Android - 基于Toolbar的Navigation Drawer(Material Design)
Material Design已经推出许久,有许多app都已经跟进了,这里也介绍下基于Toolbar的Navigation Drawer是如何实现的。
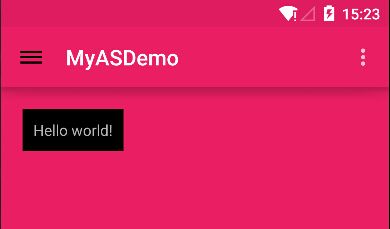
- 样式:

- 实现过程:
1. 在 activity_asdemo.xml 中加入 DrawerLayout
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mydrawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".ASDemoActivity" >
<RelativeLayout
android:id="@+id/view_base_bottom"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<include layout="@layout/toolbar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/mytoolbar"
android:layout_margin="20dp"
android:background="@android:color/black"
android:padding="10dp"
android:text="@string/hello_world" />
</RelativeLayout>
<!-- Sid Drawer -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="270dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#6699CC00"
android:clickable="true"
android:fitsSystemWindows="true"
android:orientation="vertical" >
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
2.toolbar.xml代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mytoolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="10dp"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize" >
</android.support.v7.widget.Toolbar>
3.在ASDemoActivity.java中添加DrawerLayout,部分代码如下:
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
……
// 打開 up button
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mDrawerLayout = (DrawerLayout) findViewById(R.id.mydrawer);
//drawer toggle 放入 toolbar
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
mToolbar, R.string.drawer_open, R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
}
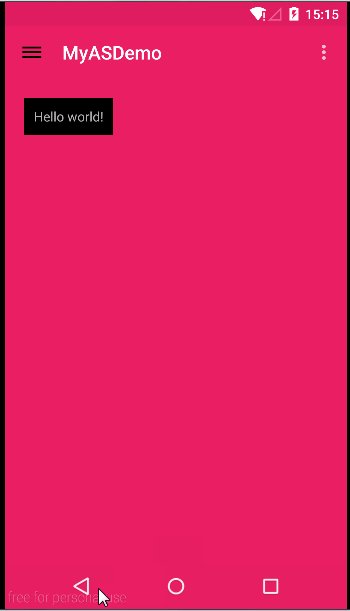
完成后,就会实现下面的交互效果。
完整代码:https://github.com/Syun0929/MyASDemo
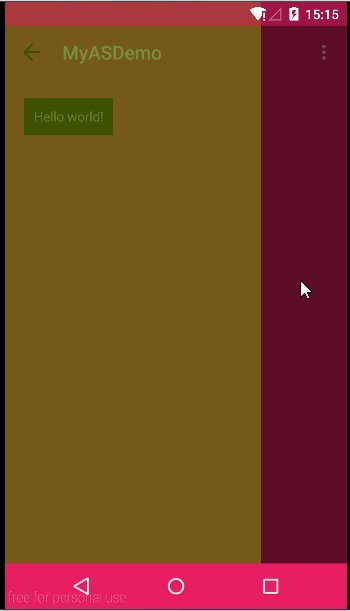
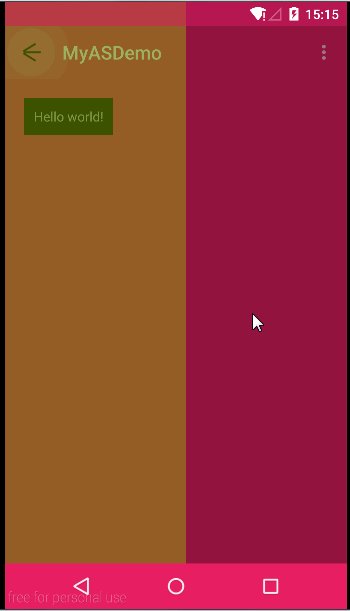
- 最终实现的交互效果:

- 一些需要注意的细节
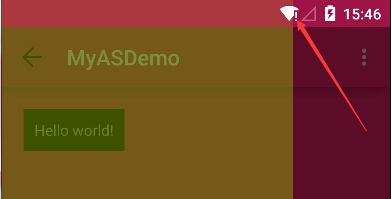
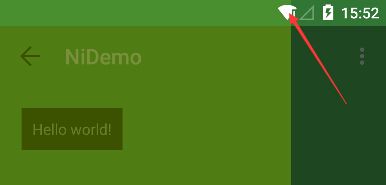
1.有一些需要注意的地方需要补充下,目前实现了的效果中,DrawerLayout是覆盖status bar的,这样的好处是DrawerLayou有了更多的空间来展现内容。这个也是google官方推荐的效果,google官方的app也在逐步替换成这种效果。


2.设置statusBar颜色
A. 在 root 层的 drawer layout 跟 side drawer 的 layout 各別加上android:fitsSystemWindows="true" 属性;
<android.support.v4.widget.DrawerLayout
……
android:fitsSystemWindows="true"
……>
<!-- Content -->
……
<!-- Sid Drawer -->
<LinearLayout
……
android:fitsSystemWindows="true"
…… >
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
B. 在 v21/styles.xml中给android:statusBarColor属性添加一个带透明度的颜色值。
<style name="AppTheme" parent="AppTheme.Base">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<!-- Status bar color -->
<item name="android:statusBarColor">#88D81B60</item>
<!-- Navigation bar color -->
<item name="android:navigationBarColor">#00000000</item>
</style>
3.如果想让DrawerLayout的区域只在toolbar下方,就要在xml中把toolbar放到DrawerLayout之外,效果图就不放了,代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
... />
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_below="@+id/toolbar">
<!-- Content -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</RelativeLayout>
<!-- Side Drawer -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="@dimen/navdrawer_width"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#88FFFFFF"
android:orientation="vertical">
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</RelativeLayout>