MVC&WebForm对照学习:传值方式
刚从webform开发转到mvc,如果说像路由这样稍微复杂一点的知识点还可以暂时先放一放(前提是默认的路由规则基本满足大部分需求),那有个问题在快速开发中,我想是必须要当即解决的,那就是webform中的传值方式是否同样适用于mvc中。那么本文照旧分两部分来阐述。接下来先简单快速地回顾webform中的传值方式。
Part 1 WebForm中的传值方式
![]() Form表单传递(get/post)
Form表单传递(get/post)
//aspx
<input type="text" id="txtName" name="txtName" runat="server"/>
//aspx.cs
string txtName = Request.Form["txtName"].ToString();
//隐藏域(以html服务器控件为例)
<input type="hidden" id="hdUserId" runat="server" />
hdUserId.Value = "1";
以上仅仅使用文本标签和隐藏域为例。只要通过Form表单提交的的数据(包含隐藏域),不论是什么标签。都属于这种传值方式。
![]() URL传递
URL传递
1.超链接(以html标签为例):
<a href="Default.aspx?param1=1111¶m2=2222">Go</a>
2.PostBackUrl
<asp:Button ID="btnCheckOut" Text="CheckOut" PostBackUrl="~/Default.aspx?UserId=1" runat="Server" /> //get var userId=Request.QueryString["UserId"]
以上仅以<a>标签和PostBckUrl带参数传递为例。所有的这些通过url地址栏传递参数的都是URL传值。
![]() 内置对象传递
内置对象传递
1.Response.Redirect
//page1 string url = "Default.aspx?p1=" + p1 + "&p2=" + p1; Response.Redirect(url, false); //page2 var p1 = Request.QueryString["p1"].ToString(); var p2 = Request.QueryString["p2"].ToString();
采取这种方式实际上还是地址栏URL传值得方式。
2.Server.Transfer\Server.Execute
//Default.aspx <input type="text" id="txtName" runat="server" /> //Default.aspx.cs Server.Transfer("~/Default2.aspx", true); Server.Execute("~/Default2.aspx", true); //Default.aspx.cs Page_Load Response.Write(Request.Form["txtName"])
这两种方式,地址栏并未发生重定向,因此这实际上还是利用了Form表单来实现值传递的。
3.Session:
//set Session["name"] = txtName.Value; //get string name = Session["name"].ToString();
4.Cookie:
//set HttpCookie cookie = new HttpCookie("MyCookie", aa); Response.Cookies.Add(cookie); //get HttpCookie myCookie = Request.Cookies["MyCookie"]; txt1.Value = myCookie.Value;
5.Cache
关于这个我不做叙述,详细的用法可以看细说 ASP.NET Cache 及其高级用法
6.Application
//set Application["count"] = 12; //get int count= (int)Application["count"].;
7.ViewState
关于这个话题,我不做过多叙述,可以看下这篇文章Beginner's Guide To View State
![]() Cross Page Posting (ASP.NET 2.0)
Cross Page Posting (ASP.NET 2.0)
两个概念CrossPageSource.aspx(来源网页) CrossPageTarget.aspx(目标网页)
1.获取来源网页的控件的值
//Default.aspx(来源网页) <input type="text" id="txtName" runat="server" /> <asp:Button Text="test" runat="server" PostBackUrl="~/Default2.aspx" /> //Default2.aspx.cs(目标网页) if (PreviousPage.IsCrossPagePostBack) { //获取来源页的控件的值 Response.Write(Request.Form["txtName"]);
//or Response.Write((PreviousPage.FindControl("txtName") as System.Web.UI.HtmlControls.HtmlInputText).Value); }
2.获取源网页属性值
//Default.aspx(来源网页) <input type="text" id="txtName" runat="server" /> <asp:Button Text="test" runat="server" PostBackUrl="~/Default2.aspx" /> //Default.aspx.cs 公共属性
public string Name {
get {
return txtName.Value;
}
}
//Default2.aspx(目标网页)
<%@ PreviousPageType VirtualPath="~/Default.aspx" %> //Default2.aspx.cs if (PreviousPage.IsCrossPagePostBack) { //获取属性的值
Response.Write(PreviousPage.Name); }
注:PreviousPage需要做非空判断
Part 2 MVC传值方式
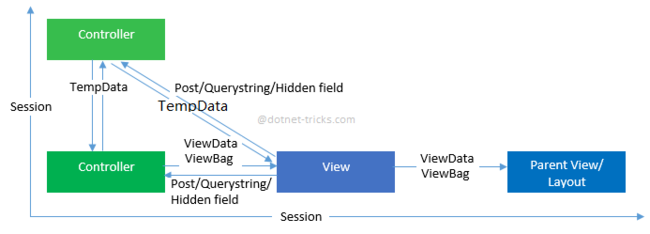
在开始了解asp.net mvc各种传值方式之前,我们先来看下面这张图。它很形象的阐明了各个级别之间传递值的方式。
从图上不难看出asp.net mvc中独有的传值方式有ViewData、ViewBag、TempData。当然还有ViewModel和Model。当然细心的你可能发现这个图并不完美。稍作改动如下:
![]() ViewData\ViewBag
ViewData\ViewBag
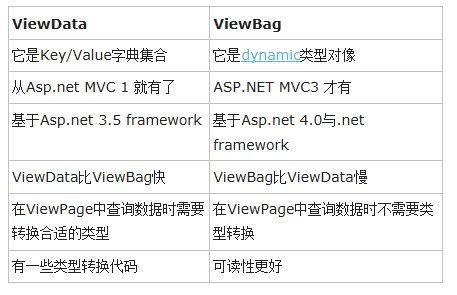
关于它们两个我们先来看一组对照:
虽然ViewBag在asp.net mvc 3才出现,但它实质上它其实是一个包了一层Dynamic的ViewData(关于这个,可以看看ViewData和ViewBag的那些事,这里就不再细述),也就是对ViewData的封装,这样再看它们之间的差异时,我们就不难理解了。接下来看示例:
Action:
public ActionResult Index() { ViewData["Message1"] = "This Message is coming from ViewData"; ViewBag.Message = "This Message is coming from ViewBag"; return View(); }
View:
<div> @ViewData["Message1"] </div> <div> @ViewBag.Message </div>
结果:
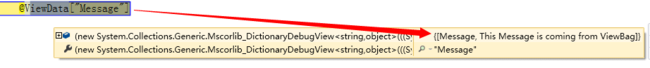
上面讲到VieBag实质上其实是一个包了一层Dynamic的ViewData,而我们对ViewBag的动态属性进行赋值,值实际上是存到了ViewData中,动态属性的名存成了ViewDataDictionary的键,动态属性的值存成了ViewDataDictionary的值。为了论证这一点,我们将上面的代码做下的改动,再看运行结果: (控制器)
(控制器)
-------------------------------------------------------------------------------------------------------------------------------
果不其然,如同变量被重新赋值。由于实际上它们key同名了,而最终又是都是ViewDataDictionary的方式来存储的,所以后来的值将原先的给覆盖掉了。同样的道理,即使后台不做改动,我们在前台通过@ViewData["Message"]取到的是ViewBag.Message的值:
小结:ViewData、ViewBag主要是将数据从控制器级别传递到视图级别
![]() TempData
TempData
TempData是TempDataDictionary的字典类型。它不仅可以将数据从action传递到视图,还可以传递到后续请求的action操作。在执行控制器的Execute()方法首先创建TempData对象(在Ruby On Rails中叫做Flash对象)。TempData可以用于保存下次请求必须的临时数据(TempData和会话状态差不多,不长期占用内存)。。接下来看示例:
-------------------------------------------------------------------------------------------------------------------------------
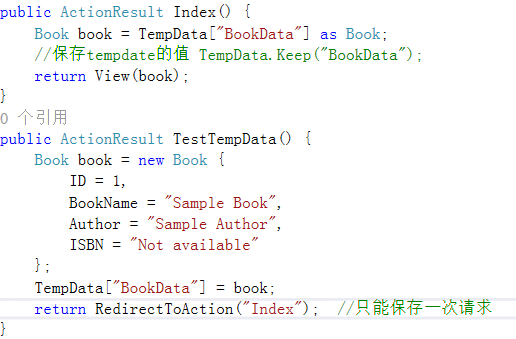
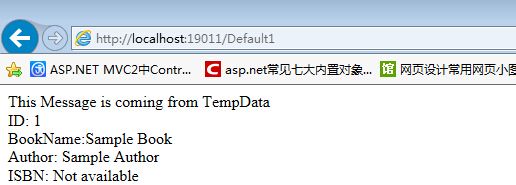
为了直接说明TempData可以将数据从一次请求传递到后续请求以及从控制器传递到视图,我直接在TestTempData操作中创建TempData["BookData"],然后传递到Index操作中,然后在Index的视图中展现数据。运行结果如下:
-------------------------------------------------------------------------------------------------------------------------------
接下来,我们尝试刷新页面,很不幸的事情发生了:未将对象引用到对象的实例。调试发现TempData的值已经变为null:
之所以会这样这是由TempData的生命周期决定的:TempData只能保存数据到它的下一次请求。这其实是和TempData的存储机制有关。关于TempData的实现机制可以看下下面这篇文章:浅谈ASP.NET MVC中TempData的实现机制。当然asp.net mvc同样为我们提供了TempDaa持续保存数据的实现方式:
public ActionResult Index() { Book book = TempData["BookData"] as Book; TempData.Keep("BookData"); //保存tempdate的值 return View(book); }
这也是基于TemData的实现机制,在下一次请求之前会移除TempData中任何没有被更新的键值对。于是我们通过keep对响应的key进行更新。
![]() ViewModel
ViewModel
public ActionResult Index() { Book book = TempData["BookData"] as Book; TempData.Keep("BookData"); //保存tempdate的值 return View(book); }
视图:
<div> ID: @Model.ID<br /> BookName:@Model.BookName<br /> Author: @Model.Author<br /> ISBN: @Model.ISBN </div>
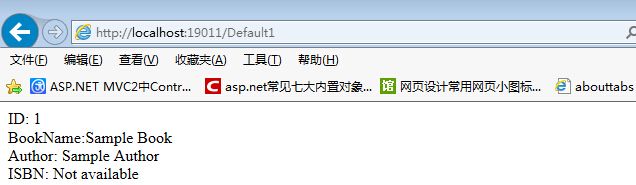
运行结果:
关于它们使用选择的问题大家可以看下这篇文章:
Part 3 The end
其它的像Session、Application、Cookie、Cache因为是基于asp.net框架的,和webform中使用的方式是一样的,这里就不做赘述。
注:由于个人技术有限,对某些概念的理解可能会存在偏差,如果你发现本文存在什么bug,请指正。谢谢!
完。