- 【PyQt】工具栏(QToolBar)与动作按钮(QAction)使用指南
shanks66
pyqtpython开发语言
PyQt工具栏(QToolBar)与动作按钮(QAction)使用指南️一、基础用法示例classMainWindow(QMainWindow):def__init__(self):super().__init__()#创建工具栏self.toolbar=self.addToolBar("主工具栏")#创建动作集合self._create_actions()#设置工具栏图标尺寸self.toolb
- pdf在页面中预览的方法
weixin_45907435
pdf
1、iframe使用方法相关属性(属性间用&连接拼接到src中):1、缩放比例:#zoom=120;(表示将文件放大120%)2、跳往特定页数:#page=33、工具栏:#toolbar=0(0隐藏、1显示)菜单栏:#menubar=0(0隐藏、1显示)4、页面自适应屏幕:#view=Fit页面自适应水平宽度:#view=FitH页面自适应垂直高度:#view=FitV5、侧边导航栏状态:#nav
- 使用CoordinatorLayout打造各种炫酷的效果
2401_89791076
java数据库开发语言
简单来说就是作为最上层的View作为一个容器与一个或者多个子View进行交互下面我们一起先来看一下我们实现的效果图动态图结合ToolBar结合ViewPager结合ViewPager的视觉特差AppBarLayout它是继承与LinearLayout的,默认的方向是Vertical|类型|说明||—|—||intSCROLL_FLAG_ENTER_ALWAYS|Whenentering(scrol
- PyQt4学习笔记2】QMainWindow
烛火萤辉
#PyQt4学习笔记pyqtpython
目录一、创建QMainWindow组件1.创建工具栏2.创建停靠窗口3.设置状态栏4.设置中央窗口部件二、QMainWindow的主要方法1.addToolBar()2.addDockWidget()3.setStatusBar()4.setCentralWidget()5.menuBar()6.saveState()和restoreState()三、QMainWindow的高级功能1.动画效果2
- QT 笔记
繁缕怀夕
QT笔记
本文详述了QT的基础应用,其中包括基础控件应用、多线程等工具类使用、以及显示2D、3D图像等功能,适用于C++和计算机视觉领域的开发者。1、基础控件QLineEditQComboBoxQMenuQToolBar2、基础功能2.1、多线程线程QThread2.2、多语言静态显示动态切换3、QChart4、QGraphicsView5、PCL之VTK
- 设置QToolBar中QAction的Qss样式表,以及如何设置动态变化属性
_DJ
Qt-Studyqtc++
介绍一下QT中QToolBar设置QAction的原理在Qt中,QToolBar是一个用于创建工具栏的小部件。它允许你将各种操作(QAction)组织在一起,并以按钮的形式显示在工具栏上。QToolBar类继承自QWidget类,它提供了一些方法和信号,用于管理和显示工具栏上的操作按钮。要将QAction设置为QToolBar上的按钮,可以使用QToolBar的addAction()方法将QAct
- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
- Qt 中 QMainWindow 的概述与实现
三玖诶
Qtqt
目录Qt中QMainWindow的概述与实现1.1组件概述1.1.1菜单栏(QMenuBar)1.1.2工具栏(QToolBar)1.1.3状态栏(QStatusBar)1.1.4停靠部件(QDockWidget)1.1.5中心控件实现2.1创建项目2.2编写代码2.3运行程序总结Qt中QMainWindow的概述与实现概述在Qt中,QMainWindow是一种常用的主窗口类型,它提供了一个标准的
- 动画修改Toolbar、TabLayout和StatusBar背景色
Kotyo
在使用别的APP时,TabLayout、Toolbar和StatusBar颜色会随着动画更改,就像下面这样:实现方式也很简单,为了使当前颜色改变,并使用动画,我们需要在TabLayout.OnTabSelectedListener的监听中实现onTabSelected(TabLayout.Tabtab)方法。为了使颜色改变有动画效果,这里我使用了ValueAnimator,设置动画时间和ArgbE
- vue3使用富文本
淑子啦
vue.jsjavascript前端
1、下载pnpminstall@wangeditor/editor@wangeditor/editor-for-vue2、引入和使用import'@wangeditor/editor/dist/css/style.css';import{Editor,Toolbar}from'@wangeditor/editor-for-vue';import{onBeforeUnmount,ref,shallo
- Idea 中markdown文件无法预览问题
HHoao
Javaintellij-ideajavaide
Idea中markdown文件无法预览问题1.Idea中Markdown插件没有启用这种情况打开Settings/Plugins然后安装Markdown插件就好了2.关闭了Idea中的Markdown文件的预览功能关闭Settings/AdvanceSettings中的Hidefloatingtoolbar3.没有清除缓存清除缓存File/InvalidateCaches4.JBR错误、Jdk运行
- BCGSoft BCGControlBar for .NET Crack
SEO-狼术
netCrackDelphi.net
BCGSoftBCGControlBarfor.NETCrackBCGSoftBCGControlBarfor.NETGreatFeatures:MicrosoftOffice-styleRibbonBarVisualStudio-likeDockingPanesVisualThemesCustomizableToolbarsandMenusGridandReportcontrollersGaug
- Django之Debug篇
菜鸟之编程
Djangodjangopython后端
一、DebugToolBar基本使用1.1、概述Django框架的调试工具栏使用django-debug-toolbar库,是一组可配置的面板,显示有关当前请求/响应的各种调试信息,点击时,显示有关面板内容的更多详细信息。官方文档:DjangoDebugToolbar—DjangoDebugToolbar4.3.0documentation1.2、安装pipinstalldjango-debug-
- 【无标题】
一支春夏、几多秋冬
QtDemoqtqmlqtquick表格分页listiew
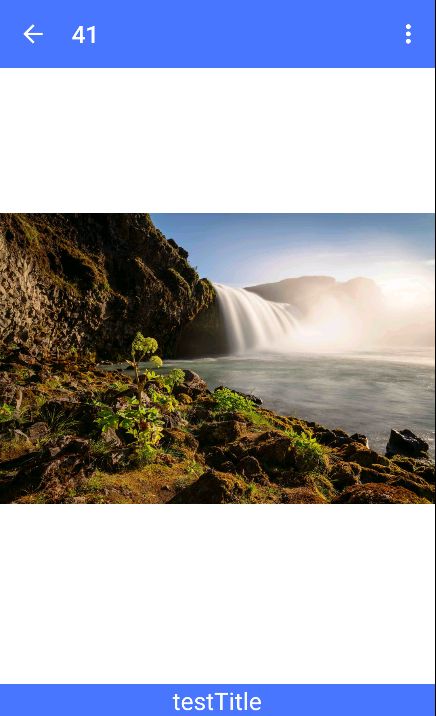
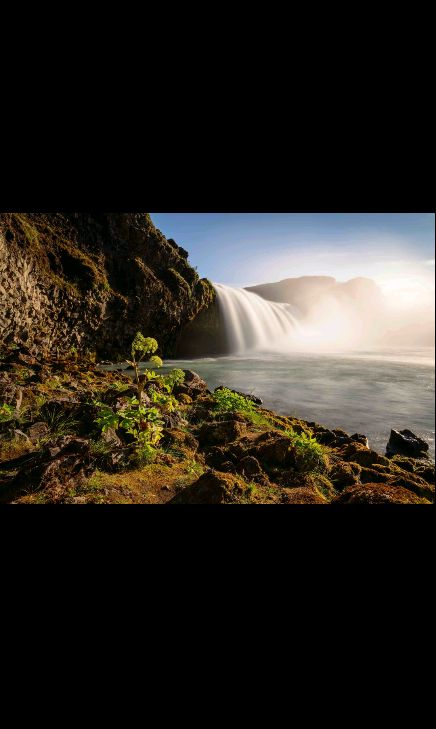
使用qml编写,实现类似qlistview的多页切换风格,子页中还有表格以及相关toolbar的实现效果图:候补具体实现:配置:QT+=quickCONFIG+=c++11#Thefollowingdefinemakesyourcompileremitwarningsifyouuse#anyQtfeaturethathasbeenmarkeddeprecated(theexactwarnings#
- ApexCharts使用示例 -- 多图表同时执行交互操作
是阿洋啊
前端javascript数据可视化js前端
ApexCharts使用示例–多图表同时执行交互操作一、引入apexcharts.js或二、HTML代码Syncingcharts同步图表三、JavaScript代码Part1//定义一个全局的ApexCharts样式,//包括高度、右上角的工具、X轴、Y轴、提示工具、折线图样式、网格等Apex={chart:{height:160,toolbar:{show:false}},dataLabels
- 添加和处理操作(Toolbar)
鹿小纯0831
应用栏允许您添加用户操作的按钮。此功能允许您将当前上下文的最重要操作放在应用程序的顶部。例如,当用户查看他们的照片卷时,照片浏览应用可能会显示共享并在顶部创建相册按钮;当用户查看单张照片时,该应用可能会显示裁剪和过滤按钮。应用栏中的空间有限。如果某个应用声明了比应用栏中更多的操作,则应用栏会将多余的操作发送到溢出菜单。该应用还可以指定应始终在溢出菜单中显示操作,而不是显示在应用栏上。[站外图片上传
- QMainWindow
不想上课的hh
Qt从0到1qtc++
QMainWindowQMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menubar)、多个工具栏(toolbars)、多个停靠部件(dockwidgets)、一个状态栏(statusbar)及一个中心部件(centralwidget),是许多应用程序的基础,如文本编辑器,图片编辑器等。菜单栏一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。通过QMainWin
- qml中StackView的使用
@十三阿哥
qmlqmlqt
main.qml//main.qmlimportQtQuick2.12importQtQuick.Controls2.12importQtQml2.12importQtQuick.Layouts1.12ApplicationWindow{id:windowvisible:truewidth:640height:480header:ToolBar{contentHeight:toolButton.i
- vue TinyMCE编辑器增加字体
九叔儿
1.首先在toolbar.js中加入fontselect2.在index.vue(使用了element-admin)在window.tinymce.init中加入以下代码:font_formats:"Arial=arial,helvetica,sans-serif;CourierNew=couriernew,courier,monospace;AkrutiKndPadmini=Akpdmi-n;宋
- IDEA中Git的使用小技巧-Toolbar(工具栏)的设置
厂里英才
git工具使用intellij-ideagit
目录1前言2步骤2.1打开设置2.2找到MenusandToolbars2.3MenusandToolbars界面的介绍2.4选择工具2.5查看1前言工具栏的合理运用,能够极大程度上为我们省时省力,接下来我将以Git工具的添加,介绍如何定制我们IDEA中的工具栏。2步骤2.1打开设置2.2找到MenusandToolbars2.3MenusandToolbars界面的介绍注:添加中记得选AddAc
- qt4gui-chapter1
yshi2017
QApplication用来管理整个应用程序所用到的资源。QT中任何窗口部件都可以作为窗口。窗口部件都i有哪些?{QMenuBar,QToolBar,QStatusBar,QDialog,QSpinBox,QSlider,QWidget,QPushButton,QLabel,QCheckBox,QLineEdit,QTextEdit,QCombBox,QSplitter以及一些其他窗口部件}app
- UIDatePicker
爱吃橘子的Sangti
日期选择控件,通常以UITextFiled的inputView(输入视图,默认为系统键盘(高度为216))的形式出现。inputAccessoryView键盘上面的功能条(UIToolbar类型的),上面使用的按钮要使用uibarbuttonitem类型的,图片和文字不能同时存在,只需要设置高度。日期选择器不需要设置frame,设置uidatepickermode的样式、本地化locale(用标识
- iOS11-UIToolBar点击事件不响应
fly大梦想家
原因:从debugviewhierarchy中看加在toolBar上的button不在最上层,最上层是UIToolbarContentView解决:[self.toolBarlayoutIfNeeded];
- VS2008所有菜单名字-做插件必须
txk1452
.NETvs插件开发menureferenceclassdatabase数据库query
MenuBar菜单栏Standard标准Build生成ContextMenus上下文菜单DataDesign数据设计ClassDesignerToolbar类设计器TextEditor文本编辑器Workflow工作流DialogEditor对话框编辑器ImageEditor图像编辑器StyleSheet样式表SourceControl源代码管理Formatting格式设置StyleApplicat
- 安卓 各属性指定颜色的位置(colorAccent,colorPrimary,colorPrimaryDark)
雨田Android开发
对于颜色,不同的位置有不同的属性,这里简单介绍下1.colorPrimary应用的主要色调,actionBar默认使用该颜色,Toolbar导航栏的底色2.colorPrimaryDark应用的主要暗色调,statusBarColor默认使用该颜色3.statusBarColor状态栏颜色,默认使用colorPrimaryDark4.windowBackground窗口背景颜色5.navigati
- vue3 使用defineAsyncComponent与component标签实现动态渲染组件
小何开发
vue系列前端vue.jsjavascript前端
内容有些啰嗦,内容记载了当时遇到了bug以及解决问题的思路。业务场景简述:前端做配置化组件,通过url内的唯一标识,请求后端sql哪取页面配置信息,前端通过配置信息动态渲染查询表单,导出、表格,toolbar以及动态弹窗;该动态渲染组件的功能,就是渲染的toolbar内的按钮,类型为自定义弹窗,弹窗路径为后端配置数据,前端通过点击该按钮,打开指定路径下的弹窗组件。之前用的vue2的动态挂载组件,也
- Swift之UITextField 键盘(一)
wasdzy111
方式1给键盘添加完成按钮1、创建lettoolbar:UIToolbar=UIToolbar(frame:CGRect(x:0,y:0,width:self.view.frame.size.width,height:30))letflexSpace=UIBarButtonItem(barButtonSystemItem:.flexibleSpace,target:nil,action:nil)le
- layui
weixin_41865469
layuijavascriptecmascript
基于复杂结构的自定义模版相关介绍我这里的接口给的格式数据我这里搜索往返时候要显示成这样的layui.use(['table','form'],function(){vartable=layui.table;varform=layui.form;//渲染表格table.render({elem:'#test-table-reload',toolbar:'#toolbarDemo',data:json
- Java swing —— 创建一个窗口
阿常11
java开发语言职场和发展
swing组件分类:顶层容器:JFrame、JApplet、JDialog、JWindow中间容器:JPanel、JScrollPane、JSplitPane、JToolBar基本控件:ImageIcon(图标),JLabel(标签),ITextField(文本框),JTextArea(文本区域),JScrollPane(可滚动窗格),JScrollBar(滚动条),ICheckBox(复选框),
- 如何操作SAP UI5应用Footer区域工具栏按钮的背景颜色
JerryWang_汪子熙
RecentlyIgetacustomerrequirementtoremovethebackgroundcolorofeditbuttoninfootertoolbar:Theexpectedbehavior:ThescreenshotismadefromCRMFioriapplication“MyOpportunity”.CustomerareusingitintheirAndroiddevi
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&