
29: setLDiv.style.display="none";
30: tuDiv.style.display="none";
31: bqDiv.style.display="none";
32: bgDiv.style.display="none";
33: codeDiv.style.display="none";
34: yyDiv.style.display="none";
35: }
对其他的area主要是用mouseover和mouseout事件,然后就是利用execCommand命令将功能应用到
元素。ps:各浏览器对execCommand命令的支持不同,代码在FF和Chrome的新版本中调试过,其他浏览
器未调试,出现不同的结果敬请谅解。
- /*
- *第二个参数最好不要设置为TRUE,否则可能会执行不了
- */
- //加粗
- function jiacu()
- {
- document.execCommand("Bold",false,null);
- }
- //斜体
- function xieti()
- {
- document.execCommand("Italic",false,null);
- }
- //下划线
- function xiahua()
- {
- document.execCommand("Underline",false,null);
- }
- //删除线
- function shanchu()
- {
- document.execCommand("StrikeThrough",false,null);
- }
- //设置字体
- function setFontName(param)
- {
- document.execCommand("FontName",false,param);
- document.getElementById("fontUl").style.display="none";
- }
- //设置字体大小
- function setFontSize(param)
- {
- document.execCommand("FontSize",false,param);
- document.getElementById("sizeUl").style.display="none";
- }
- //设置字体颜色
- function setFontColor(param)
- {
- document.execCommand("ForeColor",false,param)
- document.getElementById("fontColor1").style.display="none";
- }
- //设置背景颜色
- function setBackColor(param)
- {
- document.execCommand("BackColor",false,param)
- document.getElementById("bgColor1").style.display="none";
- }
- //删除文字格式
- function removeFormat()
- {
- document.execCommand("RemoveFormat",false,null);
- }
- //对齐方式
- function duiqiway(param)
- {
- document.execCommand(param,false,null);
- document.getElementById("duiqiUl").style.display="none";
- }
- //插入列表
- function insertList(param) //不能实现
- {
- document.execCommand(param,false,null);
- alert("暂时未实现");
- document.getElementById("liebiaoUl").style.display="none";
- }
- //改变缩进
- function changeIndent(param) //不能实现
- {
- document.execCommand(param,false,null);
- alert("暂时未实现");
- }
- //链接 //不能实现,取消链接的命令只用于用createLink命令创建的链接
- function setLink(param)
- {
- document.execCommand(param,false,"http://blog.csdn.net/u011043843"); //第三个参数为URL
- alert("暂时未实现");
- }
- //表情
- function insertBQ(param)
- {
- document.execCommand("InsertImage",false,param); //param为图片的url
- document.getElementById("bqDiv").style.display="none";
- }
- //段落
- function parag(param)
- {
- document.execCommand("formatBlock",false,param);
- document.getElementById("paraUl").style.display="none";
- }
对于execCommand的用法请自行补脑。推荐一个稍官方的链接:https://developer.mozilla.org/zh-CN/docs/Web/API/document.execCommand
由于部分命令浏览器不支持,小编能力也有限,最终只实现了部分功能。不足之处,望读者谅解。
篇幅有限,只写出部分代码。如果你有需要,还请移步下载全部代码: