使用css3伪元素制作时间轴并且实现鼠标选中高亮效果
利用css3来制作时间轴的知识要点:伪元素,以及如何在伪元素上添加锚伪类
1)::before 在元素之前添加内容。
2)::after 在元素之后添加内容。
提示:亦可写成 :before :after CSS3将伪对象选择符前面的单个冒号(:)修改为双冒号(::)用以区别伪类选择符,但以前的写法仍然有效。
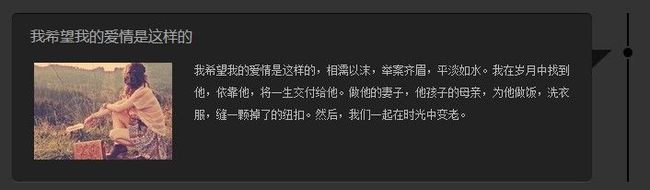
预览地址:http://www.yangqq.com/web/time.html
代码分析:右边那条黑色竖线,可以看成是右边框、也可以用伪元素after或者before实现,所以方法有很多,下面的只作为一种参考,或许你有更好的写法
使用方法:
p::before { content: " "; } /*在p元素前添加内容 */
html代码:
<div class="blogs">
<div class="bloglist">
<h2><a href="/" target="_blank">我希望我的爱情是这样的</a></h2>
<ul>
<a href="/"><img src="/web/24/images/s1.jpg"></a>
<p> 我希望我的爱情是这样的,相濡以沫,举案齐眉,平淡如水。我在岁月中找到他,依靠他,将一生交付给他。做他的妻子,他孩子的母亲,为他做饭,洗衣服,缝一颗掉了的纽扣。然后,我们一起在时光中变老。</p>
</ul>
</div>
</div>主要CSS代码:
.blogs { width: 670px; margin: 20px auto; position: relative; }
.blogs::before { content: ""; width: 2px; height: 100%; top: 0; bottom: 0; right: 0; background: #000; position: absolute } /* 右侧的黑色竖轴线 */
.bloglist { background: #222; box-shadow: 0px 1px 0px rgba(255,255,255,.1), inset 0px 1px 1px rgba(0,0,0,.7); width: 630px; color: #b9b9b9; border-radius: 6px; }
.bloglist::before { content: ""; width: 0px; height: 0px; border-style: solid; border-width: 0px 0 20px 22px; border-color: transparent transparent transparent #111; position: absolute; left: 630px; top: 40px; }/* 三角形 */
.bloglist::after { content: ""; width: 10px; height: 10px; border-radius: 50%; position: absolute; left: 662px; top: 36px; background: #000; border: 2px solid #333; z-index: 10; }/* 圆形 */
.bloglist:hover::after { border-color: #ccc; }/* 鼠标放上去 圆形边框变色 */