QuickPart
QuickPart大家都知道是我们大名鼎鼎的Kaneboy同学的大作,是用户控件包装器的杰出代表,是进行可视化Web部件开发的重要工具。
使用QuickPart的一般过程是:
1)先创建一个Web工程,新建用户控件,然后编译发布网站,得到我们需要的ASCX和dll文件;
2)部署QuickPart,并在网站上激活QuickPart Feature;
3)把Web应用程序的Trust Level该成可以使用Web部件;
4)把ASCX拷贝到Web应用程序的wpresources文件夹下,把dll拷贝到相应的bin目录下;
5)在网站上添加QuickPart,编辑属性,选择相应的ASCX文件;
6)现在,你可以使用包装好的用户控件了。
我想QuickPart再方便点
如果,我们想自动把开发的用户控件和dll部署好,然后能直接在网站上拖入一个包装了用户空控件的QuickPart就能使用了,添加Web部件的时候,丝毫感觉不出来是使用了QuickPart,那我们该怎么办呢?
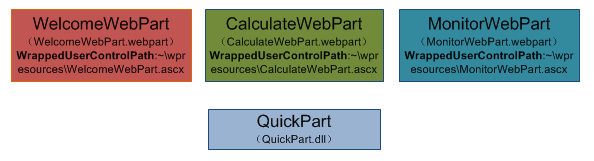
我们首先需要了解一下Web Part的dll和.webpart文件的关系:
同样的一个QuickPart.dll,使用不同的.webpart描述文件可以把其描述成不同的Web Part。在.webpart文件里面指定WrappedUserControlPath就可以设置默认加载的用户控件了,再在.webpart文件里设置一个有意义的Title,这样同样一个QuickPart.dll在你的Web Part选择页面中就会对应出现多个更有意义的可用Web Part了。
利用.webpart文件我们解决了在网站上添加QuickPart,再选择加载哪个User Control的麻烦。
我们还没有解决怎样自动把ASCX文件和dll拷贝到相应目录下的问题。
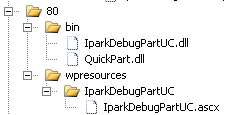
Solution里面的Assembly Element有一个子Element叫做ClassResources,用来部署程序集的资源,所以我们可以把ASCX文件作为dll的资源,使得WSP可以帮我们完成这个部署,比如我们要部署IparkDebugPartUC.dll这个用户控件的程序集,它对应的资源会在bin\wpresources\IparkDebugPartUC\路径下(注意路径最后的文件夹就是程序集的名称),所以,我们在WSPBuilder下创建如下的文件夹结构:
把dll拷贝到80\bin目录下,ascx文件拷贝到80\bin\wpresources\IparkDebugPartUC\路径下
利用Solution的Assembly以及ClassResource我们解决了自动拷贝部署ASCX和dll的问题。
WSPBuilder生成WSP文件的时候manifest文件里面会自动为程序集添加CodeAccess相关的设置,所以修改Web应用程序的TrustLevel也就不需要了。
———————————解决方案开始了——————————
所以我们的解决方案就是:
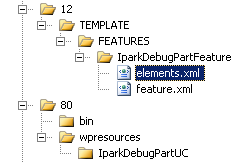
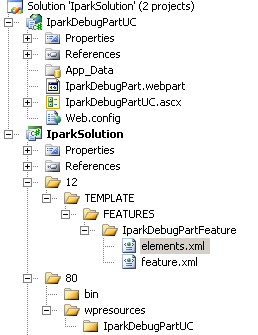
1)首先根据“[Best Practice]如何在SharePoint团队开发中利用WSPBuilder”中介绍的,创建好一个WSPBuilder项目来做Web Part的打包部署调试;创建好需要的文件夹结构,添加一个WSPBuilder Blank Feature,形成如下类似的样子:
注意,wpresources下面的文件夹必须和你要生成的用户控件所在的dll的名称一致。
2)创建一个Web Application项目,在项目里面创建一个.webpart文件,注意type这个metadata用来表示对应的dll是哪个,这里当然就是我们的QuickPart里面的包装器类型了。
<?xml version="1.0" encoding="utf-8"?>
<webParts>
<webPart xmlns="http://schemas.microsoft.com/WebPart/v3">
<metaData>
<!–
The following Guid is used as a reference to the web part class,
and it will be automatically replaced with actual type name at deployment time.
–>
<type name="Microsoft.PRC.SharePoint.ConsumerQuickPart, QuickPart, Version=1.0.0.0, Culture=neutral, PublicKeyToken=2d0bb71b2dd16f9e" />
<importErrorMessage>Cannot import Web Part.</importErrorMessage>
</metaData>
<data>
<properties>
<property name="Title" type="string">Ipark Debug Demo Web Part</property>
<property name="Description" type="string">Ipark Debug Demo Description</property>
<property name="WrappedUserControlPath" type="string">~\wpresources\IparkDebugPartUC\IparkDebugPartUC.ascx</property>
</properties>
</data>
</webPart>
</webParts>
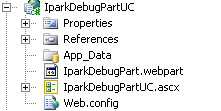
这样,这个Web Application项目就形如:
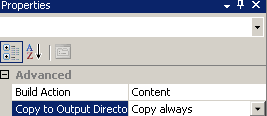
把IparkDebugPartUC.ascx和IparkDebugPart.webpart文件设置为Copy Always:
在项目属性的Build Events中添加Post-build命令:
copy "$(TargetDir)IparkDebugPartUC.dll" "$(SolutionDir)IparkSolution\80\bin\";
copy "$(TargetDir)IparkDebugPartUC.ascx" "$(SolutionDir)IparkSolution\80\wpresources\IparkDebugPartUC\";
copy "$(TargetDir)IparkDebugPart.webpart" "$(SolutionDir)IparkSolution\12\Template\Features\IparkDebugPartFeature\";
3)修改WSPBuilder项目中IparkDebugPartFeature的elements.xml,在Elements节中添加
<Module Name="WebParts" List="113" Url="_catalogs/wp">
<File Path="IparkDebugPart.webpart" Url="IparkDebugPart.webpart" Type="GhostableInLibrary" />
</Module>
4)好了,你的解决方案样子就变成了:
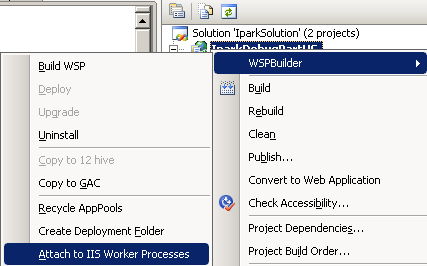
首先build一下IparkDebugPartUC项目,然后在“IparkSolution”上右键菜单中,点击“Build WSP”,生成WSP文件,然后在右键菜单中可以看到Deploy和Upgrade都变成可用了,然后你就可以deploy这个解决方案了。转到你的网站集,激活IparkDebugPartFeature,你就可以在网站的Web Part列表中找到这个Web部件了:
你可以在你的Web Application项目上右键菜单的WSPBuilder菜单中点击“Attach to IIS Worker Processes”,开始调试你的用户控件了。
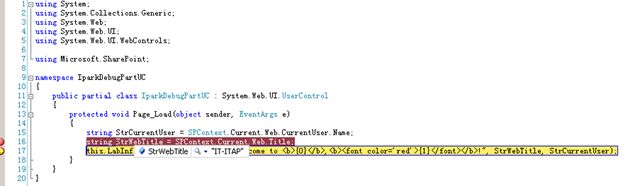
当你刷新用户控件所在页面,你的Visual Studio就会开始Debug了:
———————————解决方案结束了——————————
补充:使用这种方法,你不需要提前部署QuickPart,你需要做的只是把QuickPart.dll拷贝到WSPBuilder的80\bin目录下,WSP包会自动部署它的: