- linux 安装Sublime Text 3
hhyiyuanyu
Python学习linuxsublimetext
方法/步骤打开官网http://www.sublimetext.com/3,选择64位进行下载执行命令wgethttps://download.sublimetext.com/sublime_text_3_build_3126_x64.tar.bz2进行下载3、下载完成进行解压,执行tar-xvvfsublime_text_3_build_3126_x64.tar.bz解压4、解压完成以后,移动到
- sublime个人设置
bawangtianzun
sublimetext编辑器
如何拥有jiangly蒋老师同款编译器(sublimec++配置竞赛向)_哔哩哔哩_bilibiliSublimeText4的安装教程(新手竞赛向)-知乎(zhihu.com)创建文件自动保存为c++打开SublimeText软件。转到"Tools"(工具)>"Developer"(开发者)>"NewPlugin"(新建插件)。在打开的新文件中,粘贴以下代码:importsublimeimport
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- sublime安装python库_Mac OS 轻松用 Sublime Text 3 配置Python编译环境
weixin_39603397
最近在学习数据分析相关的知识,对比Python和R语言在数据分析领域的优劣,Python更胜一筹。要学习Python,首先需要搭建编译环境。一.编译工具的选择Python的编译工具有两种,1.文本编辑器,SublimeText3,(还有vim,VistualStudioCode),此处重点介绍SublimeText32.集成开发环境(IDE),主要有pycharmpython,iclipsepyt
- SublimeText3 + Markdown + 实时预览
TomGui
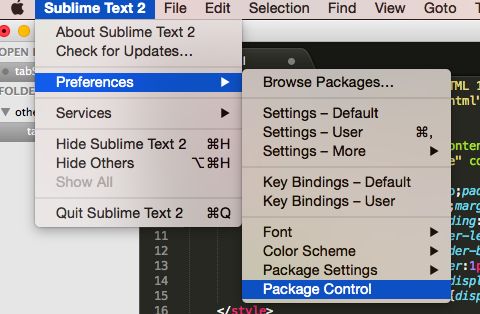
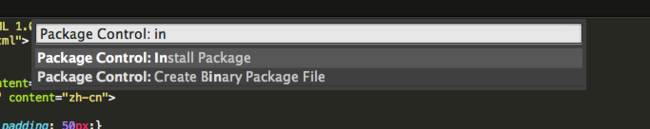
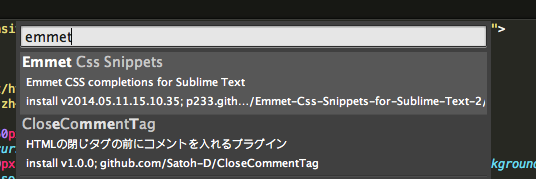
SublimeText3是一款给力的文本编辑器,通过安装插件可以编辑Markdown文本,在编辑Markdown文本的同时可以实时预览编辑效果。安装准备:找到菜单栏:Preferences→PackageControl→PackageControl:InstallPackage;没有找到PackageControl,那么点击PackageControl安装吧,安装完重启Sublime。安装过程:需
- Sublime激活码
4ea0af17fd67
-----BEGINLICENSE-----rikuSingleUserLicenseEA7E-80699660C55C64D0195F15A118D93ECE0849B330C432F529F7BFAAF6568C6BFDDA1868D6DF14D0464281D64A7E2EBB32558D84148EF8041694AC00B9FA17D6119A6286611D11E26BB48DCF19
- sublime使用
lospark
1.网址输入sublimetext.com在官网上点击download下载最新版本2.安装packagecontrol百度搜索packgecontrol,点击第一个进入网站后,点击右上角第一个,进入找安装脚本3.打开sublime,选择view菜单下showconslole(ctrl+`)复制网站上的脚本,安装packagecontrol4.安装成功后按住ctrl+shift+p,打开安装脚本界面
- 如何高效记录并整理编程学习笔记?
编织幻境的妖
学习笔记
高效地记录和整理编程学习笔记是提高学习效率和巩固知识的重要手段。以下是一些建议,帮助你更好地管理你的编程学习笔记:一、选择合适的工具:数字笔记应用:如notion,evernote,onenote,roamresearch等,它们支持云同步,方便在不同设备间查看和编辑。文本编辑器:如vscode,sublimetext,notepad++等,适合编写纯文本笔记。markdown编辑器:如typor
- Sublime text3+python3配置及插件安装
raysonfang
作者:方雷个人博客:http://blog.chargingbunk.cn/微信公众号:rayson_666(Rayson开发分享)个人专研技术方向:微服务方向:springboot,springCloud,Dubbo分布式/高并发:分布式锁,消息队列RabbitMQ大数据处理:Hadoop,spark,HBase等python方向:pythonweb开发一,前言在网上搜索了一些Python开发的
- Mac使用K6初体验
软件测试K6
1.安装k6打开终端输入如下命令:brewinstallk62.编写Demo打开SublimeText编写如下代码并保存为test.jsimporthttpfrom'k6/http';import{sleep}from'k6';exportdefaultfunction(){http.get('http://test.k6.io');sleep(1);}然后在终端执行如下命令:k6runtest.
- js html css代码缩进,HTML/CSS/JS代码格式化
吃货喵
jshtmlcss代码缩进
8种机械键盘轴体对比本人程序员,要买一个写代码的键盘,请问红轴和茶轴怎么选?我们在编辑器当中写代码的时候,可能因为编写时候不规范或者复制粘贴的操作导致代码格式混乱。我在之前采用的是JSFormat来格式化JavaScript和JSON,使用SublimeText自带的reindent命令格式化HTML和CSS的文件。基本上reindent命令就足够用了。但是有缺点,一些html文件的格式不够优美!
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- 关于.csv文件
Caihua_X
wkmatlab
.csv文件是逗号分隔值(Comma-SeparatedValues)文件的扩展名。这种文件格式通常用于存储表格数据(如电子表格或数据库)并且具有以下特点:特点文本格式:CSV文件是纯文本文件,可以使用任何文本编辑器(如Notepad、SublimeText或VisualStudioCode)打开和编辑。结构简单:每一行表示一条记录,记录中的字段由逗号分隔。通用性强:CSV文件可以被许多应用程序读
- python取消注释代码_python去除注释
weixin_39580041
python取消注释代码
UliPad常用技巧小贴士UliPad常用技巧小贴士Python学了也一段时间了,拥有一款顺手的IDE工具也是写程序必备的。我发现很多人都在用sublime,用起来确实也不错,不过发现了一款国产的工具,是国内大神limodou基于wxPython写的,用起来还蛮顺手的,为了使用更方便还需要一些小技巧,以下就是我遇到的一些...文章科技小能手2017-11-121306浏览量python3与Java
- html+css网页设计 动漫 海贼王14个页面
html+css+js网页设计
htmlcss前端
html+css网页设计动漫海贼王14个页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896773022,点
- 高效mac常用快捷键整理
亚里
专业技能平台工具类杂记macosmac快捷键
高效mac常用快捷键整理macOS全局、剪切、拷贝、粘贴finder和系统快捷键文稿浏览器chrome标签页和窗口快捷键功能快捷键网页快捷键Idea&Pycharm必记编辑查询&替换导航重构编译、运行、调试iTerm标签分屏编辑文本编辑sublimetext导航:打开&关闭&前往编辑拆分窗口/标签页学习资料本文整理了程序员高效mac的常用快捷键,熟练使用可以大大提升效率。加油!觉得文章有收获,欢迎
- win10下sublime设置快捷键打开浏览器
星chen
image.png安装viewinbrowser插件设置快捷键image.pngimage.png把这些代码复制到里面去这样就能打开浏览器(F2)[//chorme{"keys":["f2"],"command":"side_bar_files_open_with","args":{"paths":[],"application":"C:\\ProgramFiles(x86)\\Google\\C
- 竞价推广中常用到的工具
嘿_你好哦
1、SublimeText用于编写代码,进行竞价落地页的修改跟编辑,软件不大,界面也好看,推荐使用,不过个人习惯问题,可能有些比较喜欢用别的软件2、美图秀秀有时候上素材可能需要修改图片的尺寸跟大小,如果不会用ps的话,可以使用美图秀秀,操作比较简单,如果要批量修改的话用美图秀秀里面的批量修改,就可以批量修改图片的尺寸大小,还可以用来添加水印3、仿站小工具有时候看到比较喜欢的落地页的话,就需要用到它
- html+css网页设计 淘宝登录页面
qq_42431718
htmlcss前端
html+css网页设计淘宝登录页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896520032,点击上方下
- 强大的文本编辑器:Sublime Text for Mac注册激活版
macw_q
后端
SublimeTextforMac是一款功能强大的文本编辑器,特别适合程序员和开发者使用。它提供了丰富的功能,如智能代码补全、语法高亮、自定义快捷键、项目管理、多行选择、自动保存等,以提高代码编写效率和舒适度。此外,SublimeText还支持插件扩展,用户可以根据自己的需求安装各种插件,进一步增强编辑器的功能。软件下载:SublimeTextforMac注册激活版下载在Mac上使用Sublime
- Visual Studio Code &C++ on macOS
Hanbaxia
C++C++MACVSCODE环境搭建C++标准输入
一、预备知识1、理解mac环境的开发环境名称在开发环境中作用举例文本编辑器编写代码sublime,atom,visualstdiocode,nodepad++,vi/vim,emacs编译器文本编辑器写的代码翻译成机器代码链接器代码经编译二进制机器代码后,与系统提供的二进制库进行组合,生成一个可执行文件通常编译器和连接器一起的。vc/vc++,gcc/g++,clang+llvm项目管理工具管理程
- sublime text 4 4121注册(亲测可用)
Vince Jobs
软件sublimetext编辑器
1、打开浏览器进入网站https://hexed.it2、打开sublimetext4安装目录选择文件sublime_text.exe3、搜索807805000f94c1更改为c64005014885c9(第一个匹配到的)4、保存文件命名为sublime_text.exe并替换原文件参考:https://blog.csdn.net/m0_46538608/article/details/12155
- 用VS Code代替source insight的配置
guomq0402
安装插件CSSPeak:代码跳转工具C/C++:代码浏览Beautify:代码格式化SublimeBabel:代码高亮快捷键使用Ctrl+F:当前文件内搜索Ctrl+P:搜索文件Ctrl+Shift+F:在整个工程内搜索Ctrl+G:跳转到某一行Alt+左右方向键,实现前后跳转Alt+上下方向键,实现向上或者向下复制整行F12:跳转到定义处Alt+F12:只查看定义而不跳转Shift+F12:列出
- sublime text 2 ubuntu安装及插件管理
weixin_30542079
git
参考dudumao1、下载SublimeText2官网下载地址:http://www.sublimetext.com2、安装SublimeText2解压即可使用$sudotar-jxvfSublime\Text\2.0.2\x64.tar.bz2或者sudoadd-apt-repositoryppa:webupd8team/sublime-text-2sudoapt-getupdatesudoap
- html-css-js prettify 设置缩进,sublime格式化插件---HTML-CSS-JS Prettify美化代码(示例代码)...
阿热妮
html-css-jsprettify设置缩进
1.HTML-CSS-JSPrettifyHTML-CSSS-JSPrettify插件使用js-beautify来格式化js、html与css代码。可以在这里尝试js-beautify的效果原始代码://Thisisjustasamplescript.Pasteyourrealcode(javascriptorHTML)here.if(‘this_is‘==/an_example/){of_bea
- 电脑使用者必备的文本编辑器,哪款适合你?
诗雅颂
编辑器ide工具vimvsxcode移动
以下是一些常用的文本编辑器,被广泛认可为电脑使用者必备的工具:VisualStudioCode(VSCode):一个功能强大的开源文本编辑器,支持多种编程语言和丰富的扩展插件。它提供了智能代码补全、调试功能、版本控制等工具。下载链接:https://code.visualstudio.com/SublimeText:一个轻量级但功能丰富的文本编辑器,具有优雅的界面和强大的性能。它支持多种编程语言,
- 放弃 Notepad++,事实证明,还有 5 款更牛逼……
狂徒_张三
推荐:Python全栈教程!花了29980买的从入门到精通课程,分享给大家今天跟大家聊一聊,作为文本编辑工具,还有比Notepad++更好的替代工具吗?别说,还真有另外5款(为啥有些粉丝说,要卸载Notepad++呢,其实这个Notepad++作者之前网上的言论,卸载一百遍也不为过)SublimeText(非开源)SublimeText是一个轻量、简洁、高效、跨平台的编辑器。SublimeText
- Sublime Text 常用快捷键简介
人生万事须自为,跬步江山即寥廓。
集成开发环境IDEsublimetext编辑器
SublimeText是一款流行的文本编辑器,广泛用于代码编写、标记语言编辑等。它具有高度可定制性,支持多种编程语言的语法高亮、代码折叠、代码补全等功能。SublimeText的快捷键是其强大功能的重要部分,以下是一些常用的SublimeText快捷键。通用快捷键1.**全局快捷键**-`Ctrl+P`:打开搜索框,快速查找文件。-`Ctrl+G`:跳转到指定的行。-`Ctrl+R`:查找并替换。
- linux sublime的一些技巧
吉凶以情迁
技巧目标修改快捷键行首,行尾,头插入尾插入,删除一行,移动一行到上一行下一行,复制行,等等。类似vim这样的模式切换。破解sublime_text注册码。linux右键关联直接打开修改主题为白色直接linuxshell打开。Iadmitit — sometimes,Iusemyfileexplorertodigthroughdirectories.WhileIhaveSublimeTextsyml
- vsCode常用插件
火爆猪皮
KeyPromoter鼠标完成某项操作时,会提示相应的快捷键。CodeGlance这也是强烈推荐的,用过sublime的同学会知道右侧有一个当前文件中代码的缩略图,这个插件可以让webstorm也具有此功能。MaterialThemeUI主题类的插件,可以改改界面颜色呀,文件图标啥的,至少比默认的稍微强那么点。。。。Chinese(Simplified)LanguagePackforVisualS
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">