- Java Spring Cloud微服务实战:从配置到部署
墨瑾轩
一起学学Java【三】javaspringcloud微服务
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第1章:开篇:微服务的魔法世界1.1微服务的魔法世界嗨,亲爱的魔法师们!欢迎来到这个充满奇幻和挑战的微服务世界。在这里,我们将一起学习如何使用JavaSpringCloud来构建一个既灵活又强大的魔法系统。♂️✨微服务架构就像是魔法世界中的分院帽,它将大型复
- 精准画像(Fine-Grained Profiling)
dundunmm
数据挖掘人工智能数据挖掘人工智能深度学习画像精准画像
精准画像是一种基于大数据、人工智能和机器学习技术的个性化建模方法,通过整合多源数据,深度挖掘个体或群体的特征,从而精准刻画用户(如学生、客户、员工等)的行为模式、兴趣偏好、能力水平及发展趋势。精准画像广泛应用于教育、金融、医疗、电商、智能推荐等领域。1.精准画像的核心要素精准画像通常包括以下核心要素:(1)多源数据融合:精准画像依赖于多模态数据,如行为数据(点击、浏览、购买、学习记录)、生理数据(
- C语言浮点数实现之实例(二)
EmbSW_Guru_Wx
C语言实践c语言开发语言单片机mcu嵌入式硬件
上一章《C语言浮点数实现(一)》给大家讲解了浮点数的由来、组成以及由于浮点数导致的世界级重大事故,以提高大家对学习浮点数积极性,了解浮点数的重要性。虽说大多数场景基本上不会在意这些细节,但是难免会遇见少数场景哈!例如:某迪的底盘团队就遇见过,如果没记错的话,该问题从发现到解决总计用时接近一周左右。可能有朋友会发出疑问,迪子的研发团队如此庞大,怎么会出现这种问题?这里就给大家解释一下,这并不完全是迪
- rust 命令行工具rsup管理前端npm依赖
heroboyluck
rust前端rustrsup命令行工具
学习了一年的rust了,但是不知道用来做些什么,也没能赋能到工作中,现在前端基建都已经开始全面进入rust领域了,rust的前端生态是越来越好。但是自己奈何水平不够,想贡献点什么,无从下手。遂想自己捣鼓个什么东西,可以帮助到日常工作的。记录一下在完成功能时遇到的一些问题,以及是怎么解决的。解决的需求公司有很多项目,都是依赖公司技术部门的一个框架,虽然说不行,但还是要用,里面有一些基础业务功能,也是
- Visual Basic语言的折线图
宦如云
包罗万象golang开发语言后端
使用VisualBasic绘制折线图引言折线图是数据可视化中一种常见的图表类型,它能够有效地展示随时间变化的数据趋势。VisualBasic(VB)作为一种易于学习和使用的编程语言,提供了丰富的图形界面功能,使得绘制折线图成为可能。本文将深入探讨如何使用VisualBasic来绘制折线图,包括相关的理论背景、具体实现代码以及应用场景。一、折线图的基本概念折线图,又称为线形图,是一种通过点和线的方式
- BGP路由反射器
燕大虾仁
网络服务器运维
在同一个AS域内,由于水平分割导致要想学习到整个区域内的BGP路由,则要和区域内所有BGP设备建立互联关系,这样就会有很多的报文交互。为了减少资源的浪费,从众多路由器中选择一个性能好的作为反射器,它为其他的路由器服务,其他路由器称为它的客户端。它接受所有客户端和非客户端的路由更新信息,收到信息后会向所有的客户端和非客户端反射该信息,让其他的客户端和非客户端都知道。但是它接受非客户端的更新信息不会向
- 生怕认可java+flatmap,RxJava 操作符flatMap 与 concatMap详解
木子岛力
本文独家发布到公众号:Android技术杂货铺封面图-pixabay近两年来,RxJava可以说是异常的火爆,受到众多开发者的追捧与青睐,虽然后入门的门槛较高,学习成本较大,但是还是掀起一场学习Rxjava的狂潮。为什么呢?因为RxJava的特性:轻松的线程切换、流式的API写法和强大的操作符。这使得我们做异步操作变得很简单,不用像以前一样写各种Handler来回调主线程,只需要一个操作符一行代码
- flatmap 与map 的区别 java_map和flatmap的区别+理解、学习与使用 Java 中的 Optional
冯宣
flatmap与map的区别java
orElse()和orElseGet()的不同之处乍一看,这两种方法似乎起着同样的作用。然而事实并非如此。我们创建一些示例来突出二者行为上的异同。我们先来看看对象为空时他们的行为:@TestpublicvoidgivenEmptyValue_whenCompare_thenOk(){Useruser=nulllogger.debug("UsingorElse");Userresult=Option
- 学习率调度器工具函数(get_scheduler)补充讲解
Code_Geo
学习python
学习率调度器工具函数(get_scheduler)get_scheduler是HuggingFaceTransformers深度学习框架中用于创建学习率调度器(LearningRateScheduler)的工具函数。它的核心作用是动态调整训练过程中的学习率,以优化模型收敛速度、稳定性和最终性能一、get_scheduler的主要用途1.1.支持多种学习率调整策略通过指定name参数,可以灵活选择不
- Python 深度学习实战:聊天机器人
AI天才研究院
AI实战DeepSeekR1&大数据AI人工智能大模型Python实战大数据人工智能语言模型JavaPython架构设计
Python深度学习实战:聊天机器人关键词:Python、深度学习、聊天机器人、Seq2Seq、注意力机制、Transformer1.背景介绍近年来,随着人工智能技术的飞速发展,聊天机器人(Chatbot)逐渐走进了大众的视野。从简单的问答系统到如今能够进行多轮对话、情感分析的智能助手,聊天机器人在客服、娱乐、教育等领域展现出了巨大的应用潜力。深度学习作为人工智能领域的核心技术之一,为聊天机器人的
- IO流学习
凌辰揽月
java学习学习java开发语言
思维图在Java中,流是用来处理输入输出的一种机制。流的顶层父类为输入输出操作定义了一个框架,以下是关于这些顶层父类的详细信息:Java流顶层父类概述一、IO流的分类1.按数据流向(这里理解一下)****输出流为我输出给电脑output即为OutputStream输入流:从(文件)外部(如文件、网络)读取数据到程序。示例:InputStream,Reader输出流:从程序写出数据到文件或者其他。示
- RxJava学习经验谈——map与flatmap
鬼羽子
android分析android响应式经验编程
简介记录完了lift,再来看看另外两个经常被混淆的概念——map与flatmap。map的定义很容易理解,可以将它就是lift的“人性化”的延伸,但是flatmap就比较难以理解了,“扁平化map“是个啥?map介绍在说map之前,需要提到的是lift实现有个很容易让初学者出现错觉的地方。那就是新数据类型对老数据类型的转换(R->T),需要把新数据关系映射到老数据上去,这个是比较反人类的。而使用l
- Python图形填充算法入门指南:闭合区域处理原理及常用算法详解
灏瀚星空
浩瀚星空的Python筑基系列python算法开发语言经验分享
Python图形填充算法入门指南:闭合区域处理原理及常用算法详解引言在计算机图形学中,填充算法是核心基础技术之一。无论是图像编辑软件中的“油漆桶工具”,还是游戏引擎中的地形渲染,甚至是医学影像分析,填充算法都扮演着关键角色。本文将带初学者系统学习填充算法的概念、分类及Python实现,助你快速掌握闭合区域处理的核心技能!一、填充算法基础概念1.1什么是填充算法?填充算法(FillingAlgori
- Centos7 安装vm tools 工具
智商堪忧网工
linux运维centos
为了方便centos7系统的学习,同学们在虚拟机中可以安装vmtools工具来进行虚拟机与实物机器进行软件的交互。这里运用到的知识点比较多,步骤也比较详细。VMware官方文档:在Linux虚拟机中手动安装VMwareTools一、检查并且卸载在系统中安装的vmtools卸载预装的open-vm-tools包,检测是否预装了open-vm-toolsyumlistinstalled|grepope
- 正则化是什么?
点我头像干啥
Ai人工智能神经网络深度学习
正则化(Regularization)是机器学习中用于防止模型过拟合(Overfitting)的一种技术,通过在模型训练过程中引入额外的约束或惩罚项,降低模型的复杂度,从而提高其泛化能力(即在未见数据上的表现)。核心思想是在拟合训练数据和控制模型复杂度之间取得平衡。一、常见的正则化方法1.L1正则化(Lasso回归)在损失函数中添加模型权重(参数)的L1范数(绝对值之和)作为惩罚项。特点:会倾向于
- RAG 中的检索技术优化:向量检索与语义匹配的创新实践
hy098543
AIGC
目录引言向量检索技术的创新高维向量索引优化基于深度学习的向量表示学习语义匹配技术的创新实践多模态语义匹配基于知识图谱的语义匹配增强向量检索与语义匹配协同优化动态调整检索策略联合训练优化结论引言在检索增强生成(RAG)架构中,检索技术的优劣直接影响着生成内容的质量与相关性。准确、高效地从海量文本数据中检索出与输入相关的信息,是RAG系统发挥强大功能的基石。向量检索与语义匹配作为RAG检索环节的核心技
- 人工智能定义
heardlover
AI学习人工智能学习
一、人工智能核心概念体系1.1人工智能的本质人工智能的定义:人工智能(ArtificialIntelligence,简称AI)是指计算机系统能够执行通常需要人类智能才能完成的任务,如学习、推理、解决问题、理解自然语言、识别图像和声音等。它通过模拟人类的智能行为,运用算法和数据让计算机实现对信息的处理和决策,以达到类似人类智能的效果。人工智能(ArtificialIntelligence,AI)是通
- Windows 7 下 TensorFlow 安装入门(PyCharm 版)
架构魔术
windowstensorflowpycharm编程
Windows7下TensorFlow安装入门(PyCharm版)TensorFlow是一个流行的开源机器学习框架,广泛应用于深度学习和人工智能领域。本文将指导您在Windows7操作系统上使用PyCharm安装和配置TensorFlow。以下是详细的步骤和相应的源代码。步骤1:安装Python首先,您需要安装Python。TensorFlow支持Python3.5-3.8版本。您可以从Pytho
- SWAT模型建模方法
Yolo566Q
水文arcgis经验分享
关注公众号:Ai科研学术社;获取更多资讯基于ArcGIS的SWAT模型是一类比较典型的分布式面源污染分析模型,并广泛应用在水资源、水环境等相关学科的研究、规划和生产之中,具有广阔的前景。很多人在学习过ArcGIS和SWAT模型后,对SWAT模型的建模流程及应用还不太熟练,亟需通过大量的案例提高SWAT模型的建模和使用的熟练程度。第一部分:【建模及实践】SWAT模型在水文水资源、面源污染模拟中的实践
- Spring学习笔记【03】第一个Spring程序
hhhhhhhellooo
Spring学习笔记spring学习笔记
Spring学习笔记【03】第一个Spring程序一、引入基础依赖二、定义Bean三、编写配置文件四、测试程序五、深度刨析参考资料我们将开发第一个Spring程序,读者应安装了IDEA工具,正确配置了Maven环境和JDK17。在开发完后,我们会从10个细节来对这个程序进行详细的剖析。一、引入基础依赖为了使用Spring框架来管理对象,我们必须要引入Spring框架的基础依赖,在pom文件中添加下
- SOFAActs 介绍-01-白盒测试框架 overview
老马啸西风
sofa微服务中间件算法云原生sofa
前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。sofaboot系列SOFABoot-00-sofaboot概览SOFABoot-01-蚂蚁金服开源的sofaboot是什么黑科技?SOFABoot-02-模块化隔离方案SOFABoot-03-sofaboot介绍SOFABoot-04-快
- Java 继承中的构造方法调用规则详解
n33(NK)
JAVAjava开发语言
前言最近在学习Java继承时,对构造方法的调用规则产生了一些疑问:如果父类没有无参构造会怎样?多级继承时要怎么处理?子类自身构造方法又会如何影响调用链?通过一番研究和实验,我整理了这篇笔记,分享给大家,希望能帮助到有同样困惑的小伙伴。一、基本规则:构造方法的调用顺序在Java中,当我们通过new创建一个对象时,构造方法的调用遵循以下规则:从父类到子类:构造方法会从最顶层的父类开始,逐级向下调用,直
- 我的创作纪念日x5
远旅
111matlab
机缘提示:可以和大家分享最初成为创作者的初心例如:实战项目中的经验分享日常学习过程中的记录通过文章进行技术交流…1111收获提示:在创作的过程中都有哪些收获例如:获得了多少粉丝的关注获得了多少正向的反馈,如赞、评论、阅读量等认识和哪些志同道合的领域同行…日常提示:当前创作和你的工作、学习是什么样的关系例如:创作是否已经是你生活的一部分了有限的精力下,如何平衡创作和工作学习…成就提示:你过去写得最好
- 机器学习周报第39周
Ramos_zl
机器学习人工智能
一、文献阅读论文标题:ObjectDetectioninVideosbyHighQualityObjectLinking1.1摘要与静态图像中的目标检测相比,视频中的目标检测由于图像质量下降而更具挑战性。许多以前的方法都通过链接视频中的相同对象以形成管状结构,并在管状结构中聚合分类得分,从而利用时间上下文信息。这些方法首先使用静态图像检测器来检测每帧中的对象,然后根据不同帧中对象框之间的空间重叠情
- 学习周报:文献阅读+Fluent案例+有限体积法理论学习
2301_79714145
学习
目录摘要Abstract文献阅读:基于自适应进化人工蜂群算法的混合bp神经网络模型用于水质指标预测文献摘要讨论|结论理论介绍BPNNABC-BPNN实现流程适应函数的选择模型评价指标实验设置实验结果Fluent实例:带扭曲插入物的管道中的流动几何建模网格划分求解器设置结果展示理论学习部分总结摘要在本周中,通过阅读文献,了解了AEABC-BPNN水质预测模型,具体做法为:以生物群落中的蜜蜂为蓝本进行
- 【网络安全】AWS S3 Bucket配置错误导致敏感信息泄露
秋说
web安全aws漏洞挖掘
未经许可,不得转载。文章目录前言技术分析正文前言AWS(AmazonWebServices)是亚马逊公司提供的一个安全的云服务平台,旨在为个人、公司和政府机构提供计算能力、存储解决方案、内容交付和其他功能。作为全球领先的云服务提供商之一,AWS提供了广泛的云计算服务,包括计算、存储、数据库、机器学习、人工智能、分析和互联网应用等多个领域的服务。AmazonS3(AmazonSimpleStorag
- CSS3学习教程,从入门到精通, CSS3 变形效果(2D 和 3D)的详细语法知识点及案例代码(22)
知识分享小能手
前端开发网页开发编程语言如门css3学习3dcss前端html5javascript
CSS3变形效果(2D和3D)的详细语法知识点及案例代码CSS3变形效果语法详解CSS3变形(Transform)允许我们对元素进行平移、旋转、缩放、倾斜等操作。变形分为2D变形和3D变形,3D变形在2D变形的基础上增加了深度方向的变换。一、2D变形核心属性:transform1.平移(Translate)translateX(x):水平移动translateY(y):垂直移动translate(
- 学习c语言第三天3.30打卡
xc19086509154
学习c语言c++
自我介绍本人是一名大二在读专科生,在读工业机器人技术专业,因为我们的专业对C语言有需求但是学校又不教,于是很幸运的认识了鹏哥,有鹏哥带着我一起学习C语言,今天是我学习打卡的第一天,我想写下一些计划。学习目标我想通过这次的学习,可以独立的进行一些机械专业独立编程,例如通过代码控制小车的前进后退转弯,能够写一些简单的脚本,我希望通过我的努力变得更好!学习方法通过跟着鹏哥的网课学习打好基础,课后跟着鹏哥
- Python之异常处理
三生暮雨渡瀟瀟
Pythonpython开发语言
前言一、异常处理的基本语法1、基础结构:2、多异常捕获3、else和finally块二、常见内置异常类型三、相关函数与关键字1、raise:2、assert:3、自定义异常类4、sys.exc_info()5、traceback模块四、进阶用法与示例1、异常链(Python3+)2、上下文管理器自动处理资源3、日志记录异常4、处理文件操作异常前言最近在学习Python,将所学内容整理成文章,以便以
- 氛围编程(Vibe Coding)新浪潮
lisw05
人工智能python人工智能开发语言python
李升伟编译初试啼声这是我的首篇文章,尝试学习写作技艺。内容整理自我在各大平台的评论碎片,试图为这些零散思考赋予逻辑脉络。希望此文能缓解您对AI热潮的焦虑。预计阅读时间7分钟。石头汤哲学我算不上会烹饪,至少达不到美食博主的水平。但若论"氛围烹饪"(VibeCooking),我堪称专家——会煎蛋泡面,知道热剩饭要加水,煎蛋用黄油比植物油/人造黄油更香。仅此而已。我的拿手菜是:烧水下面(拒绝高钠调料包)
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag

 [WebMethod]
[WebMethod]
 public
string
HelloWorld(String query)
public
string
HelloWorld(String query)


 {
{
 string inputString = Server.HtmlEncode(query);
string inputString = Server.HtmlEncode(query);
 if (!String.IsNullOrEmpty(inputString))
if (!String.IsNullOrEmpty(inputString))


 {
{
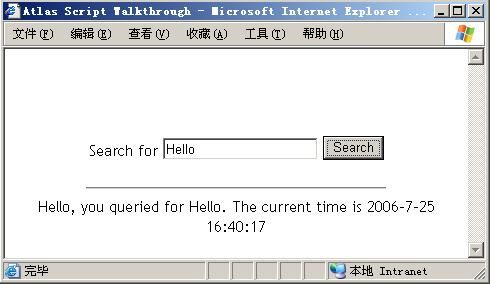
 return String.Format("Hello, you queried for {0}. The "
return String.Format("Hello, you queried for {0}. The "
 + "current time is {1}", inputString, DateTime.Now);
+ "current time is {1}", inputString, DateTime.Now);
 }
}
 else
else


 {
{
 return "The query string was null or empty";
return "The query string was null or empty";
 }
}
 }
}
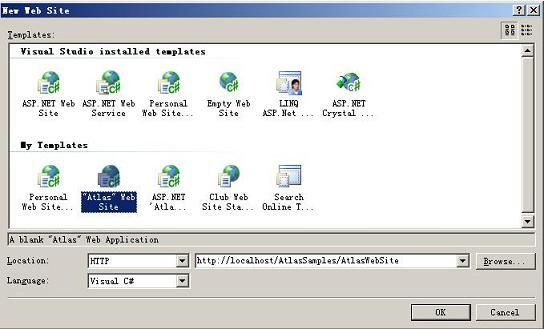
 <
atlas:ScriptManager
runat
="server"
ID
="scriptManager"
>
<
atlas:ScriptManager
runat
="server"
ID
="scriptManager"
>

 </
atlas:ScriptManager
>
</
atlas:ScriptManager
>
 <
atlas:ScriptManager
runat
="server"
ID
="scriptManager"
>
<
atlas:ScriptManager
runat
="server"
ID
="scriptManager"
>

 <
Services
>
<
Services
>

 <
atlas:ServiceReference
Path
="WebService.asmx"
/>
<
atlas:ServiceReference
Path
="WebService.asmx"
/>

 </
Services
>
</
Services
>

 </
atlas:ScriptManager
>
</
atlas:ScriptManager
>

 <
script
type
="text/javascript"
language
="JavaScript"
>
<
script
type
="text/javascript"
language
="JavaScript"
>


 function DoSearch()
function DoSearch()


 {
{
 var SrchElem = document.getElementById("SearchKey");
var SrchElem = document.getElementById("SearchKey");
 WebService.HelloWorld(SrchElem.value, OnRequestComplete);
WebService.HelloWorld(SrchElem.value, OnRequestComplete);
 }
}


 function OnRequestComplete(result)
function OnRequestComplete(result)


 {
{
 var RsltElem = document.getElementById("Results");
var RsltElem = document.getElementById("Results");
 RsltElem.innerHTML = result;
RsltElem.innerHTML = result;
 }
}
 </
script
>
</
script
>
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>

 <
head
id
="Head1"
runat
="server"
>
<
head
id
="Head1"
runat
="server"
>

 <
title
>
Atlas Script Walkthrough
</
title
>
<
title
>
Atlas Script Walkthrough
</
title
>

 <
atlas:ScriptManager
runat
="server"
ID
="scriptManager"
>
<
atlas:ScriptManager
runat
="server"
ID
="scriptManager"
>

 <
Services
>
<
Services
>

 <
atlas:ServiceReference
Path
="WebService.asmx"
/>
<
atlas:ServiceReference
Path
="WebService.asmx"
/>

 </
Services
>
</
Services
>

 </
atlas:ScriptManager
>
</
atlas:ScriptManager
>


 <
style
type
="text/css"
>
<
style
type
="text/css"
>



 body {
body { }{ font: 11pt Trebuchet MS;
}{ font: 11pt Trebuchet MS;
 font-color: #000000;
font-color: #000000;
 padding-top: 72px;
padding-top: 72px;
 text-align: center}
text-align: center}

 .text {
.text { }{ font: 8pt Trebuchet MS }
}{ font: 8pt Trebuchet MS }
 </
style
>
</
style
>

 </
head
>
</
head
>

 <
body
>
<
body
>

 <
form
id
="Form1"
runat
="server"
>
<
form
id
="Form1"
runat
="server"
>

 <
div
>
<
div
>

 Search for
Search for
 <
input
id
="SearchKey"
type
="text"
/>
<
input
id
="SearchKey"
type
="text"
/>

 <
input
id
="SearchButton"
type
="button"
value
="Search"
onclick
="DoSearch()"
/>
<
input
id
="SearchButton"
type
="button"
value
="Search"
onclick
="DoSearch()"
/>

 </
div
>
</
div
>


 <
script
type
="text/javascript"
language
="JavaScript"
>
<
script
type
="text/javascript"
language
="JavaScript"
>


 function DoSearch()
function DoSearch()


 {
{
 var SrchElem = document.getElementById("SearchKey");
var SrchElem = document.getElementById("SearchKey");
 WebService.HelloWorld(SrchElem.value, OnRequestComplete);
WebService.HelloWorld(SrchElem.value, OnRequestComplete);
 }
}


 function OnRequestComplete(result)
function OnRequestComplete(result)


 {
{
 var RsltElem = document.getElementById("Results");
var RsltElem = document.getElementById("Results");
 RsltElem.innerHTML = result;
RsltElem.innerHTML = result;
 }
}
 </
script
>
</
script
>

 </
form
>
</
form
>

 <
hr
style
="width: 300px"
/>
<
hr
style
="width: 300px"
/>

 <
div
>
<
div
>

 <
span
id
="Results"
></
span
>
<
span
id
="Results"
></
span
>

 </
div
>
</
div
>

 </
body
>
</
body
>

 </
html
>
</
html
>