CSS换行:word-wrap、word-break和text-wrap区别
一、word-wrap:允许对长的不可分割的单词进行分割并换行到下一行。(中英文处理效果一样)
word-wrap有两个取值:
1、word-wrap: normal:只在允许的断字点换行(浏览器保持默认处理)。
2、word-wrap: break-word:在长单词或 URL 地址内部进行换行。(即在容器末端有长单词不能完全显示,不会截断单词,而是作为整体,自动换行)
html lang="zh-en">
head>
title>CSS换行</title>
meta http-equiv="content-type" content="text/html;charset=utf-8">
style type="text/css">
8: padding: 0;
10: width: 200px;
12: border: 1px solid red;
14: </style>
head>
body>
div>
19: </div>
body>
html>
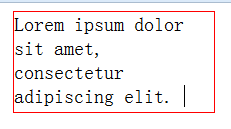
默认情况下:

添加样式:
二、word-break:规定非中日韩文本的换行规则。(对中文正常换行,对英文按照如下说明处理)
word-break有三个取值:
1、word-break: normal:使用浏览器默认的换行规则。(等价于word-wrap: normal)
2、word-break: break-all:允许在单词内换行。(即在容器末端有长单词不能完全显示,会截断单词)
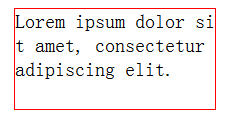
给div添加此规则
效果:对sit进行了截断处理

3、word-break: keep-all:只能在半角空格或连字符处换行。
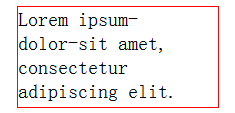
为了演示,在原文本的ipsum、dolor和sit之间加入一个连字符(-)
3: </div>
效果:在ipsum后产生了换行

三、text-wrap:规定文本的换行规则。
text-wrap是CSS3属性,有4个取值:
1、text-wrap:normal:只在允许的换行点进行换行。
2、text-wrap:none:不换行。元素无法容纳的文本会溢出。
3、text-wrap:suppress:压缩元素中的换行。浏览器只在行中没有其他有效换行点时进行换行。
4、text-wrap:unrestricted:在任意两个字符间换行。
PS:目前主流浏览器都不支持 text-wrap 属性。
来源:http://www.ido321.com/621.html